So erstellen Sie mit VuePress ein persönliches Blog
Dieses Mal zeige ich Ihnen, wie Sie mit VuePress einen persönlichen Blog erstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von VuePress, um einen persönlichen Blog zu erstellen.
VuePress

vuepress wurde am 12. April von Youda als Marke veröffentlicht Der neue statische Website-Generator auf Basis von Vue ist eigentlich eine Vue-Spa-Anwendung mit integriertem Webpack, mit dem Dokumente geschrieben werden können.

Ein statischer Site-Generator basierend auf Vue SSR. Sein ursprünglicher Zweck besteht darin, problemlos Dokumente zu schreiben, aber ich habe festgestellt, dass er sich auch sehr gut zum Bloggen eignet.
Dies ist das offizielle Dokument von VuePress
Beginnen Sie mit der Einrichtung
Sie können den Beispielen im Dokument folgen und selbst damit spielen. Da die VuePress-Dokumentation jedoch auch mit VuePress implementiert wird, habe ich einen Trick gewählt und direkt das docs-Verzeichnis im VuePress-Warehouse verwendet, um damit zu spielen.
1. Installieren Sie zuerst VuePress global
npm install -g vuepress
2. Klonen Sie dann das VuePress-Repository auf Ihren Computer
git clone git@github.com:docschina/vuepress.git
In der Dokumentdatei ausführen (bitte stellen Sie sicher, dass Ihre Node.js-Version >= 8 ist)
cd vuepress cd docs vuepress dev
Wenn Sie diese Zeile sehen, bedeutet das, dass es erfolgreich war:
VuePress dev server listening at http://localhost:8080/
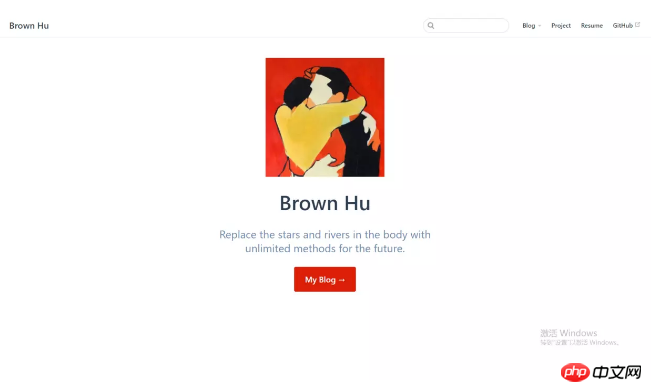
Unten haben wir geöffnet http://localhost:8080/
und festgestellt, dass das Vuepress-Dokument tatsächlich geöffnet wurde:

Die folgende Arbeit besteht darin, die Daten zu ersetzen, aber wir Sie sollten sich zunächst die Verzeichnisstruktur von docs ansehen:
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件
Das Dokument ist in zwei Teile unterteilt, das chinesische Dokument befindet sich im Verzeichnis /zh/ und das englische Dokument im Stammverzeichnis.
Tatsächlich sind die Dinge im Verzeichnis recht einfach zu verstehen. Erstens sind die drei Verzeichnisse „guide“, „default-theme-config“ und „config“ die Hauptinhalte des Vuepress-Dokuments , können Sie auch sehen, dass nur diese drei Verzeichnisse ersetzt wurden.
Homepage-Konfiguration
Das Standardthema bietet ein Homepage-Layout. Um es zu verwenden, müssen Sie die YAML-Front von README festlegen. md in Ihrem Stammverzeichnis. Geben Sie „home: true“ in „materie“ an und fügen Sie einige weitere Metadaten hinzu.
Schauen wir uns zuerst die README-Datei im Stammverzeichnis an, md:
home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
Ich kann es wirklich nicht verstehen, die offizielle Website hat detailliertere Konfigurationsanweisungen als meine.
Navigationskonfiguration
Die Navigationskonfigurationsdatei befindet sich in .vuepress/config.js
In der Navigationskonfigurationsdatei nav Um den Link in der Navigationsleiste zu steuern, können Sie ihn in Ihr eigenes Blog-Verzeichnis ändern.
nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]Die verbleibenden offiziellen Dokumente zur Standard-Theme-Konfiguration enthalten sehr detaillierte DokumentbeschreibungenIch werde hier nicht auf Details eingehen.
Ändern Sie die Standarddesignfarbe
Sie können eine override.styl-Datei im Verzeichnis .vuepress/ erstellen.
vuepress bietet vier veränderbare Farben:
$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色
Ich habe es wie folgt geändert:

Implementierung der Seitenleiste
Da im Kommentarbereich viele Leute nachfragen, werde ich es hier aktualisieren. Tatsächlich ist es nicht so gut, wie das offizielle Dokument zu lesen, egal wie ausführlich ich hier schreibe. .
Die Konfiguration der Seitenleiste ist auch in .vuepress/config.js:
sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]Die entsprechende Dokumentstruktur:
├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
Mein Blog: brownhu
Bereitstellung
Führen Sie nach der Konfiguration Ihres Blogs die Befehlszeile aus:
Vuepress build
Wenn Sie diese Zeile sehen, bedeutet das Erfolg:
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte zahlen Sie Achten Sie auf andere verwandte Themen im Artikel über die chinesische PHP-Website!
Empfohlene Lektüre:
Node.js+console-Ausgabeprotokolldatei-Beispielanalyse
Wie man Vue verwendet, um Drag zu erreichen und Drop-Effekt
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit VuePress ein persönliches Blog. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Einführung in Methoden für Einzelpersonen, um WeChat im Unternehmen beizutreten
Mar 26, 2024 am 10:16 AM
Einführung in Methoden für Einzelpersonen, um WeChat im Unternehmen beizutreten
Mar 26, 2024 am 10:16 AM
1. Öffnen Sie zunächst die Unternehmenssoftware WeChat, die Sie auf Ihr Mobiltelefon heruntergeladen haben. Bei der Anmeldung stehen zwei Möglichkeiten zur Auswahl: Eine besteht darin, die WeChat-ID zu verwenden, die andere darin, eine Mobiltelefonnummer zu verwenden. 3. Zu diesem Zeitpunkt muss der Unternehmensadministrator Ihre Mobiltelefonnummer im Hintergrund hinzufügen. Anschließend identifiziert Enterprise WeChat das Unternehmen anhand Ihrer Mobiltelefonnummer. Zeigen Sie dann Ihr Unternehmen an und klicken Sie unten auf die Option „Unternehmen eingeben“. 4. Dann können Sie die Nutzung der Funktionen in der Software eingeben. Das Wichtigste ist, dass Ihre Mobiltelefonnummer vom Administrator zum Unternehmen hinzugefügt wird, sonst ist sie nicht verfügbar.
 So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework. In modernen Webanwendungen sind statistische Diagramme ein wesentlicher Bestandteil. Als beliebtes Front-End-Framework bietet Vue.js viele praktische Tools und Komponenten, die uns beim schnellen Aufbau eines statistischen Diagrammsystems helfen können. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework und einigen Plug-Ins ein einfaches statistisches Diagrammsystem erstellen. Zuerst müssen wir eine Vue.js-Entwicklungsumgebung vorbereiten, einschließlich der Installation von Vue-Scaffolding und einigen zugehörigen Plug-Ins. Führen Sie den folgenden Befehl in der Befehlszeile aus
 Können im Mistlock Kingdom Gebäude in freier Wildbahn gebaut werden?
Mar 07, 2024 pm 08:28 PM
Können im Mistlock Kingdom Gebäude in freier Wildbahn gebaut werden?
Mar 07, 2024 pm 08:28 PM
Spieler können beim Spielen im Mistlock-Königreich verschiedene Materialien sammeln. Viele Spieler möchten wissen, ob Gebäude im Mistlock-Königreich nicht in der Wildnis gebaut werden können. . Können im Mistlock Kingdom Gebäude in freier Wildbahn gebaut werden? 1. In den wilden Gebieten des Mist Lock Kingdom können keine Gebäude gebaut werden. 2. Das Gebäude muss im Rahmen des Altars errichtet werden. 3. Spieler können den Geisterfeueraltar selbst errichten, aber sobald sie den Bereich verlassen, können sie keine Gebäude mehr errichten. 4. Wir können als Zuhause auch direkt ein Loch in den Berg graben, sodass wir keine Baumaterialien verbrauchen müssen. 5. In den von den Spielern selbst gebauten Gebäuden gibt es einen Komfortmechanismus, d. h. je besser die Innenausstattung, desto höher der Komfort. 6. Hoher Komfort bringt den Spielern Attributsboni, wie z
 Best Practices und Vorsichtsmaßnahmen für den Aufbau eines Webservers unter CentOS 7
Aug 25, 2023 pm 11:33 PM
Best Practices und Vorsichtsmaßnahmen für den Aufbau eines Webservers unter CentOS 7
Aug 25, 2023 pm 11:33 PM
Best Practices und Vorsichtsmaßnahmen für den Aufbau von Webservern unter CentOS7 Einführung: Im heutigen Internetzeitalter sind Webserver eine der Kernkomponenten für den Aufbau und das Hosting von Websites. CentOS7 ist eine leistungsstarke Linux-Distribution, die häufig in Serverumgebungen verwendet wird. In diesem Artikel werden die Best Practices und Überlegungen zum Aufbau eines Webservers unter CentOS7 erläutert und einige Codebeispiele bereitgestellt, die Ihnen das Verständnis erleichtern. 1. Installieren Sie den Apache-HTTP-Server. Apache ist das am weitesten verbreitete W
 Techniken zur Verstärkung der Netzwerksicherheit zum Aufbau von Webservern unter CentOS 7
Aug 05, 2023 pm 01:12 PM
Techniken zur Verstärkung der Netzwerksicherheit zum Aufbau von Webservern unter CentOS 7
Aug 05, 2023 pm 01:12 PM
Techniken zur Verstärkung der Netzwerksicherheit zum Erstellen von Webservern unter CentOS7 Der Webserver ist ein wichtiger Bestandteil des modernen Internets, daher ist es sehr wichtig, die Sicherheit des Webservers zu schützen. Durch die Stärkung der Netzwerksicherheit können Sie Risiken reduzieren und potenzielle Angriffe verhindern. In diesem Artikel werden Techniken zur Verstärkung der Netzwerksicherheit vorgestellt, die häufig beim Erstellen von Webservern unter CentOS7 verwendet werden, und entsprechende Codebeispiele bereitgestellt. Aktualisieren Sie Ihr System und Ihre Software. Stellen Sie zunächst sicher, dass Ihr System und Ihre Software auf dem neuesten Stand sind. Zum Aktualisieren können Sie den folgenden Befehl verwenden
 PyTorch schnell in PyCharm installieren: eine einfache Anleitung
Feb 24, 2024 pm 09:54 PM
PyTorch schnell in PyCharm installieren: eine einfache Anleitung
Feb 24, 2024 pm 09:54 PM
PyTorch-Installationsanleitung: Schnelles Einrichten einer Entwicklungsumgebung in PyCharm PyTorch ist eines der beliebtesten Frameworks im aktuellen Bereich des Deep Learning. Es zeichnet sich durch Benutzerfreundlichkeit und Flexibilität aus und wird von Entwicklern bevorzugt. In diesem Artikel erfahren Sie, wie Sie die PyTorch-Entwicklungsumgebung in PyCharm schnell einrichten, damit Sie mit der Entwicklung von Deep-Learning-Projekten beginnen können. Schritt 1: PyTorch installieren Zuerst müssen wir PyTorch installieren. Bei der Installation von PyTorch muss normalerweise die Systemumgebung berücksichtigt werden
 Wie erstellt man eine Kontomatrix? Welche Funktionen hat die Matrixkonstruktion?
Mar 23, 2024 pm 06:46 PM
Wie erstellt man eine Kontomatrix? Welche Funktionen hat die Matrixkonstruktion?
Mar 23, 2024 pm 06:46 PM
Im heutigen informationsreichen Zeitalter sind Social-Media-Plattformen zum wichtigsten Weg für Menschen geworden, Informationen zu erhalten und auszutauschen. Für Einzelpersonen und Unternehmen ist der Aufbau eines effektiven Kontonetzwerks zur maximalen Verbreitung von Informationen und zur Steigerung des Einflusses zu einer dringenden Herausforderung geworden, die gelöst werden muss. 1. Wie erstellt man eine Kontomatrix? 1. Klären Sie die Zielgruppe, bevor Sie eine Account-Matrix erstellen. Der Schlüssel besteht darin, die Zielgruppe klar zu definieren und ein tiefgreifendes Verständnis ihrer Bedürfnisse, Interessen und Konsumgewohnheiten zu erlangen, damit eine gezieltere Content-Strategie entwickelt werden kann. 2. Wählen Sie die passende Plattform entsprechend den Merkmalen der Zielgruppe und wählen Sie die passende Social-Media-Plattform für das Layout aus. Zu den gängigen Social-Media-Plattformen gehören derzeit Weibo, WeChat, Douyin, Kuaishou usw. Jede Plattform hat ihre eigenen einzigartigen Benutzergruppen und Kommunikationsmerkmale, und die Auswahl muss auf der tatsächlichen Situation basieren.
 Wie richtet man am besten ein Douyin-Konto ein? Was ist das fünfteilige Kit zur Kontoerstellung?
Apr 02, 2024 am 09:52 AM
Wie richtet man am besten ein Douyin-Konto ein? Was ist das fünfteilige Kit zur Kontoerstellung?
Apr 02, 2024 am 09:52 AM
Mit der rasanten Entwicklung des mobilen Internets ist die Kurzvideoanwendung Douyin zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Ein beliebtes Douyin-Konto kann nicht nur die Aufmerksamkeit der Fans auf sich ziehen, sondern auch einen kommerziellen Wert bringen. Wie richtet man also das beste Douyin-Konto ein? 1. Wie richtet man am besten ein Douyin-Konto ein? 1. Klare Positionierung Bei der Erstellung eines Douyin-Kontos müssen Sie zunächst Ihre Positionierung klären. Möchten Sie ein lustiger Witzbold oder ein professioneller Wissensvermittler sein? Eine klare Positionierung kann dazu beitragen, gezielte Fans anzulocken und so den Wert Ihres Kontos zu steigern. 2. Benennung des Kontos: Ein guter Kontoname sorgt dafür, dass sich Fans auf den ersten Blick an Sie erinnern. Der Accountname sollte prägnant und klar sein, sich auf Ihre Positionierung beziehen und ein gewisses Maß an Kreativität aufweisen. Vermeiden Sie die Verwendung allzu gebräuchlicher Namen, um Verwechslungen mit anderen zu vermeiden




