 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie implementiert man die Konvertierung von Wertübergabe und URL-Codierung in JS-Formularen?
Wie implementiert man die Konvertierung von Wertübergabe und URL-Codierung in JS-Formularen?
Wie implementiert man die Konvertierung von Wertübergabe und URL-Codierung in JS-Formularen?
In diesem Artikel erfahren Sie im Detail die relevanten Wissenspunkte zur JS-Formularwertübertragung und zur URL-Codierungskonvertierung sowie Beispiele, die Sie gemeinsam lernen können.
Hinweis:
Hier sind zwei Webseiten geschrieben
Da die von der URL übergebenen Daten keine chinesischen Schriftzeichen und einige Sonderzeichen unterstützen, muss die Codierung konvertiert werden
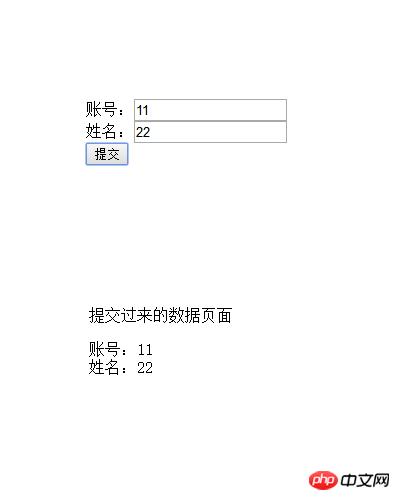
Implementierungseffekt: Die Formulardaten von Webseite 1 werden auf Webseite 2 übertragen und angezeigt
Der Code von Webseite 1 lautet wie folgt:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>document</title> </head> <body> <!--test_form.html为需要发送数据到的网页,https://idaobin.com/test/test_form.html --> <!--表单数据将通过method属性附加到 URL上--> <!--submit表单提交到另一个网页--> <form action="test_form.html" method="GET" target="_blank"> 账号:<input type="text" name="code"><br> 姓名:<input type="text" name="str"><br> <input type="submit"> </form> </body> </html>
Der Code von Webseite 2 lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>document</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<!--URL编码转换,只对第二个输入框转换-->
<script>
window.onload=function(){
var a=document.getElementById("str").innerText;
var b=(decodeURIComponent(a));
document.getElementById("str").innerText=b;
}
// 以下是jquery代码
// $(function(){
// var c=$("#str").text();
// var d=(decodeURIComponent(c));
// $("#str").text(d);
// });
</script>
</head>
<body>
<p>提交过来的数据页面</p>
账号:<span id="code"></span><br>
姓名:<span id="str"></span>
</body>
<!--获取表单传过来的数据-->
<script>
function UrlSearch(){
var name,value;
var str=location.href;
var num=str.indexOf("?");
str=str.substr(num+1);
var arr=str.split("&");
for(var i=0;i<arr.length;i++){
num=arr[i].indexOf("=");
if(num>0){
name=arr[i].substring(0,num);
value=arr[i].substr(num+1);
this[name]=value;
}
}
}
var Request=new UrlSearch();
document.getElementById("code").innerHTML=Request.code;
document.getElementById("str").innerHTML=Request.str;
</script>
</html>Nach dem Ausführen:

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird .
Verwandte Artikel:
Detaillierte Erklärung der Operatorüberladung in Javascript
JavaScript zur Implementierung eines einfachen dynamischen Fortschrittsbalkeneffekts
js+css, um Tippeffekt zu erzielen
Das obige ist der detaillierte Inhalt vonWie implementiert man die Konvertierung von Wertübergabe und URL-Codierung in JS-Formularen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Praktische Tipps zum Konvertieren von englischen Buchstaben voller Breite in halbbreite Buchstaben
Mar 26, 2024 am 09:54 AM
Praktische Tipps zum Konvertieren von englischen Buchstaben voller Breite in halbbreite Buchstaben
Mar 26, 2024 am 09:54 AM
Praktische Tipps zum Umwandeln von englischen Buchstaben in voller Breite in Formen mit halber Breite. Im modernen Leben kommen wir häufig mit englischen Buchstaben in Kontakt und müssen bei der Verwendung von Computern, Mobiltelefonen und anderen Geräten häufig englische Buchstaben eingeben. Manchmal stoßen wir jedoch auf englische Buchstaben in voller Breite und müssen die Form mit halber Breite verwenden. Wie konvertiert man also englische Buchstaben in voller Breite in die Form mit halber Breite? Hier sind einige praktische Tipps für Sie. Erstens beziehen sich englische Buchstaben und Zahlen in voller Breite auf Zeichen, die in der Eingabemethode eine Position in voller Breite einnehmen, während englische Buchstaben und Zahlen in halber Breite eine Position in voller Breite einnehmen.
 Wie konvertiert man ODT in Word in Windows 11/10?
Feb 20, 2024 pm 12:21 PM
Wie konvertiert man ODT in Word in Windows 11/10?
Feb 20, 2024 pm 12:21 PM
In diesem Artikel zeigen wir Ihnen, wie Sie OpenDocumentTextDocument (ODT)-Dateien in Microsoft Word (Docx, DOC usw.) konvertieren. Format. So konvertieren Sie ODT in Word in Windows 11/10. So können Sie ODT-Dokumente auf einem Windows-PC in das DOC- oder DOCX-Format konvertieren: Konvertieren Sie ODT in Word mit WordPad oder Word. Die erste Methode, die wir Ihnen zeigen werden, ist die Verwendung von WordPad oder Word MicrosoftWord zum Konvertieren von ODT in Word. Hier sind die Schritte, um dies zu erreichen: Öffnen Sie zunächst die WordPad-App über das Startmenü. Jetzt geh zu
 So konvertieren Sie AI-Dateien in das CDR-Format
Feb 19, 2024 pm 04:09 PM
So konvertieren Sie AI-Dateien in das CDR-Format
Feb 19, 2024 pm 04:09 PM
AI-Dateien beziehen sich auf Vektorgrafikdateien, die mit der Software Adobe Illustrator (kurz AI) erstellt wurden, während sich CDR-Dateien auf Vektorgrafikdateien beziehen, die mit der Software CorelDRAW erstellt wurden. Da diese beiden Softwareprogramme von unterschiedlichen Herstellern entwickelt werden, sind ihre Dateiformate unterschiedlich und können nicht direkt ineinander konvertiert werden. Allerdings können wir AI-Dateien mit einigen Methoden in CDR-Dateien konvertieren. Im Folgenden wird eine häufig verwendete Konvertierungsmethode vorgestellt. Schritt 1: AI-Dateien in das EPS-Format AdobeIllust exportieren
 Wie konvertiert man eine virtuelle Maschine in eine physische Maschine?
Feb 19, 2024 am 11:40 AM
Wie konvertiert man eine virtuelle Maschine in eine physische Maschine?
Feb 19, 2024 am 11:40 AM
Beim Konvertieren einer virtuellen Maschine (VM) in eine physische Maschine werden eine virtuelle Instanz und die zugehörige Anwendungssoftware auf eine physische Hardwareplattform migriert. Diese Konvertierung trägt zur Optimierung der Betriebssystemleistung und der Hardware-Ressourcennutzung bei. Dieser Artikel soll einen detaillierten Einblick in die Durchführung dieser Konvertierung geben. Wie implementiert man die Migration von einer virtuellen Maschine zu einer physischen Maschine? Typischerweise wird der Konvertierungsprozess zwischen einer virtuellen Maschine und einer physischen Maschine außerhalb der virtuellen Maschine durch Software von Drittanbietern durchgeführt. Dieser Prozess besteht aus mehreren Phasen, die die Konfiguration virtueller Maschinen und die Übertragung von Ressourcen umfassen. Vorbereiten der physischen Maschine: Der erste Schritt besteht darin, sicherzustellen, dass die physische Maschine die Hardwareanforderungen für Windows erfüllt. Wir müssen die Daten auf einer physischen Maschine sichern, da der Konvertierungsprozess die vorhandenen Daten überschreibt. *Benutzername und Passwort für ein Administratorkonto mit Administratorrechten zum Erstellen von Systemabbildern. wird virtuell sein
 Golang-Zeitverarbeitung: So konvertieren Sie Zeitstempel in Golang in einen String
Feb 24, 2024 pm 10:42 PM
Golang-Zeitverarbeitung: So konvertieren Sie Zeitstempel in Golang in einen String
Feb 24, 2024 pm 10:42 PM
Golang-Zeitkonvertierung: So konvertieren Sie einen Zeitstempel in einen String. In Golang ist die Zeitoperation eine der häufigsten Operationen. Manchmal müssen wir den Zeitstempel zur einfacheren Anzeige oder Speicherung in eine Zeichenfolge umwandeln. In diesem Artikel wird erläutert, wie Sie mit Golang Zeitstempel in Zeichenfolgen konvertieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Konvertierung von Zeitstempeln und Zeichenfolgen In Golang werden Zeitstempel normalerweise in Form von Ganzzahlen ausgedrückt, die die Anzahl der Sekunden vom 1. Januar 1970 bis zum aktuellen Zeitpunkt darstellen. Die Zeichenfolge ist
 Detaillierte Erläuterung der Implementierungsmethode zur Konvertierung von PHP-Monaten in englische Monate
Mar 21, 2024 pm 06:45 PM
Detaillierte Erläuterung der Implementierungsmethode zur Konvertierung von PHP-Monaten in englische Monate
Mar 21, 2024 pm 06:45 PM
In diesem Artikel wird detailliert beschrieben, wie Monate in PHP in englische Monate konvertiert werden, und es werden spezifische Codebeispiele gegeben. In der PHP-Entwicklung müssen wir manchmal digitale Monate in englische Monate konvertieren, was in einigen Datumsverarbeitungs- oder Datenanzeigeszenarien sehr praktisch ist. Die Implementierungsprinzipien, spezifischen Codebeispiele und Vorsichtsmaßnahmen werden im Folgenden ausführlich erläutert. 1. Implementierungsprinzip In PHP können Sie digitale Monate mithilfe der DateTime-Klasse und der Formatmethode in englische Monate konvertieren. Datum
 So konvertieren Sie QQ-Musik in das MP3-Format. Konvertieren Sie QQ-Musik auf dem Mobiltelefon in das MP3-Format
Mar 21, 2024 pm 01:21 PM
So konvertieren Sie QQ-Musik in das MP3-Format. Konvertieren Sie QQ-Musik auf dem Mobiltelefon in das MP3-Format
Mar 21, 2024 pm 01:21 PM
Mit QQ Music kann jeder Filme genießen und sich jeden Tag langweilen. Eine große Anzahl hochwertiger Songs steht zum Anhören zur Verfügung Wenn Sie sie das nächste Mal anhören, benötigen Sie keine Internetverbindung. Die hier heruntergeladenen Songs sind nicht im MP3-Format und können nicht auf anderen Plattformen verwendet werden. Daher gibt es keine Möglichkeit, sie erneut anzuhören Viele Freunde möchten die Songs ins MP3-Format konvertieren. Hier erklärt der Herausgeber, dass Sie Methoden bereitstellen, damit jeder sie verwenden kann! 1. Öffnen Sie QQ Music auf Ihrem Computer, klicken Sie auf die Schaltfläche [Hauptmenü] in der oberen rechten Ecke, klicken Sie auf [Audiotranskodierung], wählen Sie die Option [Song hinzufügen] und fügen Sie die Songs hinzu, die konvertiert werden müssen. 2. Nach dem Hinzufügen Um die Songs anzuzeigen, klicken Sie, um „In [mp3] konvertieren“ auszuwählen.
 Java Apache Camel: Aufbau einer flexiblen und effizienten serviceorientierten Architektur
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: Aufbau einer flexiblen und effizienten serviceorientierten Architektur
Feb 19, 2024 pm 04:12 PM
Apache Camel ist ein auf Enterprise Service Bus (ESB) basierendes Integrationsframework, das problemlos unterschiedliche Anwendungen, Dienste und Datenquellen integrieren kann, um komplexe Geschäftsprozesse zu automatisieren. ApacheCamel verwendet eine routenbasierte Konfiguration, um Integrationsprozesse einfach zu definieren und zu verwalten. Zu den Hauptmerkmalen von ApacheCamel gehören: Flexibilität: ApacheCamel kann problemlos in eine Vielzahl von Anwendungen, Diensten und Datenquellen integriert werden. Es unterstützt mehrere Protokolle, einschließlich HTTP, JMS, SOAP, FTP usw. Effizienz: ApacheCamel ist sehr effizient und kann eine große Anzahl von Nachrichten verarbeiten. Es verwendet einen asynchronen Nachrichtenmechanismus, der die Leistung verbessert. Erweiterbar



