 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So gehen Sie mit Fehlern im Verpackungsbildpfad der Webpack-Konfiguration um
So gehen Sie mit Fehlern im Verpackungsbildpfad der Webpack-Konfiguration um
So gehen Sie mit Fehlern im Verpackungsbildpfad der Webpack-Konfiguration um
Jun 02, 2018 am 10:02 AMDieses Mal zeige ich Ihnen, wie Sie mit Webpack-Konfigurations- und Verpackungspfadfehlern Bild umgehen. Hier sind die Vorsichtsmaßnahmen Werfen wir einen Blick darauf.
Problem
Das Projekt funktioniert normal in der Entwicklungsumgebung. Nach der Überprüfung des Elements wird festgestellt, dass der Pfad falsch ist.
Der Bildpfad lautet wie folgt: Hintergrund: url(/static/img/bg_camera_tip.bd37151.png), aber die Datei existiert in diesem Pfad nicht.
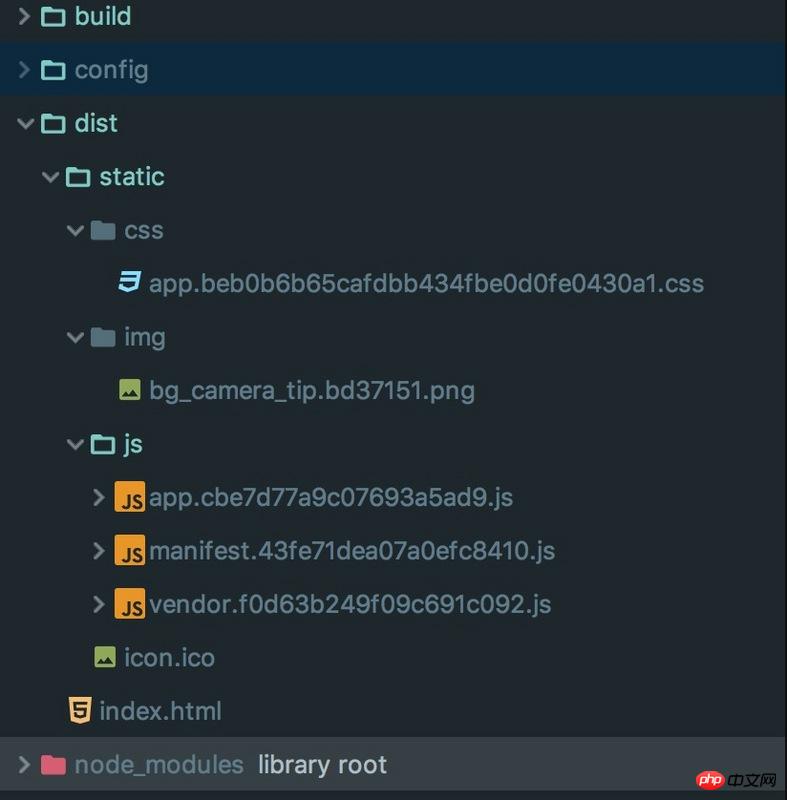
Das Verzeichnis der gepackten Dateien lautet wie folgt:

Sie können sehen, dass der Pfad des Hintergrundbilds ../../static sein sollte, aber es ist ist eigentlich /static. Sobald Sie die Ursache gefunden haben, wird sie behoben
Methode 1
Sehen Sie sich die Konfiguration von webpack.base.conf.js im Build-Verzeichnis an . Die Bilddateien werden vom URL-Loader verarbeitet.
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}Seine Funktion besteht darin, eine Base64-Zeichenfolge zurückzugeben, wenn die Dateigröße unter dem Grenzwert liegt. Tatsächlich wird die Bildressource in eine Base64-Zeichenfolge codiert und in die CSS-Datei eingefügt Netzwerkanforderung, da jedes Bild vom Server heruntergeladen werden muss. Wenn die Datei jedoch zu groß ist, wird die Base64-Zeichenfolge sehr lang. Wenn sie in der CSS-Datei platziert wird, wird die Downloadzeit der CSS--Datei länger Der Gewinn wird den Verlust überwiegen, sodass es eine Grenze gibt. Parameter innerhalb dieses Bereichs werden in einen Base64-String konvertiert, und seine Einheit ist Bytes. Für dieses Problem stellt der Loader auch einen publicPath-Parameter bereit, der zum Ändern der referenzierten Bildadresse verwendet wird. Der Standardwert ist der aktuelle Pfad. Ändern Sie ihn also einfach direkt, indem Sie einen Parameter publicPath hinzufügen: '../.. unter der Optionsknoten.
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}Methode 2
Es gibt auch eine Regel in webpack.base.conf.js. Jede Vue-Datei wird von vueLoaderConfig verarbeitet
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
}vueLoaderConfig Befindet sich in build/vue-loader.conf.js und ruft die cssLoaders-Methode von build/utils.js auf.
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
}Wenn der options.extract-Wert in der Produktionsumgebung wahr ist, wird das ExtractTextPlugin-Plugin zur Verarbeitung aufgerufen. Seine Funktion besteht darin, die im Projekt referenzierten Stildateien in eine unabhängige CSS-Datei zu extrahieren Das Laden aller CSS-Dateien entspricht dem parallelen Laden von CSS-Dateien, wodurch die Anzahl der Netzwerkanforderungen verringert werden kann. Weitere Vorteile und Verwendungsmöglichkeiten finden Sie unter ExtractTextWebpackPlugin. Zurück zu dieser Frage: Es gibt auch einen weiteren Parameter, publicPath, der die publicPath-Konfiguration des angegebenen Loaders überschreiben kann. Dann kann die Pfadadresse der Referenzdatei genau wie bei der vorherigen Konfiguration für alle Loader einheitlich konfiguriert werden.
Außerdem gibt der user:loader hier tatsächlich eine Reihe von Loader-Sammlungen zurück. Die Rückgabe von cssLoaders ist
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}Dies bedeutet, dass dies auch dann der Fall ist, wenn Sie es nicht in webpack.base.conf konfigurieren .js Der Grund, warum der Sass-Loader auch die SASS-Syntax verwenden kann.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Node.js+console-Ausgabeprotokolldatei-Beispielanalyse
Wie man Vue verwendet, um Drag zu erreichen und Drop-Effekt
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit Fehlern im Verpackungsbildpfad der Webpack-Konfiguration um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
 Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
 PyCharm-Tutorial: So packen Sie Python-Code in eine EXE-Datei
Feb 21, 2024 pm 12:12 PM
PyCharm-Tutorial: So packen Sie Python-Code in eine EXE-Datei
Feb 21, 2024 pm 12:12 PM
PyCharm-Tutorial: So packen Sie Python-Code in eine EXE-Datei
 Die ultimative Weiterentwicklung von Python-Anwendungen: PyInstaller verlässt den Kokon und wird zum Schmetterling
Feb 19, 2024 pm 03:27 PM
Die ultimative Weiterentwicklung von Python-Anwendungen: PyInstaller verlässt den Kokon und wird zum Schmetterling
Feb 19, 2024 pm 03:27 PM
Die ultimative Weiterentwicklung von Python-Anwendungen: PyInstaller verlässt den Kokon und wird zum Schmetterling
 Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
 Unabhängigkeitserklärung für Python-Anwendungen: PyInstallers Weg zur Freiheit
Feb 20, 2024 am 09:27 AM
Unabhängigkeitserklärung für Python-Anwendungen: PyInstallers Weg zur Freiheit
Feb 20, 2024 am 09:27 AM
Unabhängigkeitserklärung für Python-Anwendungen: PyInstallers Weg zur Freiheit
 Verwandeln Sie Python-Code in eine unabhängige Anwendung: die Alchemie von PyInstaller
Feb 19, 2024 pm 01:27 PM
Verwandeln Sie Python-Code in eine unabhängige Anwendung: die Alchemie von PyInstaller
Feb 19, 2024 pm 01:27 PM
Verwandeln Sie Python-Code in eine unabhängige Anwendung: die Alchemie von PyInstaller






