Sie müssen auf die Details der Verwendung von Vue-Komponenten achten
Dieses Mal werde ich Ihnen die Details zur Verwendung von Vue-Komponenten vorstellen, auf die Sie achten müssen. Was sind die Vorsichtsmaßnahmen für die Details zur Verwendung von Vue-Komponenten?
Detail 1
Grundlegendes Beispiel

Laufergebnisse:

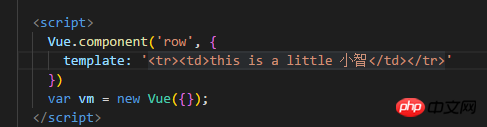
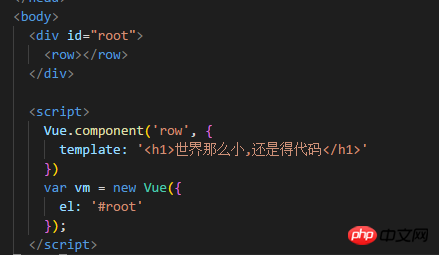
Jeder weiß das oben Genannte, daher werde ich hier nicht auf Details eingehen. Zurück zum Code: Manchmal muss jede Zeile im Tbody eine Unterkomponente sein. Wie können wir das tun? den Code schreiben? Wir können so schreiben und eine globale Komponente wie folgt definieren:

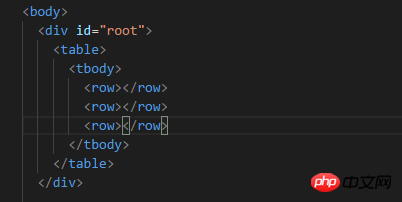
Dann können wir es im Körper so nennen:

Laufergebnisse:

Sie können sehen, dass die Zeile ausgedruckt ist, aber tatsächlich keinen Aufgabeninhalt enthält. Wo liegt also unser Problem? Zurück zum Code haben wir festgestellt, dass wir beim Erstellen der Vue-Instanz nicht den Punkt angegeben haben, der gemountet werden soll. Deshalb haben wir el verwendet, um den Dom anzugeben, den Vue übernommen hat, und zwar wie folgt:

Laufergebnisse:

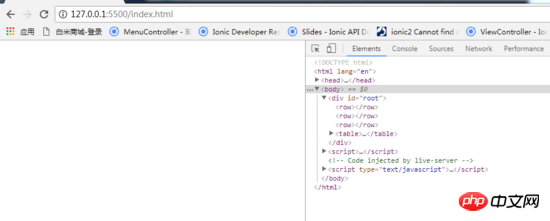
Es fühlt sich an, als gäbe es kein Problem, aber ist das wirklich so? Wir überprüfen die DOM-Struktur, indem wir die Elemente überprüfen:

Können Sie den Fehler sehen? Die normalen drei Tr sollten sich im Körper befinden, aber jetzt befinden sie sich auf derselben Ebene wie der Körper. Was ist los?
In der H5-Spezifikation müssen wir einen Tbody in der Tabelle haben und tr muss im Tbody platziert werden. Jetzt verwenden wir die als Zeile geschriebene Unterkomponente, sodass unser Browser beim Parsen Probleme haben wird.
Wie sollen wir also den Fehler beheben, wenn wir auf diese Situation stoßen? Zu diesem Zeitpunkt können wir dieses Problem mithilfe des von vue bereitgestellten is-Attributs lösen. Es ist ganz einfach. Nur tr kann in tbody geschrieben werden, also schreiben wir alle tr. Wenn wir tr anzeigen möchten, müssen wir jedoch nicht nur den leeren Inhalt von tr anzeigen Zeilenkomponente, was sollen wir also tun?
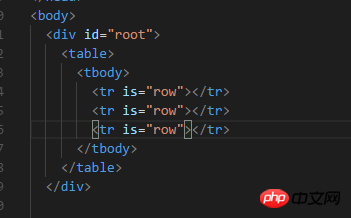
Wir können ein zusätzliches Attribut is in tr hinzufügen, um es gleich row zu machen, wie folgt:

Die Bedeutung dieses Codes ist: Ich möchte Ich verwende eine Komponente, aber ich kann diese Komponente nicht direkt schreiben, also haben wir eine tr geschrieben H5-Spezifikationen, sondern auch den Inhalt unserer Komponente anzeigen. Das Programm wird keine Fehler mehr aufweisen.
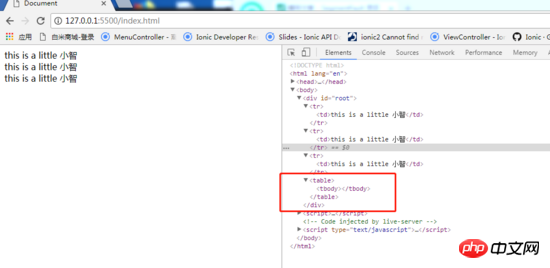
Laufergebnisse:

Alles ist normal.
同样我们使用 ul, select 标签的时候,也可以用这种方法。
Detail 2
Grundlegendes Beispiel

Wir haben eine Komponentenzeile definiert, die einen Textabschnitt enthält. Wenn wir diesen Textabschnitt separat extrahieren und als Variable darstellen möchten, schreiben Sie höchstwahrscheinlich so:

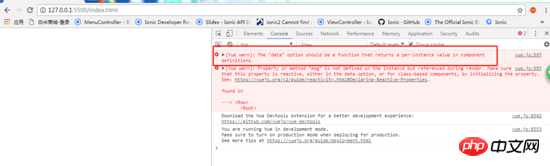
Es scheint perfekt, aber wenn Sie den Browser öffnen und ausführen, werden Sie feststellen, dass Ihnen Bugs zuwinken:

Die Hauptbedeutung ist, dass Daten eine Funktion und kein Objekt sind. In der Stammkomponente, der äußersten Instanz von Vue, ist es für uns jedoch in Ordnung, sie über das Objekt zu definieren, aber über die Unterkomponente -Komponente der Nicht-Root-Komponente ist es so. Die Definition funktioniert nicht. Die Datendefinition muss eine Funktion sein, und diese Funktion muss ein Objekt wie folgt zurückgeben:

Laufendes Ergebnis:

Dies löst das Problem.
之所以这么定义,原因是一个子组件不像根组件只被调用一次,而是可以多次调用,那么每一个子组件的数据我们不希望和其它的子组件产生冲突或者说每个子组件都应该有一个自己的数据域,通过函数返回一个对象就可以实现这个需求。
Detail 3
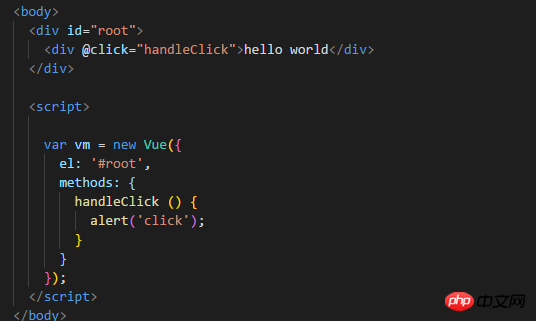
Grundlegendes Beispiel

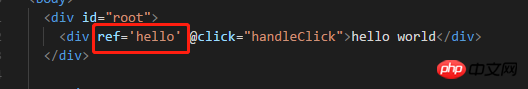
Führen Sie es aus, klicken Sie, um es zu öffnen, klicken Sie, nein Problem. Vue empfiehlt nicht, Dom im Code zu betreiben, aber wenn es um extrem komplexe Animationseffekte geht, müssen wir Dom wirklich in Vue bedienen. Wir können über ref wie folgt referenzieren:

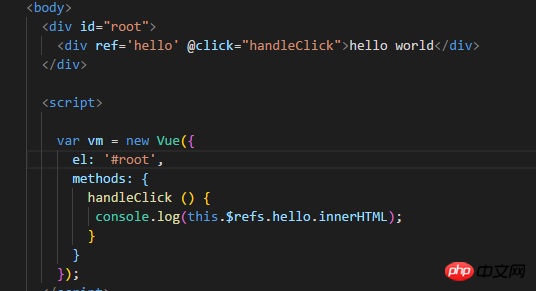
Zu diesem Zeitpunkt haben wir ein Bedürfnis, nämlich den Inhalt auszudrucken, wenn auf p geklickt wird. Wir können den p-Knoten per Referenz abrufen und dann den Inhalt in p ausdrucken:

Laufendes Ergebnis:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie den Filter in Vue
So verwenden Sie Vue, um die Klasse von Dom zu bestimmen
Das obige ist der detaillierte Inhalt vonSie müssen auf die Details der Verwendung von Vue-Komponenten achten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So verwenden Sie Magnetlinks
Feb 18, 2024 am 10:02 AM
So verwenden Sie Magnetlinks
Feb 18, 2024 am 10:02 AM
Magnet-Link ist eine Link-Methode zum Herunterladen von Ressourcen, die bequemer und effizienter ist als herkömmliche Download-Methoden. Mit Magnet-Links können Sie Ressourcen im Peer-to-Peer-Verfahren herunterladen, ohne auf einen Zwischenserver angewiesen zu sein. In diesem Artikel erfahren Sie, wie Sie Magnetlinks verwenden und worauf Sie achten sollten. 1. Was ist ein Magnet-Link? Ein Magnet-Link ist eine Download-Methode, die auf dem P2P-Protokoll (Peer-to-Peer) basiert. Über Magnet-Links können Benutzer eine direkte Verbindung zum Herausgeber der Ressource herstellen, um die gemeinsame Nutzung und das Herunterladen von Ressourcen abzuschließen. Im Vergleich zu herkömmlichen Download-Methoden magnetisch
 So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
Verwendung von MDF- und MDS-Dateien Dank der kontinuierlichen Weiterentwicklung der Computertechnologie können wir Daten auf vielfältige Weise speichern und teilen. Im Bereich digitaler Medien stoßen wir häufig auf spezielle Dateiformate. In diesem Artikel besprechen wir ein gängiges Dateiformat – MDF- und MDS-Dateien – und stellen deren Verwendung vor. Zuerst müssen wir die Bedeutung von MDF-Dateien und MDS-Dateien verstehen. mdf ist die Erweiterung der CD/DVD-Imagedatei und die mds-Datei ist die Metadatendatei der mdf-Datei.
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden




