
Dieses Mal zeige ich Ihnen, wie Sie benutzerdefinierte Vue-Filter verwenden Schauen Sie mal rein. Offiziell bereitgestelltVue.filters(id , [definition])
//id {string}
//definition {function}
Wenn wir mehrere Filter im Projekt haben, wie kann ich diese gleichzeitig registrieren und global verfügbar machen? Im Projektordner ist index.js wie folgt die Exportdatei, readMore ist ein Filter, der
ZeichenfolgeDateiverzeichnis
//index.js
// 引入所有的过滤函数
import readMore from './readMore';
// 导出在一个对象上
export default {
readMore
};
//readMore.js
//查看更多文字显示'...'
let readMore = (text,length,suffix) => {
if(text) {
if(text.length <= length) return text;
return text.substring(0,length) + suffix;
}
return text;
};
export default readMore;
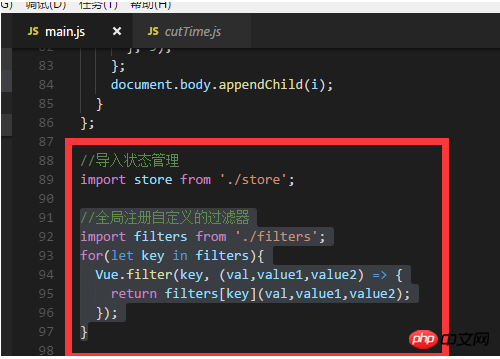
//全局注册自定义的过滤器
import filters from './filters';
for(let key in filters){
Vue.filter(key, (val,value1,value2) => {
return filters[key](val,value1,value2);
});
}//在test.vue里面使用
<p html="readMore('文字文字' ,60,`...<font style='color:rgba(25,123,207,1);'>全文</font>`)"></p>
<span>#<span class="add">{{'文字文字' | readMore(15,'...')}}</span>#</span>So verwenden Sie den Filter in Vue
So verwenden Sie Vue, um die Klasse von Dom zu bestimmen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie benutzerdefinierte Vue-Filter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Gateway und Router
Der Unterschied zwischen Gateway und Router
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt
So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt
 Exif-Informationen löschen
Exif-Informationen löschen
 WLAN zeigt keinen Zugang zum Internet an
WLAN zeigt keinen Zugang zum Internet an
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
 Einführung in den Javascript-Spezialeffektcode
Einführung in den Javascript-Spezialeffektcode




