 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie den Ueditor der Vue-Anwendung, um die Upload-Schaltfläche anzupassen
So verwenden Sie den Ueditor der Vue-Anwendung, um die Upload-Schaltfläche anzupassen
So verwenden Sie den Ueditor der Vue-Anwendung, um die Upload-Schaltfläche anzupassen
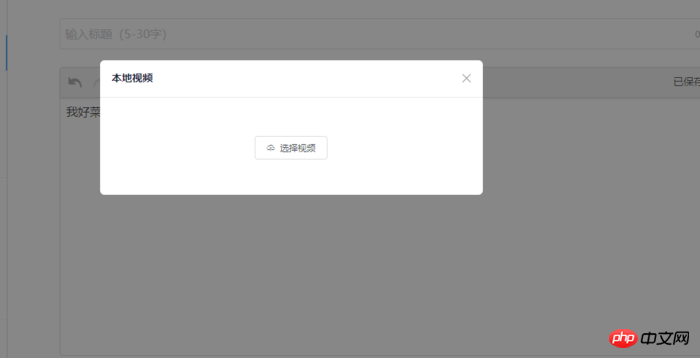
Dieses Mal zeige ich Ihnen, wie Sie mit vue ueditor zum Anpassen der Upload-Schaltfläche verwenden , lass uns einen Blick darauf werfen. Aufgrund des Problems mit der Upload-Adresse müssen wir die Upload-Schaltfläche anpassen. Der Effekt ist wie unten gezeigt
 Da es keine Dom-Operation gibt Seite, dachte ich darüber nach, Vue zu verwenden, um es anzupassen. Definieren Sie die Ereignisbindung $emit und $on, um das Klickereignis an ueditor zu übergeben.
Da es keine Dom-Operation gibt Seite, dachte ich darüber nach, Vue zu verwenden, um es anzupassen. Definieren Sie die Ereignisbindung $emit und $on, um das Klickereignis an ueditor zu übergeben.
Fügen Sie zunächst eine benutzerdefinierte Schaltfläche zu ueditor hinzu:
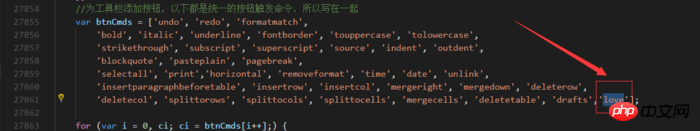
1. Öffnen Sie ueditor.all.js und suchen Sie nach btnCmds, das sich wahrscheinlich in Zeile 27854 befindet, wie unten gezeigt das Array. , was ich geschrieben habe, ist „Liebe“
 ueditor.all.js
ueditor.all.js
2, füge Ereignisse zur Schaltfläche hinzu
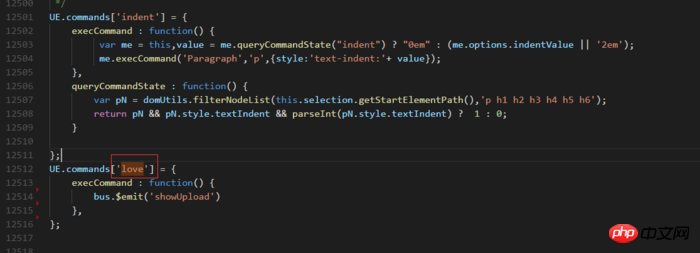
oder in ueditor. Suchen Sie die Befehlsdirektive in der Datei all.js, um das Ereignis für die gerade definierte Schaltfläche wie folgt zu erweitern:
 Ereignis zur Schaltfläche hinzufügen
Ereignis zur Schaltfläche hinzufügen
Das Ereignis, das ich hier gebunden habe, ist Es wurde in vue definiert. Verwenden Sie $emit, um es zu binden, und überwachen Sie es dann auf der Seite. Bus ist eine benutzerdefinierte Vue-Instanz, da das gesamte Projekt in Verbindung mit Vue verwendet wird.
3. Fügen Sie der Schaltfläche ein Symbol hinzu
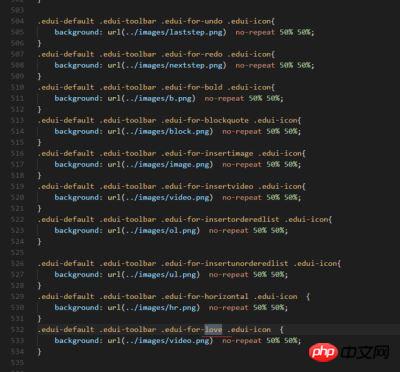
Öffnen Sie „themes/default/css/ueditor.css“ und fügen Sie es einfach wie folgt unter der Datei hinzu:
.edui-default .edui-toolbar .edui-for-love .edui-icon {
background: url(../images/video.png) no-repeat 50% 50%;
}Hier. edui „Liebe nach Liebe“ ist der Name der Schaltfläche, die ich gerade definiert habe. Da alle meine Schaltflächen über neu geschriebene Stile verfügen, sind sie alle abgedeckt
Die Seite überwacht Klickereignisse
Der Inhalt hier ist die Grundlage von vue. Es ist einfach wie folgt 🎜> Geben Sie es zuerst. Die Seite definiert ein Element zum Hinzufügen eines Bindungsereignisses
Geben Sie es zuerst. Die Seite definiert ein Element zum Hinzufügen eines Bindungsereignisses


Das Folgende ist ein Beispiel für die Verwendung von ueditor in einem Vue-Projekt

1. Legen Sie zuerst die ueditor-Datei im statischen Ordner ab 2. Fügen Sie den folgenden Code zu index.html hinzu
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.min.js"></script>
externals: {
'UE': 'UE',
},<script type="text/javascript"> window.UEDITOR_HOME_URL = "/static/ueditor/";//配置路径设定为UEditor所放的位置 </script>
<template>
<p>
<mt-button @click="geteditor()" type="danger">获取</mt-button>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</p>
</template>
<script>
const UE = require('UE');// eslint-disable-line
export default {
name: 'editorView',
data: () => (
{
editor: null,
}
),
methods: {
geteditor() {
console.log(this.editor.getContent());
},
},
mounted() {
this.editor = UE.getEditor('editor');
},
destroyed() {
this.editor.destroy();
},
};
</script>
<style>
</style>So verwenden Sie React Native ListView, um eine Aktualisierung im oberen Pulldown-Menü und eine Aktualisierung im unteren Klickbereich hinzuzufügen
So verwenden Sie Vue2. 0 Rufen Sie die Kamera auf, um Bilder aufzunehmenDas obige ist der detaillierte Inhalt vonSo verwenden Sie den Ueditor der Vue-Anwendung, um die Upload-Schaltfläche anzupassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
Sie haben etwas Wichtiges von Ihrem Startbildschirm gelöscht und versuchen, es wiederherzustellen? Es gibt verschiedene Möglichkeiten, App-Symbole wieder auf dem Bildschirm anzuzeigen. Wir haben alle Methoden besprochen, die Sie anwenden können, um das App-Symbol wieder auf dem Startbildschirm anzuzeigen. So machen Sie das Entfernen vom Startbildschirm auf dem iPhone rückgängig. Wie bereits erwähnt, gibt es mehrere Möglichkeiten, diese Änderung auf dem iPhone wiederherzustellen. Methode 1 – App-Symbol in der App-Bibliothek ersetzen Sie können ein App-Symbol direkt aus der App-Bibliothek auf Ihrem Startbildschirm platzieren. Schritt 1 – Wischen Sie seitwärts, um alle Apps in der App-Bibliothek zu finden. Schritt 2 – Suchen Sie das App-Symbol, das Sie zuvor gelöscht haben. Schritt 3 – Ziehen Sie einfach das App-Symbol aus der Hauptbibliothek an die richtige Stelle auf dem Startbildschirm. Dies ist das Anwendungsdiagramm
 Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP
Mar 22, 2024 am 11:30 AM
Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP
Mar 22, 2024 am 11:30 AM
Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP In PHP wird das Pfeilsymbol (->) normalerweise verwendet, um auf die Eigenschaften und Methoden von Objekten zuzugreifen. Objekte sind eines der Grundkonzepte der objektorientierten Programmierung (OOP) in PHP. In der tatsächlichen Entwicklung spielen Pfeilsymbole eine wichtige Rolle bei der Bedienung von Objekten. In diesem Artikel werden die Rolle und die praktische Anwendung von Pfeilsymbolen vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Pfeilsymbols für den Zugriff auf die Eigenschaften eines Objekts. Das Pfeilsymbol kann für den Zugriff auf die Eigenschaften eines Objekts verwendet werden. Wenn wir ein Paar instanziieren
 Vom Anfänger bis zum Experten: Entdecken Sie verschiedene Anwendungsszenarien des Linux-Befehls tee
Mar 20, 2024 am 10:00 AM
Vom Anfänger bis zum Experten: Entdecken Sie verschiedene Anwendungsszenarien des Linux-Befehls tee
Mar 20, 2024 am 10:00 AM
Der Linuxtee-Befehl ist ein sehr nützliches Befehlszeilentool, das Ausgaben in eine Datei schreiben oder an einen anderen Befehl senden kann, ohne die vorhandene Ausgabe zu beeinträchtigen. In diesem Artikel werden wir die verschiedenen Anwendungsszenarien des Linuxtee-Befehls eingehend untersuchen, vom Anfänger bis zum Experten. 1. Grundlegende Verwendung Werfen wir zunächst einen Blick auf die grundlegende Verwendung des Tee-Befehls. Die Syntax des Tee-Befehls lautet wie folgt: tee[OPTION]...[DATEI]...Dieser Befehl liest Daten aus der Standardeingabe und speichert sie dort
 Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
1. Das Bild unten zeigt das Standard-Bildschirmlayout von edius. Das Standard-EDIUS-Fensterlayout ist ein horizontales Layout. Daher überlappen sich viele Fenster und das Vorschaufenster befindet sich im Einzelfenstermodus. 2. Sie können den [Dual Window Mode] über die Menüleiste [View] aktivieren, damit das Vorschaufenster gleichzeitig das Wiedergabefenster und das Aufnahmefenster anzeigt. 3. Sie können das Standard-Bildschirmlayout über [Ansichtsmenüleiste > Fensterlayout > Allgemein] wiederherstellen. Darüber hinaus können Sie auch das für Sie passende Layout anpassen und es als häufig verwendetes Bildschirmlayout speichern: Ziehen Sie das Fenster auf ein für Sie passendes Layout, klicken Sie dann auf [Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu] und klicken Sie auf „Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu“. Popup [Aktuelles Layout speichern] Layout] Geben Sie den Layoutnamen in das kleine Fenster ein und klicken Sie auf OK
 Wie kann ich die X- und Y-Achse in Excel anpassen? (So passen Sie die Skala der Excel-Koordinatenachse an)
Mar 14, 2024 pm 02:10 PM
Wie kann ich die X- und Y-Achse in Excel anpassen? (So passen Sie die Skala der Excel-Koordinatenachse an)
Mar 14, 2024 pm 02:10 PM
In einer Excel-Tabelle müssen Sie manchmal Koordinatenachsen einfügen, um den sich ändernden Trend der Daten intuitiver zu erkennen. Einige Freunde wissen immer noch nicht, wie man Koordinatenachsen in die Tabelle einfügt. Als nächstes werde ich Ihnen zeigen, wie Sie die Koordinatenachsenskala in Excel anpassen. Methode zum Einfügen der Koordinatenachse: 1. Wählen Sie in der Excel-Oberfläche die Daten aus. 2. Klicken Sie in der Einfügeoberfläche auf , um ein Säulendiagramm oder Balkendiagramm einzufügen. 3. Wählen Sie in der erweiterten Oberfläche den Grafiktyp aus. 4. Klicken Sie in der Rechtsklick-Oberfläche der Tabelle auf Daten auswählen. 5. In der erweiterten Benutzeroberfläche können Sie sie anpassen.
 Entdecken Sie die Vorteile und Anwendungsszenarien der Go-Sprache
Mar 27, 2024 pm 03:48 PM
Entdecken Sie die Vorteile und Anwendungsszenarien der Go-Sprache
Mar 27, 2024 pm 03:48 PM
Die Go-Sprache ist eine Open-Source-Programmiersprache, die von Google entwickelt und erstmals 2007 veröffentlicht wurde. Sie ist als einfache, leicht zu erlernende, effiziente Sprache mit hoher Parallelität konzipiert und wird von immer mehr Entwicklern bevorzugt. In diesem Artikel werden die Vorteile der Go-Sprache untersucht, einige für die Go-Sprache geeignete Anwendungsszenarien vorgestellt und spezifische Codebeispiele gegeben. Vorteile: Starke Parallelität: Die Go-Sprache verfügt über eine integrierte Unterstützung für leichtgewichtige Threads-Goroutinen, mit denen die gleichzeitige Programmierung problemlos implementiert werden kann. Goroutine kann mit dem Schlüsselwort go gestartet werden
 Die breite Anwendung von Linux im Bereich Cloud Computing
Mar 20, 2024 pm 04:51 PM
Die breite Anwendung von Linux im Bereich Cloud Computing
Mar 20, 2024 pm 04:51 PM
Die breite Anwendung von Linux im Bereich Cloud Computing Mit der kontinuierlichen Weiterentwicklung und Popularisierung der Cloud-Computing-Technologie spielt Linux als Open-Source-Betriebssystem eine wichtige Rolle im Bereich Cloud Computing. Aufgrund seiner Stabilität, Sicherheit und Flexibilität werden Linux-Systeme häufig in verschiedenen Cloud-Computing-Plattformen und -Diensten eingesetzt und bieten eine solide Grundlage für die Entwicklung der Cloud-Computing-Technologie. In diesem Artikel werden die vielfältigen Einsatzmöglichkeiten von Linux im Bereich Cloud Computing vorgestellt und konkrete Codebeispiele gegeben. 1. Anwendungsvirtualisierungstechnologie von Linux in der Virtualisierungstechnologie der Cloud-Computing-Plattform
 MySQL-Zeitstempel verstehen: Funktionen, Features und Anwendungsszenarien
Mar 15, 2024 pm 04:36 PM
MySQL-Zeitstempel verstehen: Funktionen, Features und Anwendungsszenarien
Mar 15, 2024 pm 04:36 PM
Der MySQL-Zeitstempel ist ein sehr wichtiger Datentyp, der Datum, Uhrzeit oder Datum plus Uhrzeit speichern kann. Im eigentlichen Entwicklungsprozess kann die rationelle Verwendung von Zeitstempeln die Effizienz von Datenbankoperationen verbessern und zeitbezogene Abfragen und Berechnungen erleichtern. In diesem Artikel werden die Funktionen, Features und Anwendungsszenarien von MySQL-Zeitstempeln erläutert und anhand spezifischer Codebeispiele erläutert. 1. Funktionen und Eigenschaften von MySQL-Zeitstempeln In MySQL gibt es zwei Arten von Zeitstempeln, einer ist TIMESTAMP



