
Im Folgenden werde ich einen Artikel mit Ihnen teilen, der das Kompatibilitätsproblem von Axios unter IE perfekt löst. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Obwohl Axios IE8+ unterstützt, wird sein Prinzip auf Versprechen umgesetzt
Es wird also das Problem der Inkompatibilität mit IE geben, das heißt, der Trident-Kernel wird überhaupt nicht funktionieren ,
Bericht: Vuex erfordert eine Promise-Polyfüllung in diesem Browser
Lösung:
1. Installieren Sie babel-polyfill
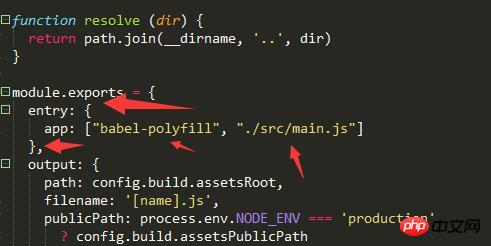
2. Ändern Sie die Build-Konfigurationsumgebung wie unten gezeigt oder importieren Sie sie direkt

Projekt und es wird fertig sein,
Die Datenerfassung ist normal~
Das oben Gesagte habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Beispiel für Vue in Kombination mit Echarts, um einen Klick-Hervorhebungseffekt zu erzielen
Echarts-Maus-Overlay hebt Knoten- und Beziehungsnamen hervor. Detailliert Erklärung
Vue-Routing-Navigationsmenüleiste Hervorhebungseinstellungsmethode
Das obige ist der detaillierte Inhalt vonLösen Sie das Kompatibilitätsproblem von Axios unter IE perfekt. Die spezifischen Lösungsschritte sind wie folgt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Browser-Kompatibilität
Browser-Kompatibilität
 Welche Datenerfassungstechnologien gibt es?
Welche Datenerfassungstechnologien gibt es?
 Anleitung zur Herstellung beschrifteter Münzen
Anleitung zur Herstellung beschrifteter Münzen
 So drücken Sie Leerzeichen in regulären Ausdrücken aus
So drücken Sie Leerzeichen in regulären Ausdrücken aus
 So gehen Sie mit blockierten Dateidownloads in Windows 10 um
So gehen Sie mit blockierten Dateidownloads in Windows 10 um
 Einführung in die Laravel-Middleware
Einführung in die Laravel-Middleware
 Offizielle Website von OuYi Exchange
Offizielle Website von OuYi Exchange
 So öffnen Sie den Windows 7 Explorer
So öffnen Sie den Windows 7 Explorer
 Welche Java-Workflow-Engines gibt es?
Welche Java-Workflow-Engines gibt es?




