
Dieses Mal zeige ich Ihnen, wie Sie Vue bedienen und Mint UI verwenden, um den Löscheffekt CellSwipe zu erzielen. Welche Vorsichtsmaßnahmen gelten, wenn Sie Vue bedienen und Mint UI verwenden? Um den Wisch- und Löscheffekt „CellSwipe“ nach links zu erzielen, ist das Folgende ein praktischer Fall.
Mint UI ist eine Open-Source-Bibliothek für mobile Komponenten, die auf Vue.js basiert.
In Bezug auf die Benutzeroberfläche von Mint gibt es Probleme, z. B. dass die Dokumentation nicht genau und detailliert genug ist, die Komponenten etwas rau sind und die Funktionen nicht perfekt genug sind. Außerdem hat es den Vorteil, dass es stark komponentenorientiert und klein ist Größe.
InstallierenMint-Benutzeroberfläche:
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
Komponenten einführen:
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
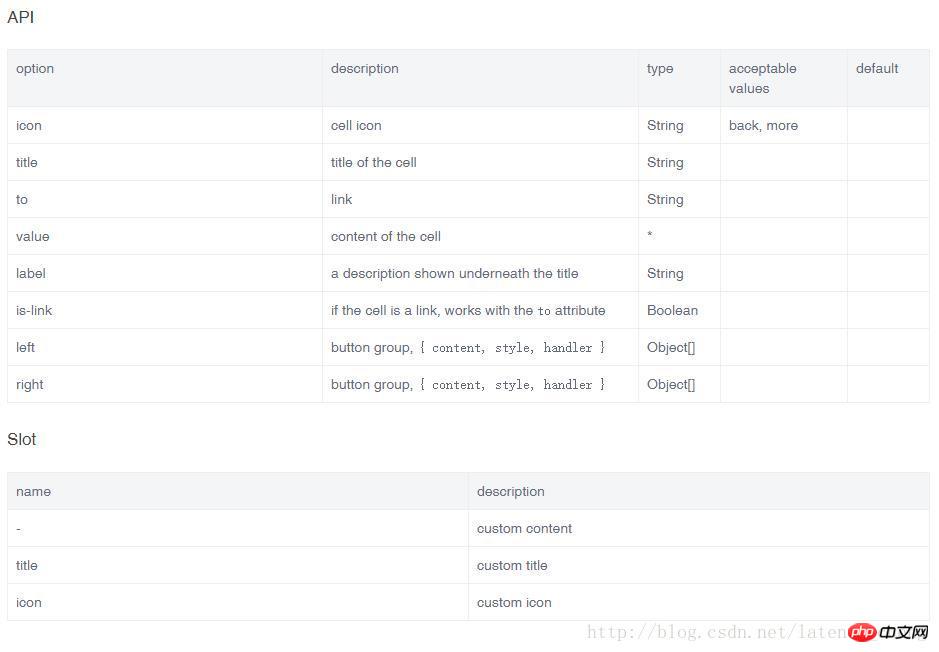
Vue.component(CellSwipe.name, CellSwipe);API aus dem Dokument extrahieren, der Slot lautet wie folgt:

Codebeispiel:
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>:right kann mehr als eine Schaltfläche definieren, oder Sie können den Standardstil von CellSwipe selbst ändern
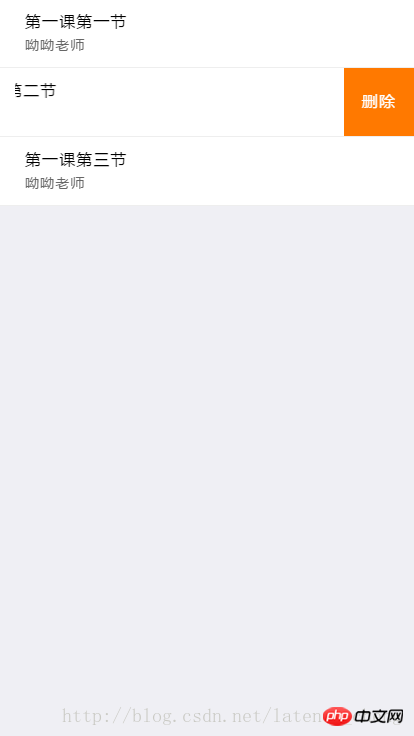
Effektanzeige:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie Vue2. 0 Rufen Sie die Kamera auf, um Bilder aufzunehmen
Das obige ist der detaillierte Inhalt vonSo bedienen Sie Vue und verwenden die Mint-Benutzeroberfläche, um den CellSwipe-Löscheffekt durch Streichen nach links zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Bedeutung von div in CSS
Die Bedeutung von div in CSS
 Was bedeutet volle Breite und halbe Breite?
Was bedeutet volle Breite und halbe Breite?
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei
 So beheben Sie einen DNS-Fehler
So beheben Sie einen DNS-Fehler
 Beliebte Fernverbindungssoftware
Beliebte Fernverbindungssoftware
 Der Unterschied zwischen counta und count
Der Unterschied zwischen counta und count
 Detaillierte Erläuterung der Verwendung der Sprintf-Funktion
Detaillierte Erläuterung der Verwendung der Sprintf-Funktion




