 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie die Funktion zum Zuschneiden von Bildern und Hochladen auf den Server in Vue
So implementieren Sie die Funktion zum Zuschneiden von Bildern und Hochladen auf den Server in Vue
So implementieren Sie die Funktion zum Zuschneiden von Bildern und Hochladen auf den Server in Vue
Dieser Artikel stellt hauptsächlich die Funktion zum Zuschneiden von Bildern und zum Hochladen auf den Server in Vue vor. Er ist sehr gut und hat Referenzwert. Freunde in Not können sich auf den
Vorschaulink beziehen und zur Vorschau klicken
Rendering Wie unten gezeigt, fühlen sich alle gut. Bitte beachten Sie den Implementierungscode.

Anforderungen
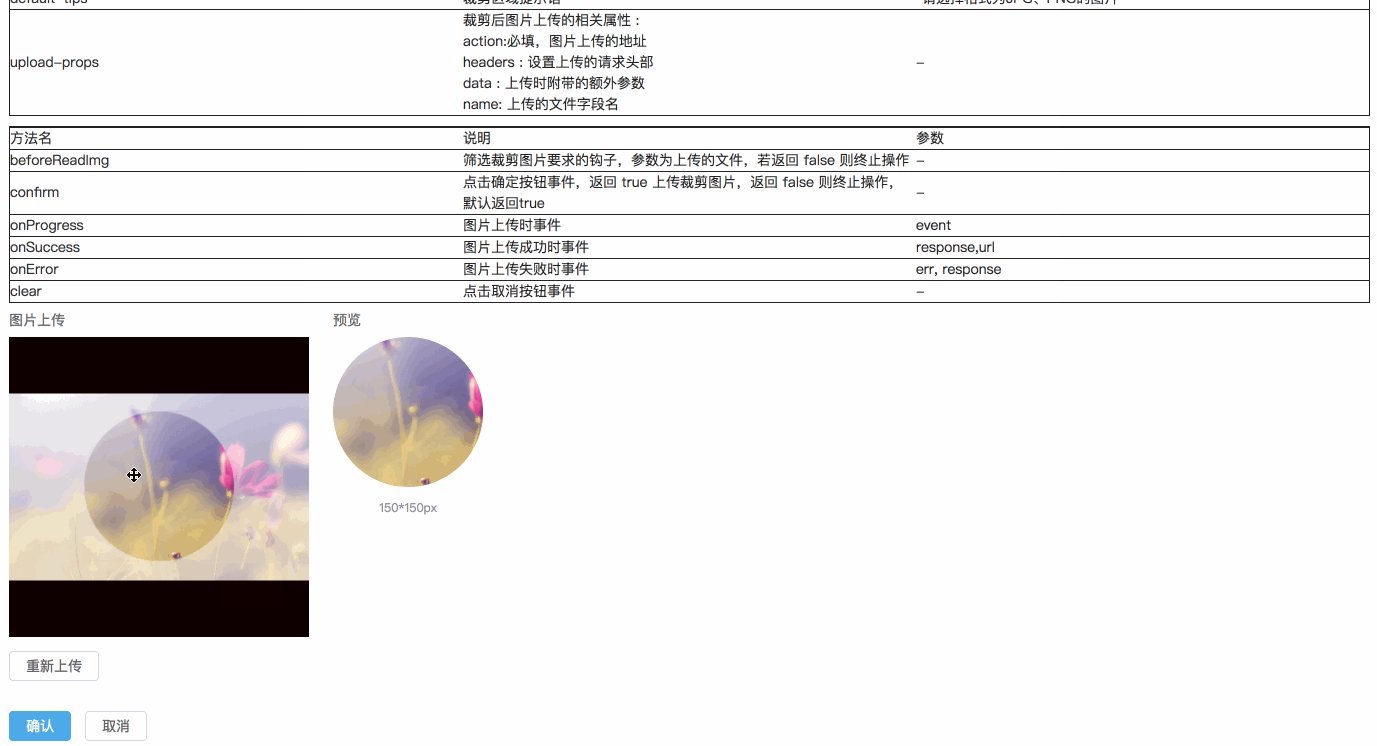
[x] Vorschau: Gemäß Auswahl Die Bildgröße füllt adaptiv den linken Zuschneidebereich
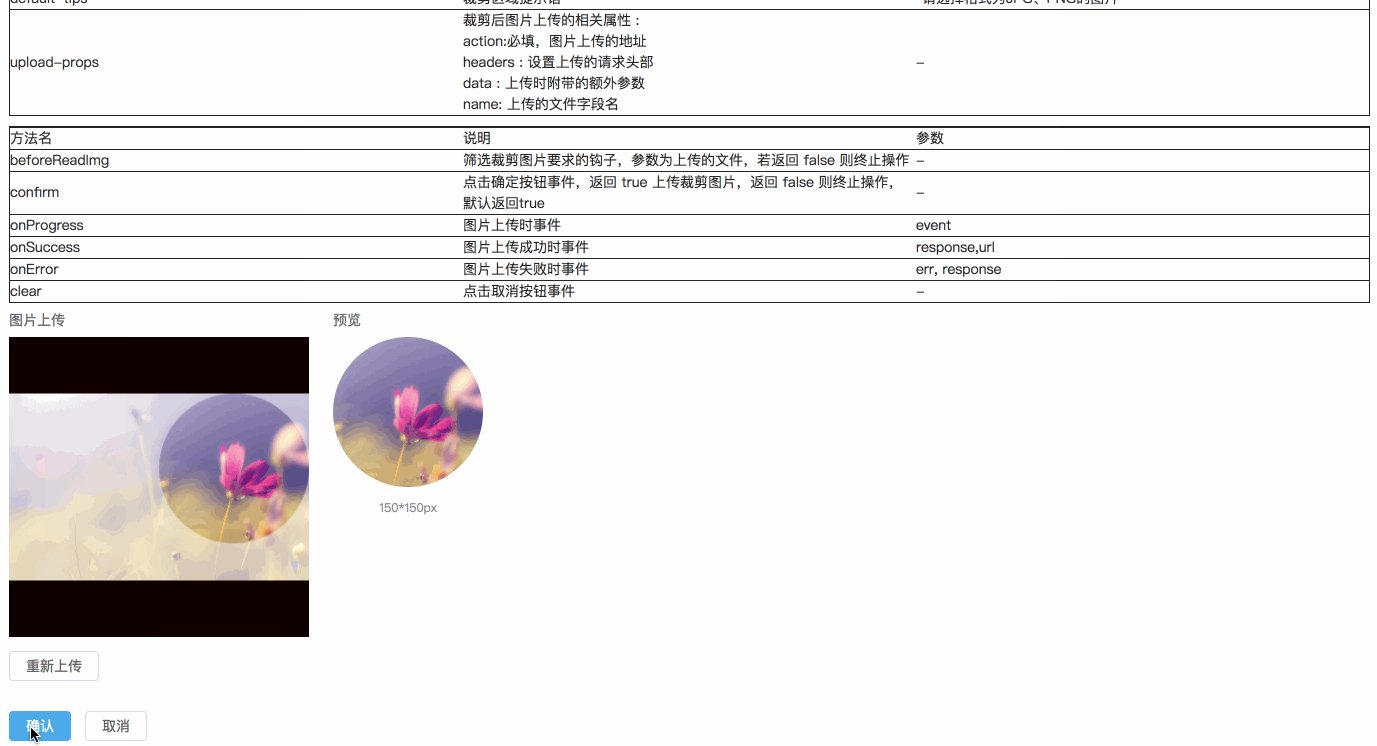
[x] Zuschnitt: Verschieben Sie den Vorschaubereich auf der rechten Seite des Zuschneiderahmens, um eine Vorschau in Echtzeit anzuzeigen
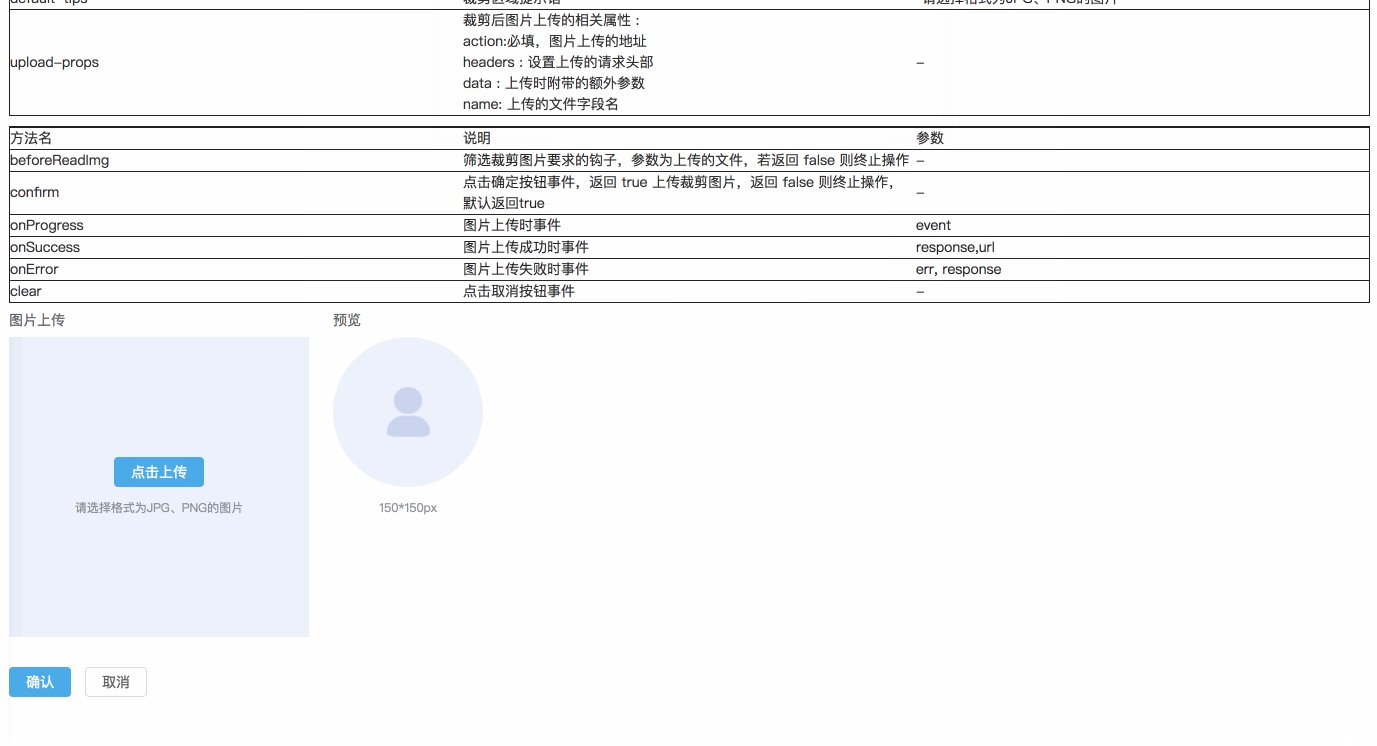
[x ] Hochladen und Löschen: Klicken Sie auf „Bestätigen“, um das zugeschnittene Bild hochzuladen. Klicken Sie auf die Schaltfläche „Abbrechen“, um das Bild zu löschen.
[ ] Die Größe des Zuschneiderahmens kann geändert werden
Implementierungsschritte
methods:funName() – entspricht der funName-Methode in Methoden in der Quelle Code
data:dataName - entspricht dem funName in data im Quellcode dataName data
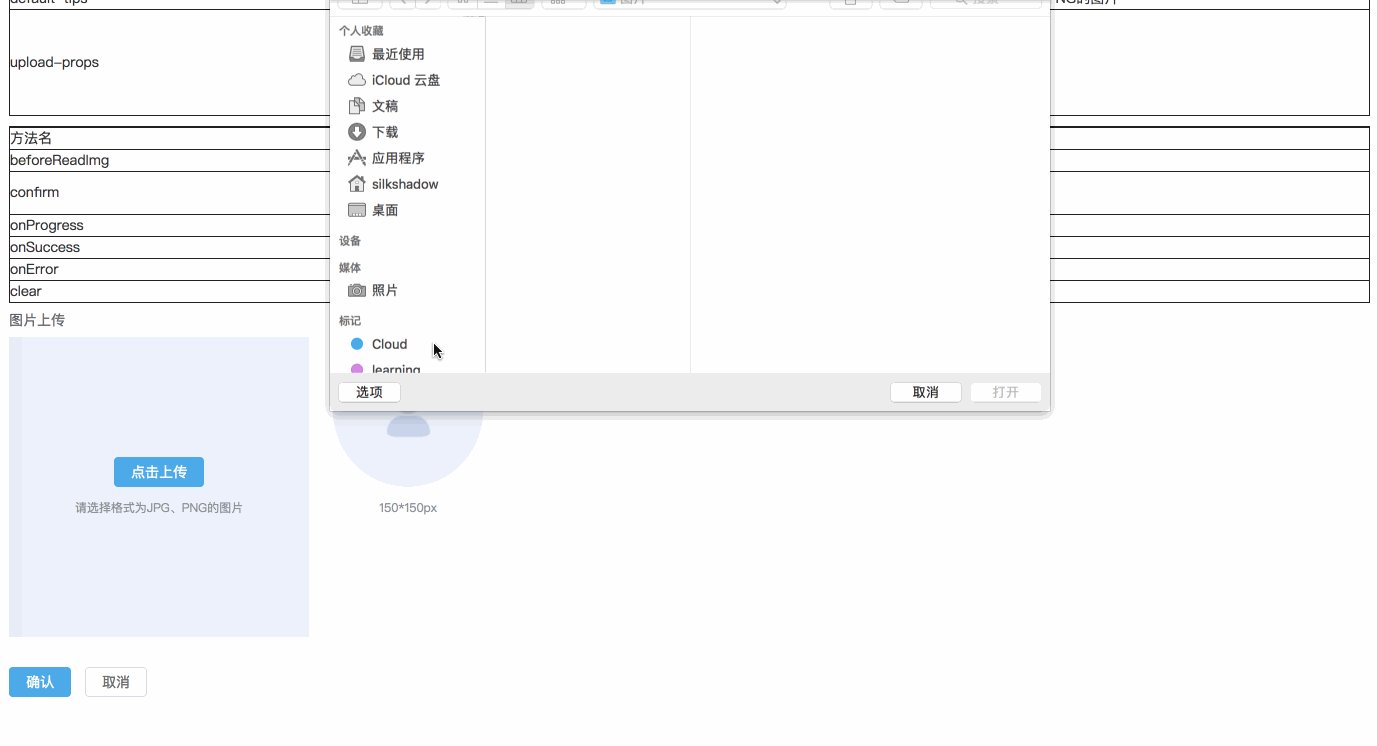
1. Bildauswahl und -lesen
-
Bilder auswählen: (methods:selectPic) Mit input[ type="file"] wird das Bildauswahlfeld geöffnet und js löst aktiv das Klickereignis aus;
Lesen Sie das Bild: (methods:readImage) Erstellen Sie ein Bildobjekt und verwenden Sie createObjectURL, um das Bild anzuzeigen. objectURL = URL.createObjectURL(blob) ;
Leinwand, die Sie benötigen Master Verwandte Kenntnisse:
Löschen Sie die Leinwand ctx.clearRect(x,y,width,height);- Füllen Sie das Rechteck aus ctx.fillRect (x, y,width,height) ;
- Zeichne einen Bogen ctx.arc(x,y,r,startAngle,endAngle,gegen den Uhrzeigersinn) ;Zeichne ein Rechteck ctx.rect(x,y ,width ,height);
- Bild zeichnen drawImage

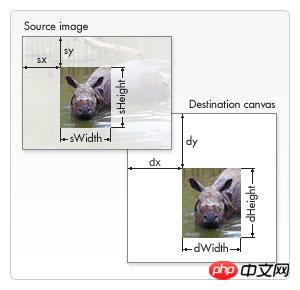
# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
5. Bild zuschneiden ctx.clip();
Spezifische Schritte:
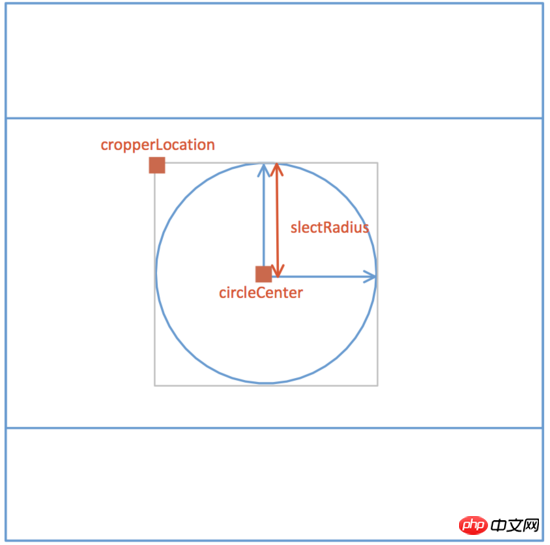
Breite und Höhe der Leinwand berechnen: (methods:calcCropperSize) Berechnen Sie die Breite und Höhe der Leinwand (data:cropperCanvasSize) basierend auf der Bildgröße, damit das Bild adaptiv im Zuschneidebereich angezeigt werden kann, und bestimmen Sie die Position von die obere linke Ecke des Zuschnitts (data:cropperLocation).
- Zeichnen Sie das Bild des linken Zuschneidebereichs: (methods:renderCropperImg)
- Vue-Datendiagramm des Zuschneidebereichs:

Wissenspunkte: onmousedown, onmousemove, onmouseup
Spezifische Implementierung:Mauskoordinaten und Maus aufzeichnen Die Bewegung basiert auf dem Versatz. Berechnen Sie die Mittelpunktposition des Kreises. methods:drag()
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
};Wissenspunkte:
Verwendung des FormData-Objekts
- canvas.toBlob() ;
- Konvertieren Daten-URI an Datei und dann an FormData anhängen
- Spezifische Implementierung:
methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});Verwenden von ES6 zur Lösung des Speicherverlustproblems durch WeakMap (ausführliches Tutorial)
Verwenden von jquery, um Klicken Sie auf die Eingabetaste, um den Anmeldeeffekt zu erzielen (ausführliches Tutorial)
Globale Variablen oder Datenmethoden gemäß Vue festlegen (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion zum Zuschneiden von Bildern und Hochladen auf den Server in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Mit der Beliebtheit von Douyin-Kurzvideos sind die Benutzerinteraktionen im Kommentarbereich bunter geworden. Einige Benutzer möchten Bilder in Kommentaren teilen, um ihre Meinung oder Gefühle besser auszudrücken. Wie postet man also Bilder in TikTok-Kommentaren? Dieser Artikel beantwortet diese Frage ausführlich und gibt Ihnen einige entsprechende Tipps und Vorsichtsmaßnahmen. 1. Wie poste ich Bilder in Douyin-Kommentaren? 1. Öffnen Sie Douyin: Zuerst müssen Sie die Douyin-App öffnen und sich bei Ihrem Konto anmelden. 2. Suchen Sie den Kommentarbereich: Suchen Sie beim Durchsuchen oder Posten eines kurzen Videos die Stelle, an der Sie einen Kommentar abgeben möchten, und klicken Sie auf die Schaltfläche „Kommentieren“. 3. Geben Sie Ihren Kommentarinhalt ein: Geben Sie Ihren Kommentarinhalt in den Kommentarbereich ein. 4. Wählen Sie, ob Sie ein Bild senden möchten: In der Benutzeroberfläche zur Eingabe von Kommentarinhalten sehen Sie eine Schaltfläche „Bild“ oder eine Schaltfläche „+“. Klicken Sie darauf
 6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
Die neuesten iPhones von Apple halten Erinnerungen mit gestochen scharfen Details, Sättigung und Helligkeit fest. Manchmal kann es jedoch zu Problemen kommen, die dazu führen können, dass das Bild weniger klar aussieht. Während der Autofokus bei iPhone-Kameras große Fortschritte gemacht hat und es Ihnen ermöglicht, schnell Fotos aufzunehmen, kann die Kamera in bestimmten Situationen versehentlich auf das falsche Motiv fokussieren, wodurch das Foto in unerwünschten Bereichen unscharf wird. Wenn Ihre Fotos auf Ihrem iPhone unscharf wirken oder es ihnen insgesamt an Schärfe mangelt, soll Ihnen der folgende Beitrag dabei helfen, sie schärfer zu machen. So machen Sie Bilder auf dem iPhone klarer [6 Methoden] Sie können versuchen, Ihre Fotos mit der nativen Foto-App zu bereinigen. Wenn Sie mehr Funktionen und Optionen wünschen
 So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
In PowerPoint ist es eine gängige Technik, Bilder einzeln anzuzeigen, was durch das Festlegen von Animationseffekten erreicht werden kann. In dieser Anleitung werden die Schritte zur Implementierung dieser Technik detailliert beschrieben, einschließlich der grundlegenden Einrichtung, des Einfügens von Bildern, des Hinzufügens von Animationen sowie des Anpassens der Reihenfolge und des Timings der Animationen. Darüber hinaus stehen erweiterte Einstellungen und Anpassungen zur Verfügung, z. B. die Verwendung von Triggern, das Anpassen von Animationsgeschwindigkeit und -reihenfolge sowie die Vorschau von Animationseffekten. Durch Befolgen dieser Schritte und Tipps können Benutzer ganz einfach Bilder so einrichten, dass sie in PowerPoint nacheinander angezeigt werden, wodurch die visuelle Wirkung der Präsentation verbessert und die Aufmerksamkeit des Publikums erregt wird.
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern zu implementieren
Oct 27, 2023 pm 04:36 PM
Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern zu implementieren
Oct 27, 2023 pm 04:36 PM
Überblick über erweiterte Funktionen zur Verwendung von HTML, CSS und jQuery zur Implementierung der Bildzusammenführungsanzeige: Im Webdesign ist die Bildanzeige ein wichtiger Link, und die Bildzusammenführungsanzeige ist eine der gängigen Techniken zur Verbesserung der Seitenladegeschwindigkeit und der Benutzererfahrung. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery erweiterte Funktionen zum Zusammenführen und Anzeigen von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Layout: Zuerst müssen wir einen Container in HTML erstellen, um die zusammengeführten Bilder anzuzeigen. Sie können di verwenden
 So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
Verwenden Sie auch die Foxit PDF Reader-Software? Wissen Sie, wie Foxit PDF Reader PDF-Dokumente in JPG-Bilder konvertiert? Für diejenigen, die sich für die Konvertierungsmethode interessieren jpg-Bilder, kommen Sie bitte vorbei und schauen Sie sich unten um. Starten Sie zunächst Foxit PDF Reader, suchen Sie dann in der oberen Symbolleiste nach „Funktionen“ und wählen Sie dann die Funktion „PDF an andere“ aus. Öffnen Sie als Nächstes eine Webseite namens „Foxit PDF Online Conversion“. Klicken Sie auf die Schaltfläche „Anmelden“ oben rechts auf der Seite, um sich anzumelden, und aktivieren Sie dann die Funktion „PDF zu Bild“. Klicken Sie dann auf die Schaltfläche „Hochladen“ und fügen Sie die PDF-Datei hinzu, die Sie in ein Bild konvertieren möchten. Klicken Sie nach dem Hinzufügen auf „Konvertierung starten“.
 Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern?
Oct 27, 2023 am 09:39 AM
Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern?
Oct 27, 2023 am 09:39 AM
Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern? In der modernen Webentwicklung ist das Ziehen und Zoomen von Bildern eine häufige Anforderung. Durch die Verwendung von JavaScript können wir Bildern ganz einfach Zieh- und Zoomfunktionen hinzufügen, um ein besseres Benutzererlebnis zu bieten. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie Sie JavaScript zum Implementieren dieser Funktion verwenden. HTML-Struktur Zunächst benötigen wir eine grundlegende HTML-Struktur, um Bilder anzuzeigen und hinzuzufügen



