
Dieses Mal zeige ich Ihnen, wie Sie mit Vue die Klickzeit implementieren, um die Zeitraumabfrage zu erhalten. Welche Vorsichtsmaßnahmen gibt es bei der Verwendung von Vue? Das Folgende ist ein praktischer Fall.

HTML-Code
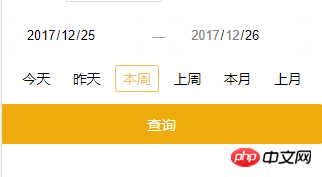
<template> <p> <input> </p> <p></p> <input> <ul> <li>今天</li> <li>昨天</li> <li>本周</li> <li>上周</li> <li>本月</li> <li>上月</li> </ul> <p> <button>查询</button> </p> </template>
vue.js-Code-Klickereignis
//获取时间、
//时间解析;
Time:function(now) {
let year=new Date(now).getFullYear();
let month=new Date(now).getMonth()+1;
let date=new Date(now).getDate();
if (month <p style="text-align: left;">Ein solcher Klickabfrage-Zeitraumeffekt kann erreicht werden. </p><p>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! </p><p>Empfohlene Lektüre: </p><p><a href="http://www.php.cn/js-tutorial-400041.html" target="_blank">So verwenden Sie die Vue-Popup-Nachrichtenkomponente</a><br></p><p><a href="http://www.php.cn/js-tutorial-399951.html" target="_blank">So verwenden Sie das Vue-Popup- up-Komponente</a> <br></p>Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Klickzeit mit Vue, um eine Zeitraumabfrage zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




