
Im Folgenden werde ich einen Artikel mit Ihnen teilen, der das Problem löst, dass sich der ausgewählte Wert nach dem Ändern des berechneten Attributs in Vue nicht ändert. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
Beginnen wir mit dem Code:
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
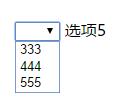
</html>Der obige Code verwendet die v-for-Anweisung von Vue, um Daten zu binden, um Optionen zu generieren, aber heute habe ich Ich lerne schreiben. Als ich plötzlich ein Problem entdeckte, habe ich das berechnete Attribut da an die v-for-Anweisung gebunden und dann die Quelldatenoptionen ersetzt. Das Ergebnis war, dass das berechnete Attribut da korrekt war, das ausgewählte Attribut jedoch nicht ändern. Das heißt, der Text des Dropdown-Felds auf der Seite ändert sich nicht, wenn es nicht erweitert wird, wie unten gezeigt:

Hier können Sie sehen, dass die Die Option des Dropdown-Felds wurde aktualisiert, aber das ausgewählte Attribut wird nicht synchron aktualisiert, da der zuletzt ausgewählte Wert zwischengespeichert wird.
Ich weiß nicht, ob das Design hier sinnvoll ist, da ich es selten auf diese Weise verwende.
Aber wenn es Probleme gibt, müssen sie gelöst werden. Fügen Sie selected='' zu den berechneten Attributen in berechnet hinzu und setzen Sie das ausgewählte Attribut jedes Mal zurück, wenn die Abhängigkeit aktualisiert wird.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Beispiele, wie Webpack JS und CSS verpackt und komprimiert
Beispiele für das dynamische Laden und Entfernen von JS/CSS-Dateien Code
Webpack-Vue-Projektentwicklungsumgebung LAN-Zugriffsmethode
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass sich der ausgewählte Wert nach dem Ändern des berechneten Attributs in Vue nicht ändert. Die spezifischen Vorgänge sind wie folgt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute
 C-Sprache, um das kleinste gemeinsame Vielfache zu finden
C-Sprache, um das kleinste gemeinsame Vielfache zu finden
 Google-Mailbox-Suffix
Google-Mailbox-Suffix
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 Der Unterschied zwischen Python-Kursen und C+-Kursen
Der Unterschied zwischen Python-Kursen und C+-Kursen
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 Java konfiguriert JDK-Umgebungsvariablen
Java konfiguriert JDK-Umgebungsvariablen
 So beheben Sie den Fehler bei der MySQL-Abfrage
So beheben Sie den Fehler bei der MySQL-Abfrage




