
In diesem Artikel finden Sie eine detaillierte Analyse des Prozesses des Crawlens von Douban-Daten mit Node.js und die spezifischen Schritte anhand von Beispielen.
Ich dachte immer, dass mein Vue gut sei, und ich dachte immer, dass das Webpack gut sei. Als ich heute Node im MOOC durchstöberte, wurde mir klar, dass ich immer noch weit hinterherhinkte. Wie wir alle wissen, basiert vue-cli auf Webpack und Webpack auf Node. Wenn Sie Node nicht kennen, wie können Sie Webpack verstehen? Deshalb habe ich mir die Frage gestellt, wie man Douban-Daten crawlt, die noch in den Kinderschuhen stecken. Heute werde ich kurz auf die von Douban gecrawlten Daten eingehen und diese auf einer anderen Seite auf Ihre eigene Weise darstellen.
1. Probleme, die gelöst werden müssen
Gebäudedienstleistungen
So bearbeiten Sie die gecrawlte Daten
So öffnen Sie automatisch den Standardbrowser
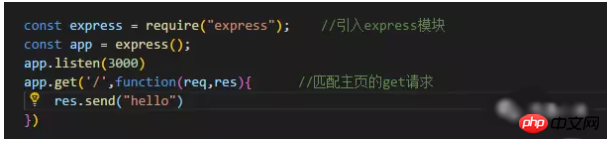
2. Gebäudedienstleistungen
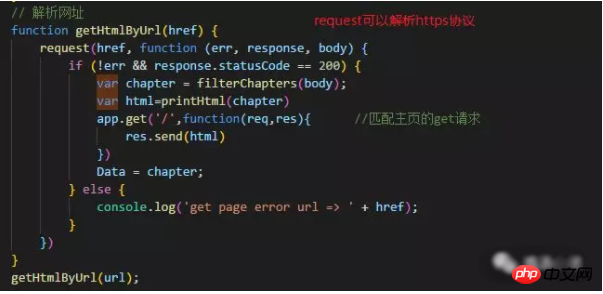
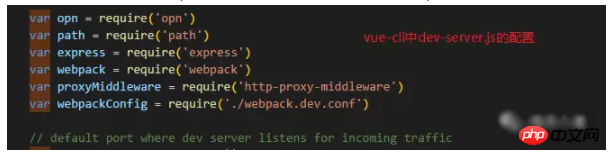
Es Zum Erstellen von Diensten gibt es mehrere Möglichkeiten. Der Nachteil von http besteht jedoch darin, dass es keine URLs des https-Protokolls analysieren kann. Daher habe ich zum Parsen von URLs des https-Protokolls das Anforderungspaket verwendet. Doubans URL ist https,
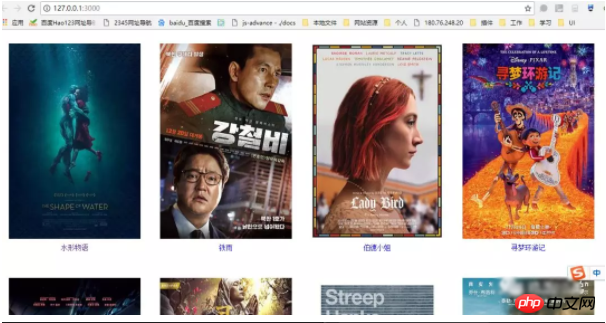
Heute habe ich die URL https://movie.douban.com/chart gecrawlt, wie unten gezeigt, es gibt drei Teile, die ich bekommen möchte, das Bild, den Filmnamen und den Filmlink.


3. So verarbeiten Sie die gecrawlten Daten
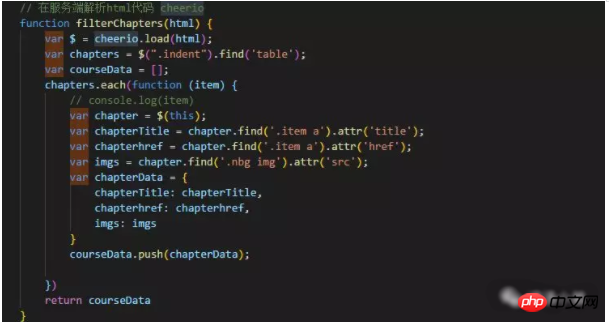
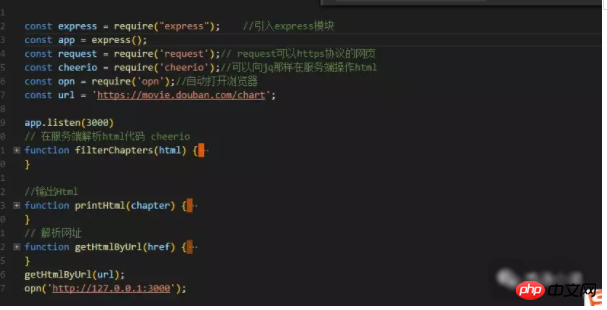
Wie zu verarbeiten ist die Daten, die wir mit Anfrage gecrawlt haben? Das Cheerio-Paket ermöglicht es uns, gecrawlte HTML-Daten wie Jq zu verarbeiten.
① Analysieren Sie zuerst die Daten und rufen Sie die HTML-Daten der gecrawlten Webseite ab und erhalten Sie die gewünschten Daten.

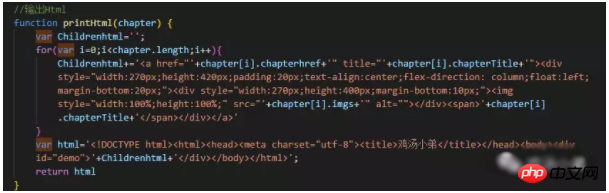
③ Holen Sie sich die Daten, erstellen Sie HTML und geben Sie es auf der Seite aus. Wie im Bild unten gezeigt, ist die von mir verwendete String-Splicing-Methode etwas dumm und ich habe noch keine bessere Methode gefunden.


Dieses Paket ist sehr praktisch, um es zu verwenden. URL) direkt;
 5. Das oben Gesagte habe ich zusammengestellt Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
5. Das oben Gesagte habe ich zusammengestellt Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
JavaScript implementiert den Popup-Floating-Layer-Effekt, wenn die Maus über Text schwebt


Das obige ist der detaillierte Inhalt vonCrawlen Sie Douban-Daten in Node.js (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




