 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie eine Auswahl-Dropdown-Liste über Vue.js. Die spezifischen Vorgänge sind wie folgt
So implementieren Sie eine Auswahl-Dropdown-Liste über Vue.js. Die spezifischen Vorgänge sind wie folgt
So implementieren Sie eine Auswahl-Dropdown-Liste über Vue.js. Die spezifischen Vorgänge sind wie folgt
Im Folgenden werde ich Ihnen ein Beispiel für die Verwendung von Vue.js zum Erstellen einer Auswahl-Dropdown-Liste vorstellen (das ul-li-Tag imitiert das Auswahl-Tag. Es hat einen guten Referenzwert und ich hoffe, es wird für alle hilfreich sein).
Ziel: Verwenden Sie das ul-li-Tag in Kombination mit Vue.js-Wissen, um eine Dropdown-Optionsliste zu erstellen, die das select-Tag imitiert.
Wissenspunkte:
Wie man Komponenten schreibt und verwendet
Datenübertragung zwischen Komponenten (Verwendung von Requisiten)
Datenübertragung zwischen Komponenten (Verwendung von $emit)
Dynamische Datenbindung (v-bind)
Benutzerdefinierte Ereigniskommunikation
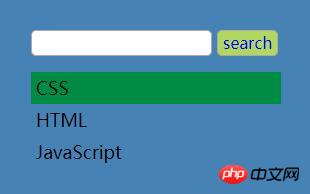
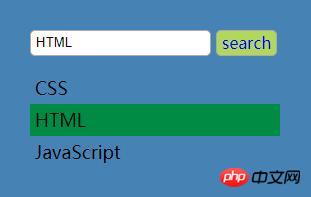
Rendering:
1. Bevor ein Vorgang ausgeführt wird, wird die Dropdown-Liste ausgeblendet

2 auf das Eingabefeld, um die Dropdown-Liste anzuzeigen

3. Klicken Sie auf das Listenelement, der Wert des Eingabefelds ändert sich entsprechend

PS: Um die Bindung zweier Datensätze data1 und data2 zu demonstrieren, werden im Beispiel

html zwei Listen erstellt Code:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ul-li模仿select下拉菜单</title> <link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <p id="demo"> <my-select btn-name='search' v-bind:list='data1' style='float: left;margin-right: 2rem;'></my-select> <my-select btn-name='搜索' v-bind:list='data2' style='float: left;'></my-select> </p> </body> </html>
JavaScript-Code
<script type="text/javascript">
//注册全局组件
//在my-select组件中套用ul-select组件,my-select为父组件ul-select为子组件
Vue.component('my-select', {
//组件中data要写成函数形式
data() {
return {
ulShow: false, //默认ul不显示,单击input改变ul的显示状态
selectVal: '' //选项值,input的值与选项值动态绑定
}
},
//父组件向子组件通信用props
props: ['btnName', 'list'],
template: `
<p id="selectWrap">
<p class="searchBox">
<input type="text" :value="selectVal" @click='ulShow = !ulShow'/>
<a href="#" rel="external nofollow" class="search" v-text='btnName'></a>
</p>
<my-ul v-show='ulShow' v-bind:list='list' v-on:receive='changeVal'></my-ul>
</p>
`,
methods: {
changeVal(value) {
this.selectVal = value
}
}
})
//子组件
Vue.component('my-ul', {
props: ['list'],
template: `
<ul class="skill">
<li v-for='item of list' v-on:click='selectLi(item)'>{{item}}</li>
</ul>
`,
methods: {
selectLi: function(item) {
//$emit触发当前实例上的自定义事件 receive
this.$emit('receive', item);
}
}
})
//创建Vue实例
new Vue({
el: '#demo',
//定义两组数据分别传递到两个组件的li中,两个列表的操作互不影响
data: {
data1: ['CSS', 'HTML', 'JavaScript'],
data2: ['Vue.js', 'Node.js', 'Sass'],
}
})
</script>CSS-Stil
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
#selectWrap {
width: 250px;
padding: 2rem;
background: #4682b4;
}
.searchBox input, .searchBox a {
line-height: 1.5rem;
height: 1.5rem;
margin-bottom: 1rem;
padding: 0 5px;
vertical-align: middle;
border: 1px solid #aaa;
border-radius: 5px;
outline: none;
}
.searchBox a {
display: inline-block;
text-decoration: none;
background-color: #b1d85c;
}
.skill li {
font-size: 18px;
line-height: 2rem;
height: 2rem;
padding-left: 5px;
cursor: pointer;
}
.skill li:hover {
background-color: #008b45;
}Das Obige habe ich für Sie zusammengestellt . Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Lösung des Problems bei der Übergabe dynamischer Abfrageparameter im Vue-Router
Vue-Datenübertragung – ich habe ein Special Implementierungsfähigkeiten
Detaillierte Erläuterung der NodeJS-Verbindung zur MySQL-Datenbank und grundlegende Wissenspunkte
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Auswahl-Dropdown-Liste über Vue.js. Die spezifischen Vorgänge sind wie folgt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:



