
Dieses Mal zeige ich Ihnen, wie Sie mit Vue die Klasse von Dom bestimmen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Vue, um die Klasse von Dom zu bestimmen? Praktischer Fall, werfen wir einen Blick darauf.
vue klickt, um dem Dom eine Klasse hinzuzufügen, und ruft dann den Dom ab, der die Klasse enthält
<p class="chose-ck" v-for="(item,index2) in colors" :key="index2" ref="chosebox">
<p>{{item.name}}</p>
<dt v-for="(item2,index) in item.childsCurGoods" :key="item2.id" :class="index==iac[index2]?'check':''" :id="item2.id" :data-chosename="item.name" :data-choseidname="item2.name" :data-chose="item.id" :data-id="item2.id" @click="chek(index2,index)" >
{{item2.name}}
</dt>
</p>js
chek(index2, index) {
this.iac[index2] = index
this.iac = this.iac.concat([]);
this.checkchose()
},
checkchose:function(){
var chose=this
var chosedom=chose.$refs.chosebox
console.log(chosedom)
for (var i=0;i<chosedom.length;i++) {
var children=chosedom[i].children
for (var j=0;j<children.length;j++) {
if(children[j].className=="check")
{
console.log(children[j])
}
}
}
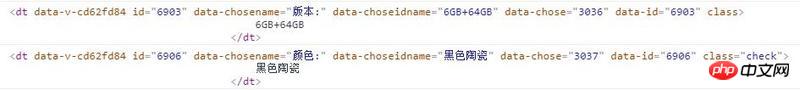
}Der nach dem Klicken erhaltene Dom wird gedruckt

if(children[j].className=="check")
hinzugefügt Bestimmen Sie, warum das gedruckte DOM das DOM ist, bevor Sie klicken

Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen erhalten Sie Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Node.js+console-Ausgabeprotokolldatei-Beispielanalyse
Wie man Vue verwendet, um Drag zu erreichen und Drop-Effekt
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue, um die Klasse von Dom zu bestimmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Klasse in der C-Sprache?
Was bedeutet Klasse in der C-Sprache?
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 Auf welcher Börse ist Sols Inscription Coin?
Auf welcher Börse ist Sols Inscription Coin?
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 So definieren Sie Variablen in Golang
So definieren Sie Variablen in Golang
 So überprüfen Sie den Speicher
So überprüfen Sie den Speicher




