 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So ändern Sie den Props-Wert in der vue2.0-Unterkomponente und übergeben den Wert an die übergeordnete Komponente
So ändern Sie den Props-Wert in der vue2.0-Unterkomponente und übergeben den Wert an die übergeordnete Komponente
So ändern Sie den Props-Wert in der vue2.0-Unterkomponente und übergeben den Wert an die übergeordnete Komponente
Im Folgenden werde ich mit Ihnen einen Artikel darüber teilen, wie Sie den Props-Wert einer vue2.0-Unterkomponente ändern und den Wert an die übergeordnete Komponente übergeben. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist .
Warum haben wir den Drang, die Daten in prop zu ändern? Normalerweise gibt es zwei Gründe:
prop wird als Anfangswert übergeben und die Unterkomponente möchte es als lokale Daten verwenden; 🎜 >
propwird als Anfangswert übergeben und von der Unterkomponente in andere Datenausgaben verarbeitet.
Aus beiden Gründen lautet die richtige Antwort: Definieren Sie eine lokale Variable und initialisieren Sie sie mit dem Wert von prop:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}Definieren Sie eine berechnete Eigenschaft, verarbeiten Sie den Wert von prop und geben Sie ihn zurück.
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}Beachten Sie, dass Objekte und Arrays in JavaScript Referenztypen sind, die auf denselben Speicherbereich verweisen. Wenn prop
ein Objekt oder Array ist, wirkt sich eine Änderung innerhalb der untergeordneten Komponente auf den Status von aus die übergeordnete Komponente.
Wir wissen, dass die übergeordnete Komponente Requisiten verwendet, um Daten an die untergeordnete Komponente zu übergeben, aber wie kommuniziert die untergeordnete Komponente mit der übergeordneten Komponente? Hier kommt das benutzerdefinierte Ereignissystem von Vue zum Einsatz. https://cn.vuejs.org/v2/guide/components.html#Benutzerdefinierte Ereignisse
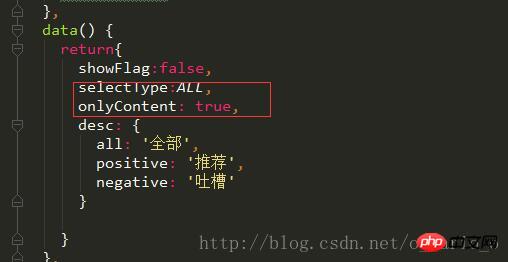
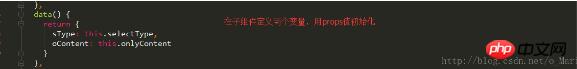
Definieren Sie zwei Variablen in der übergeordneten Komponente und binden Sie sie dynamisch an die untergeordnete Komponente


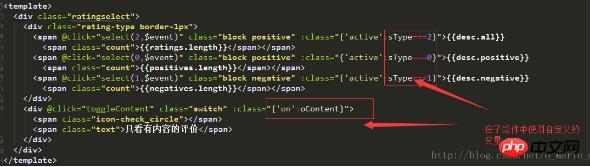
Unterkomponente:



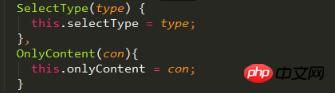
Übergeordnete Komponente: Definieren Sie zwei Methoden und binden Sie sie an das benutzerdefinierte Ereignis der untergeordneten Komponente

 Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Beispielcode eines praktischen Node-Static-DateiserversVue.js- oder js-Methode zur Implementierung der chinesischen A-Z-SortierungVue.js-Methode zum Verschieben der Array-Position und gleichzeitigen Aktualisieren der AnsichtDas obige ist der detaillierte Inhalt vonSo ändern Sie den Props-Wert in der vue2.0-Unterkomponente und übergeben den Wert an die übergeordnete Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 Verwenden Sie Java, um Code zur Implementierung von Liebesanimationen zu schreiben
Dec 23, 2023 pm 12:09 PM
Verwenden Sie Java, um Code zur Implementierung von Liebesanimationen zu schreiben
Dec 23, 2023 pm 12:09 PM
Liebesanimationseffekte durch Java-Code realisieren Im Bereich der Programmierung sind Animationseffekte sehr verbreitet und beliebt. Mit Java-Code können verschiedene Animationseffekte erzielt werden, darunter der Herzanimationseffekt. In diesem Artikel wird erläutert, wie Sie mithilfe von Java-Code diesen Effekt erzielen, und es werden spezifische Codebeispiele aufgeführt. Der Schlüssel zum Realisieren des Herzanimationseffekts besteht darin, das herzförmige Muster zu zeichnen und den Animationseffekt durch Ändern der Position und Farbe der Herzform zu erzielen. Hier ist der Code für ein einfaches Beispiel: importjavax.swing.
 So ändern Sie den Startpreis für die Lieferung der Meituan Takeout-Händlerversion
Mar 27, 2024 pm 07:20 PM
So ändern Sie den Startpreis für die Lieferung der Meituan Takeout-Händlerversion
Mar 27, 2024 pm 07:20 PM
Im Betriebsprozess der Meituan Takeout Merchant Edition ist die Festlegung des Startlieferpreises ein entscheidendes Glied. Ein angemessener Startpreis für die Lieferung kann Händlern nicht nur dabei helfen, die Kosten zu kontrollieren, sondern bis zu einem gewissen Grad auch die Bestellmengen erhöhen und so den Gesamtumsatz steigern. Allerdings wissen viele Händler nicht viel darüber, wie sie den Mindestlieferpreis ändern können. Im folgenden Artikel stellt Ihnen der Herausgeber dieser Website einen detaillierten Leitfaden zur Festlegung der Startpreise für Händler vor. Wenn Sie mehr wissen möchten, lesen Sie den folgenden Artikel, um es herauszufinden! Melden Sie sich im Meituan Takeout Merchant Center an und geben Sie die Shop-Einstellungen ein. Wählen Sie dann die Shop-Verwaltung aus. Wählen Sie in der Schalternavigation oben auf der Shop-Verwaltungsseite die Lieferinformationen aus und klicken Sie dann auf „Lieferbereich hinzufügen“, um den Vorgang abzuschließen. Sobald Sie einen Standort hinzufügen, werden automatisch die entsprechenden Versandkosten angezeigt. Nach Abschluss Ihrer Bestellung erhalten Sie
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben
Nov 22, 2023 pm 12:01 PM
Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben
Nov 22, 2023 pm 12:01 PM
„Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben“ Mit der rasanten Entwicklung der Internettechnologie stellen Webanwendungen immer höhere Anforderungen an die Verarbeitung einer großen Anzahl gleichzeitiger Anforderungen und komplexer Geschäftslogik. Um die Systemleistung und das Benutzererlebnis zu verbessern, erwägen Entwickler häufig die Verwendung asynchroner Aufgaben, um einige zeitaufwändige Vorgänge auszuführen, z. B. das Senden von E-Mails, das Verarbeiten von Datei-Uploads, das Erstellen von Berichten usw. Im Bereich PHP bietet das ThinkPHP-Framework als beliebtes Entwicklungsframework einige praktische Möglichkeiten zur Implementierung asynchroner Aufgaben.
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.
 Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungsleitfaden für PHP-Spielanforderungen Mit der Popularität und Entwicklung des Internets erfreut sich der Markt für Webspiele immer größerer Beliebtheit. Viele Entwickler hoffen, die PHP-Sprache zur Entwicklung ihrer eigenen Webspiele nutzen zu können, und die Umsetzung der Spielanforderungen ist ein wichtiger Schritt. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache allgemeine Spielanforderungen implementieren und spezifische Codebeispiele bereitstellen. 1. Spielfiguren erstellen In Webspielen sind Spielfiguren ein sehr wichtiges Element. Wir müssen die Attribute des Spielcharakters wie Name, Level, Erfahrungswert usw. definieren und Methoden für deren Bedienung bereitstellen



