
Dieses Mal zeige ich Ihnen, wie Sie mit dem Kompilieren und Bereitstellen des Vue-Projekts in einem Stammverzeichnis außerhalb der Website umgehen. Was sind die Vorsichtsmaßnahmen beim Umgang mit dem Vue-Projekt, das in einem kompiliert und bereitgestellt wird? Das Folgende ist ein praktischer Fall.
vue-router: Verlaufsmodus Intranetumgebung: 192.168.1.1:8080/index.html Externe Netzwerkumgebung: domain.com/ttsd/index.html
Da das entwickelte Projekt erforderlich ist auf der Kundenseite bereitgestellt werden soll und der Kunde keinen separaten Domänennamen (oder Subdomäne) für die Bereitstellung verwenden möchte. Zu diesem Zeitpunkt muss das Paketprogramm einige Konfigurationsänderungen vornehmen.
Ändern Sie die -Konfigurationsdatei
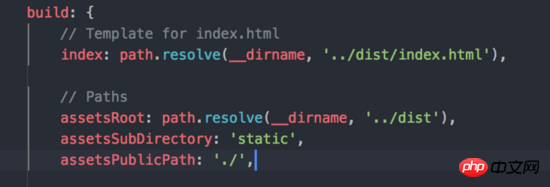
1. Ändern Sie die gepackte Ressourcenreferenz in einen relativen Pfad und suchen Sie sie unter dem config/index.js-Attribut in build assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
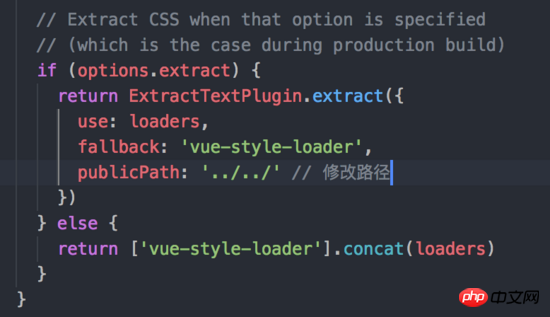
2. Ändern Sie die Ressourcendateien (Bilder, Videos, Schriftartdateien usw.), auf die der zu suchende Stil verweist Fügen Sie den relativen Pfad in build/utils.js hinzu (oder ändern Sie ihn) publicPath für '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
, um die Route
Im Verlaufsmodus der Route basieren alle Routen auf dem Stammpfad, z. B. Da das Bereitstellungsverzeichnis unbekannt ist, können wir den aktuell aufgerufenen Dateipfad basierend auf /xxxx abrufen, um die Route zu ändern. location.pathname
Standardwert: string Der Basispfad der Anwendung. Wenn beispielsweise das gesamte SPA unter "/" bedient wird, sollte /app/ auf base gesetzt werden. "/app/"
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})Nginx-Konfiguration ändern
Die offizielle Nginx-Konfiguration befindet sich im Stammverzeichnis, alsohttps://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
} Ändern Sie es einfach entsprechend dem tatsächlich bereitgestellten Website-Verzeichnis. Persönlich bin ich der Meinung, dass Sie es auch dynamisch über die integrierten Anweisungen von Nginx erhalten können, aber ich bin mir unten nicht sicher. /dist
Node.js+console-Ausgabeprotokolldatei-Beispielanalyse
Wie man Vue verwendet, um Drag zu erreichen und Drop-Effekt
Das obige ist der detaillierte Inhalt vonUmgang mit dem Vue-Projekt, das in einem Nicht-Website-Stammverzeichnis kompiliert und bereitgestellt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




