
Jetzt werde ich mit Ihnen einen Artikel über die Implementierung des Scrollens auf der mobilen Seite in Vue teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
1. Zuerst installieren
npm install better-scroll --save
2 🎜>import BScroll from ‘better-scroll'


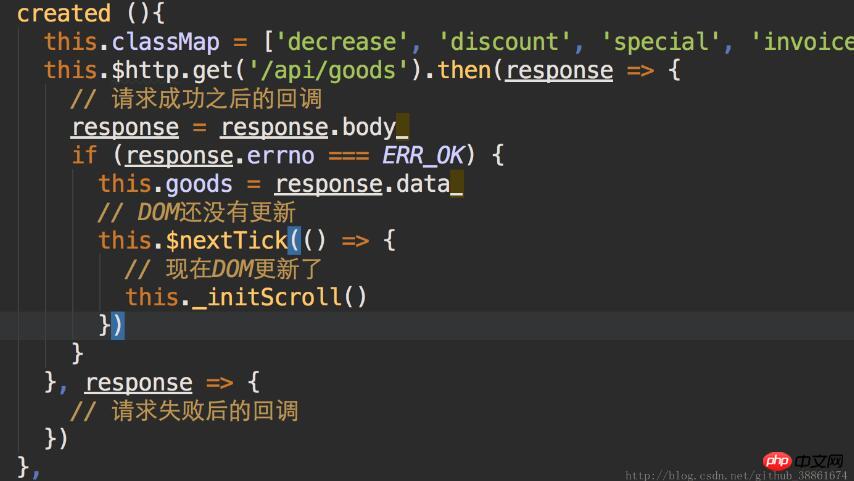
Vue aktualisiert Daten asynchron, sodass Bscroll die Höhe des Zielinhalts nicht ermitteln kann, bevor die Daten vollständig geladen sind, was dazu führt, dass kein Scrollen möglich ist Sehen Sie sich die offiziellen Informationen zu dieser Beschreibung von .$nextTick() an
Also sollten wir es schreiben So im Projekt: Oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird. So implementieren Sie domänenübergreifende Anforderungen in der Vue-CLI-Entwicklungsumgebung Angular5 fügt eine Stilklasse hinzu Bezeichnung der Komponente selbst Methode Vues Beispielcode zur Implementierung des internen Komponentenkarussell-Umschalteffekts Das obige ist der detaillierte Inhalt vonWie implementiert man die Scroll-Methode auf der mobilen Seite in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!methods: {
_initScroll(){
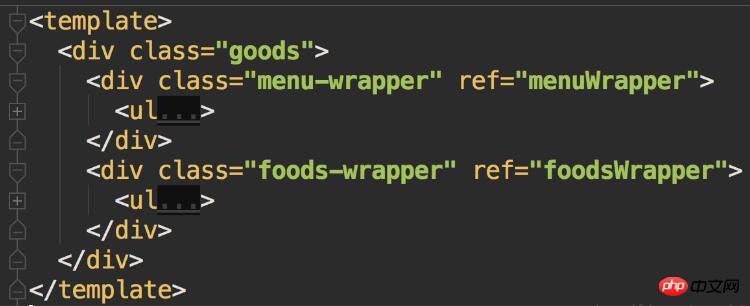
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
}

 So beheben Sie den Discuz-Datenbankfehler
So beheben Sie den Discuz-Datenbankfehler
 Latexverwendung
Latexverwendung
 Welche Suchseiten gibt es?
Welche Suchseiten gibt es?
 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
 So überprüfen Sie Ports unter Linux
So überprüfen Sie Ports unter Linux
 Warum kann der Himalaya keine Verbindung zum Internet herstellen?
Warum kann der Himalaya keine Verbindung zum Internet herstellen?
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 So schließen Sie das von window.open geöffnete Fenster
So schließen Sie das von window.open geöffnete Fenster




