
Dieses Mal zeige ich Ihnen, wie Sie vue-devtools installieren und welche Vorsichtsmaßnahmen für die Installation von vue-devtools gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Erster Schritt
vue-devtools lokal klonen
gitklonen https://github.com/ vuejs/vue -devtools.git
Schritt 2
Abhängigkeitspakete im vue-devtools-Verzeichnis installieren
cd vue-devtools npm install
Schritt 3
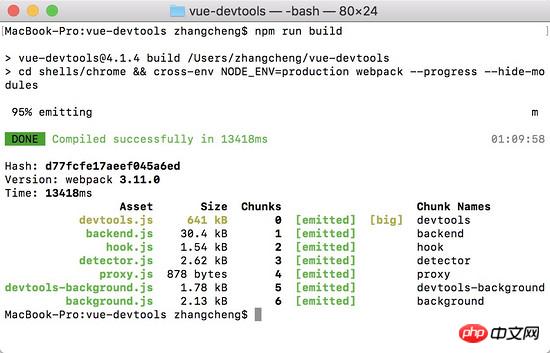
Code kompilieren
npm run build

Schritt 4
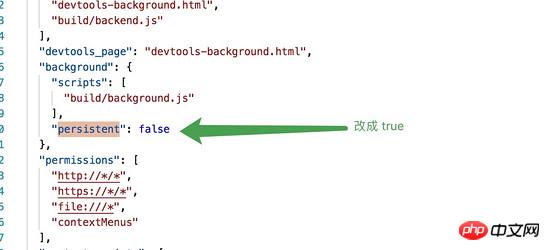
Ändernvue-devtools/shells/chrome/manifest.<a href="http://www.php%20.cn/wiki/1488%20.html" target="_blank">json<code>vue-devtools/shells/chrome/manifest.<a href="http://www.php.cn/wiki/1488.html" target="_blank">json</a> -Datei, persistent in true ändern

Schritt 5
Chrome öffnen, eingeben chrome://extensions/ um die Seite mit den Chrome-Erweiterungseinstellungen aufzurufen
Öffnen Sie den Entwicklermodus in der oberen rechten Ecke

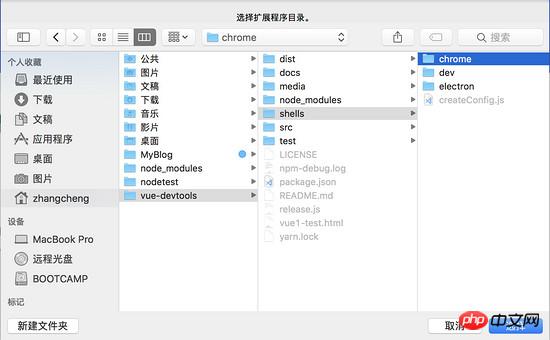
Klicken Sie zum Laden und Entpacken. Wählen Sie für die Erweiterung aus vue-devtools/shells/chrome

Hinweis: Aktivieren Sie „Zugriff auf Datei-URLs zulassen“

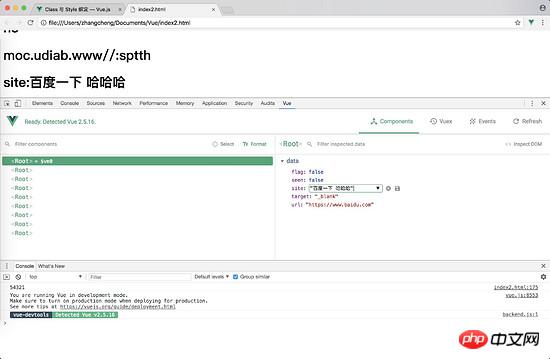
bis zu diesem Punkt, vue -devtools wurde installiert. Viel Spaß damit!

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
So verwenden Sie von Vue berechnete Eigenschaften und Methoden-Listener
Das obige ist der detaillierte Inhalt vonSo installieren Sie vue-devtools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




