
In diesem Artikel werden hauptsächlich Lösungen für Probleme vorgestellt, die bei der Verwendung des Vue-Aplayer-Plug-Ins auftreten. Jetzt teile ich ihn mit Ihnen und gebe Ihnen eine Referenz.
Dieser Artikel stellt die Lösung für die Probleme vor, die bei der Verwendung des Vue-Aplayer-Plug-Ins auftreten. Die Details sind wie folgt:
Installation
$ npm install vue-aplayer --save
Verwenden Sie
<aplayer autoplay :music="{
title: 'Preparation',
author: 'Hans Zimmer/Richard Harvey',
url: 'http://devtest.qiniudn.com/Preparation.mp3',
pic: 'http://devtest.qiniudn.com/Preparation.jpg',
lrc: '[00:00.00]lrc here\n[00:01.00]aplayer'
}">
</aplayer>
// ES6
import Aplayer from 'vue-aplayer'
new Vue({
components: {
Aplayer
}
})Attribute
Die meisten dieser Attribute sind die gleichen wie die Optionen von Aplayer
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| narrow | Boolean | false | 紧凑样式 |
| autoplay | String | null | 是否自动播放,为null表示不会自动播放 |
| showlrc | Boolean | false | 是否显示歌词 |
| mutex | Boolean | false | 当一首音乐正在播放时,暂停其他音乐 |
| theme | String | '#b7daff'(浅蓝色) | 主题颜色 |
| mode | String | 'circulation' | 播放模式,random:随机模式 sigle:单曲循环 circulation:列表循环 order:顺序播放(列表播放完即停止) |
| preload | String | 'auto' | 音乐加载方式,none,metadata,auto |
| listmaxheight | String | none | 播放列表的最大高度 |
| music | String | Object or Array | 歌曲信息,详情见下方“歌曲信息” |
Liedinformationen
Das Attribut Musik kann entweder ein Objekttyp sein, der Liedinformationen enthält, oder ein Array-Typ, der diese Objekte enthält
| 属性名 | 默认值 | 描述 |
|---|---|---|
| title | 'Untitled' | 歌曲名 |
| author | 'Unknown' | 歌手 |
| url | required | 歌曲地址 |
| pic | none | 歌曲海报 |
| lrc | none | 歌词或者歌词文件的地址 |
Veranstaltung
| 事件名 | 参数 | 描述 |
|---|---|---|
| play | none | 开始播放时触发 |
| pause | none | 暂停时触发 |
| canplay | none | 当数据支持播放时触发 |
| playing | none | 播放时会定时触发 |
| ended | none | 停止播放时触发 |
| error | none | 错误出现时触发 |
| update:mode | none | 见上面的mode属性 |
刚刚接触vue-aplayer,从github上找到了用法,首先需要npm install vue-aplayer –save ,之后在组件中引入import VueAplayer from ‘vue-aplayer',别忘了注册components: {
'a-player': VueAplayer
}
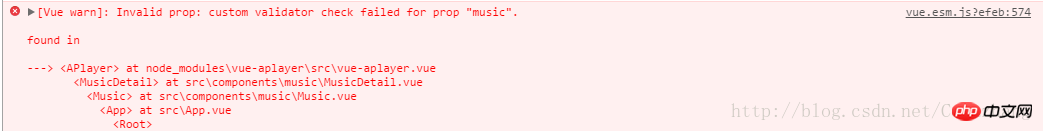
这里还有一个问题,用v-if,而不是v-show,因为是异步请求,所以一开始播放器中是没有歌曲的,所有给了个v-if不然会插件默认会先生成播放器,导致报错
–2017.12.2 ,现在的代码版本是这样的~
<template>
<p class="music">
<a-player v-if='isShow' :autoplay='true' :music="musicList"></a-player>
</p>
</template>
<script>
import Axios from 'axios'
import VueAplayer from 'vue-aplayer'
export default{
data(){
return {
musicList:[],
isShow:false
}
},
mounted(){
Axios.get('../static/data/musicdata.json').then(res=>{
let List = res.data.musicData;
// console.log(res);
List.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
});
this.isShow=true;
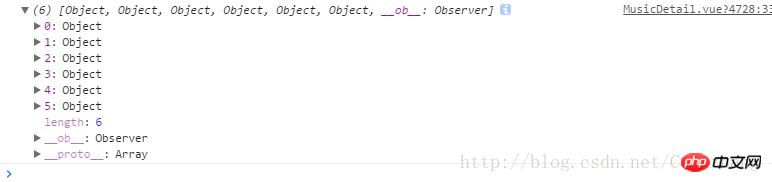
console.log(this.musicList);
}).catch();
},
components: {
'a-player': VueAplayer
}
}
</script>
<style>
.music{
margin:1rem 0;
}
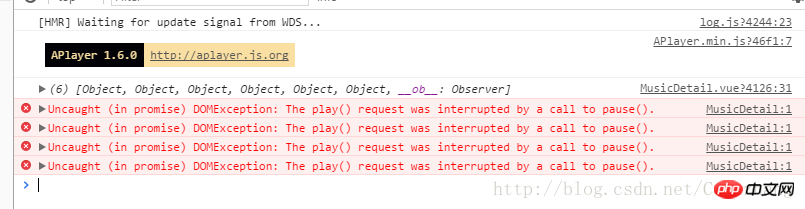
</style>还是有问题,网上查过之后,是因为在执行了play()方法以后立即执行pause()方法,至于解决方法……还在寻找中

之前遇到的问题是

~~~~想明白了一些

酱紫,this.musicList是空的,obj就是空的喽。

如果先给this.musicList赋值了,那么push之后就会酱紫,重复两遍
其实是很好想明白的哈。
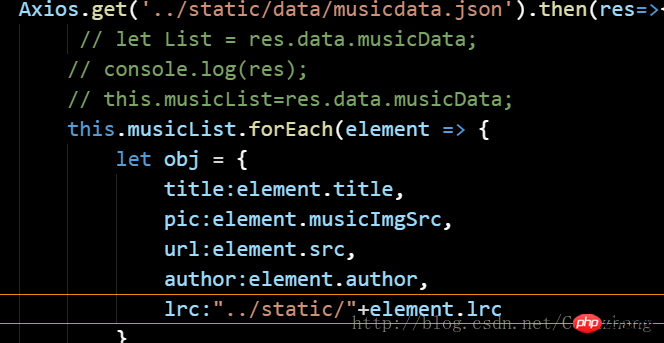
补充的代码,看起来更直观
Axios.get('../static/data/musicdata.json').then(res=>{
// let List = res.data.musicData;
// console.log(res);
this.musicList.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
console.log(this.musicList);
});
this.isShow=true;
console.log(this.musicList);
}).catch();错误是这样的

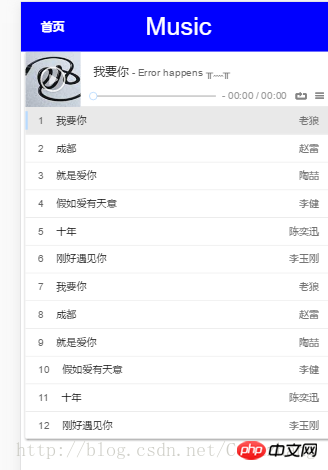
正确的是酱紫的

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
利用nodejs爬虫使用superagent和cheerio的方法
Das obige ist der detaillierte Inhalt vonSo lösen Sie einige Probleme bei der Verwendung des Vue-Aplayer-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 Verwendung der Sortierfunktion sortieren
Verwendung der Sortierfunktion sortieren
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Excel-Duplikatfilter-Farbmarkierung
Excel-Duplikatfilter-Farbmarkierung
 Was ist Optimierung?
Was ist Optimierung?
 So reparieren Sie eine SQL-Datenbank
So reparieren Sie eine SQL-Datenbank
 So verwenden Sie das Anhängen in Python
So verwenden Sie das Anhängen in Python




