
Dieses Mal zeige ich Ihnen, wie Sie das Bildanzeige-Plugin highslide.js in jQuery verwenden. Welche Vorsichtsmaßnahmen sind bei der Verwendung des Bildanzeige-Plugins highslide.js in jQuery zu beachten? Werfen wir einen Blick darauf.
VorwortHeute habe ich ein Bildanzeige-Plug-in verwendet, highslide.js. Es fühlt sich sehr angenehm an und ist kaum nötig Wenn Sie einen beliebigen Code schreiben möchten, müssen Sie nur wissen, wie man Parameter schreibt.
Wie sollten wir so ein tolles Plug-in verwenden? Ich werde es Ihnen unten erklären.
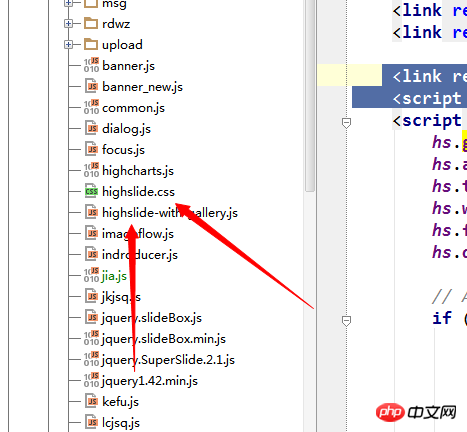
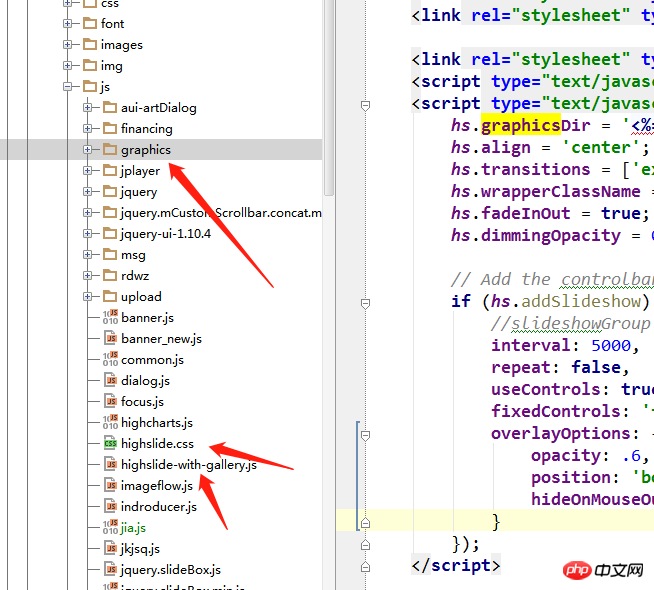
1. EinführungZuerst verwenden wir den absoluten Pfad zum Importieren, was im Allgemeinen eine Methode ist, die in tatsächlichen Projekten verwendet wird ist ein Dateipaket, das Stildateien und Skriptdateien enthält.

Bei der Verwendung importieren Sie einfach diese beiden Dateien und schreiben dann Folgendes in den Code: 
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
Dann müssen wir unser Plug-in aufrufen und die Parameter übergeben:

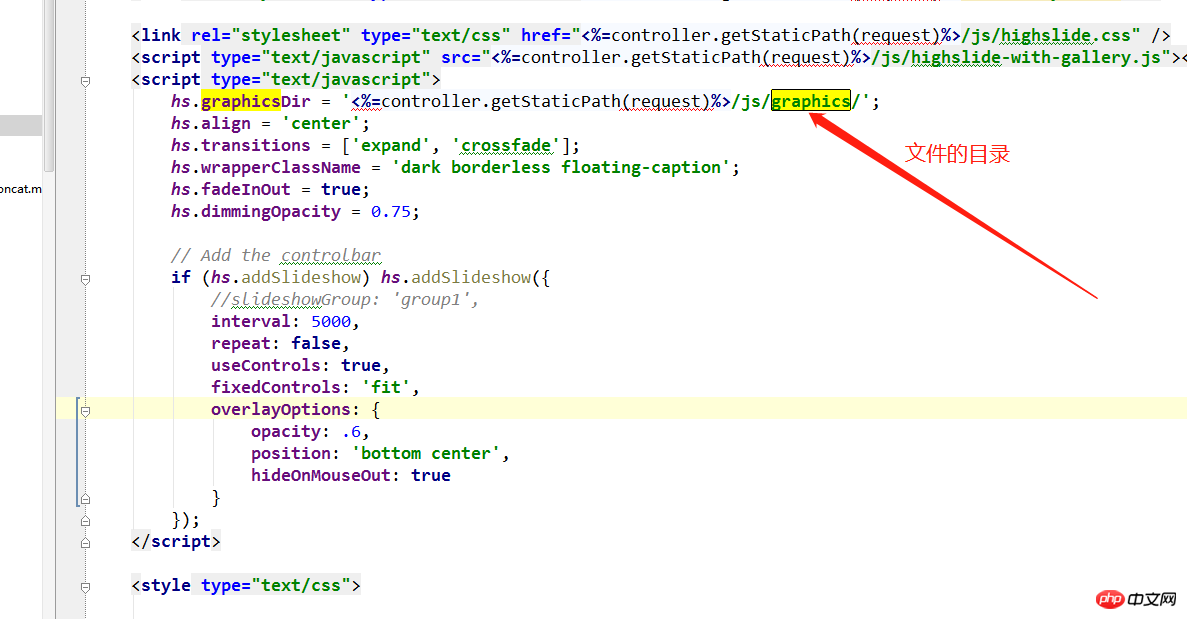
Das Obige ist mein Parameterkonfigurationsdiagramm
hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});Zusätzlich zur Dateiadresse muss der obige Code vorhanden sein entsprechend seinem eigenen Pfad konfiguriert.
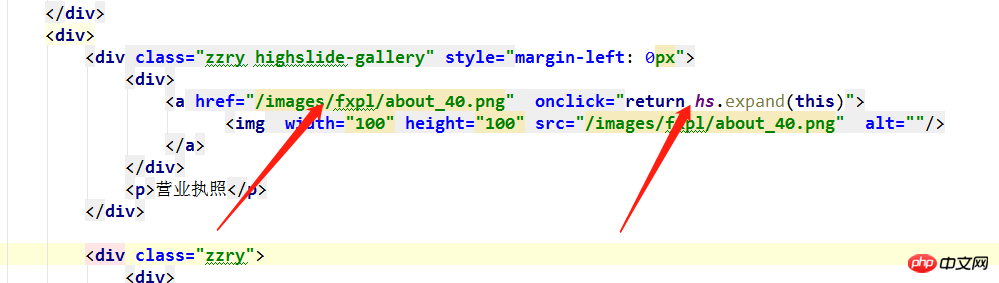
Die durch die Pfeile im Bild oben angezeigten Richtungen müssen konfiguriert werden.
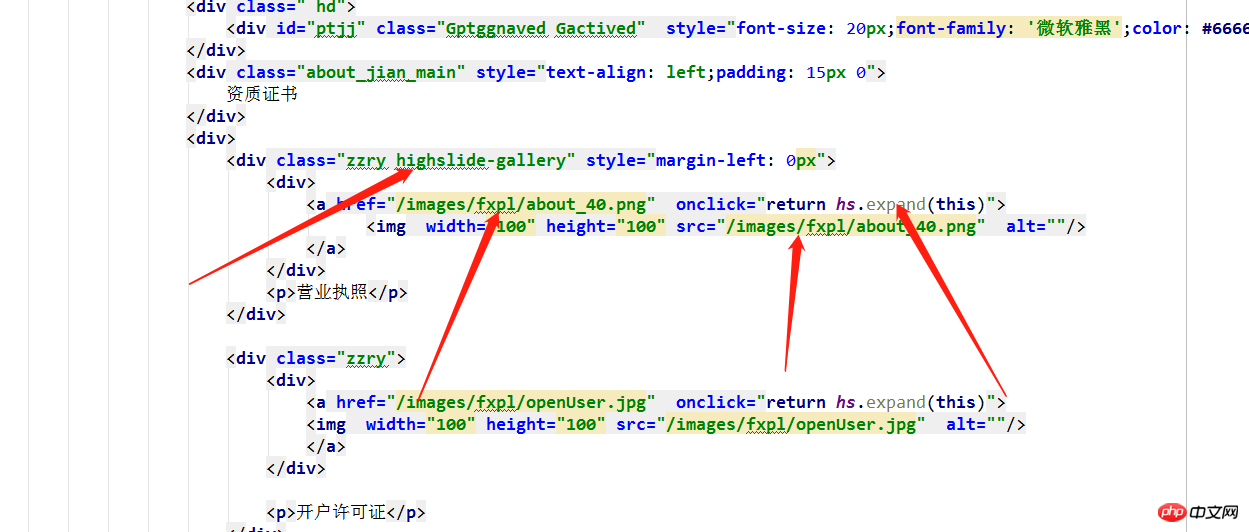
1. Wenn der Klassenname der äußersten Ebene p „highslide-gallery“ lautet, zeigt die von uns abgeschlossene Bildanzeige alle Bilder in dieser Ebene von p in einem Karussell an.

2. Die äußere Ebene des Bildes sollte mit einem A-Tag umschlossen sein, und die Adresse des A-Tags sollte die Adresse des wirklich großen Bildes sein , die Adresse, an der das Bild angezeigt werden soll. Fügen Sie dann das Klickereignis
zum Preis von A hinzu. Wenn Sie es nicht hinzufügen, hat der Klick keine Auswirkung.
Tatsächlich können Sie auf diese Weise den interaktiven Effekt des Klickens auf ein kleines Bild vervollständigen, um die Wiedergabe eines großes Bild. Natürlich können Sie das Bild auch in Text oder andere Wörter umwandeln, sodass Sie auch die Klickanzeigefunktion abschließen können. Lassen Sie mich Ihnen unten den endgültigen Effekt zeigen. onclick="return hs.expand(this)
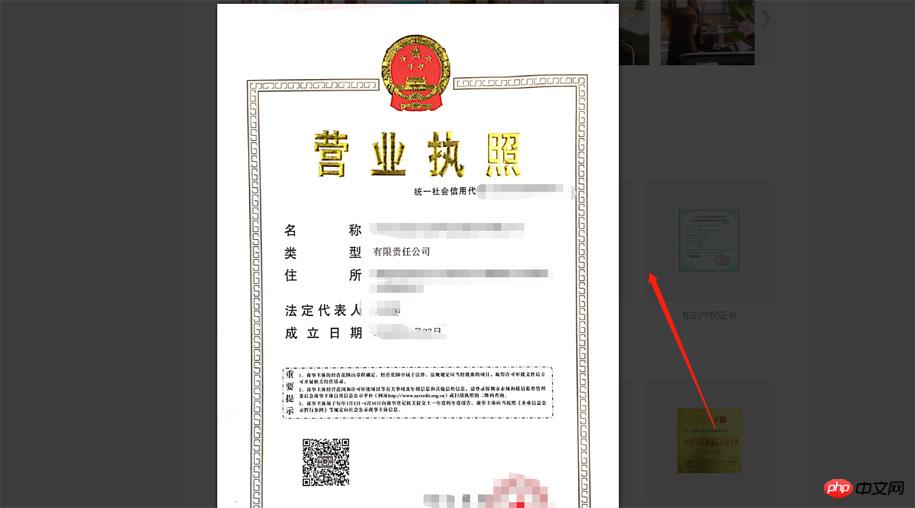
 4. Anzeigeeffekt
4. Anzeigeeffekt
return hs.expand(this)
Dies geschieht vor dem Klicken
Das ist nach dem Klicken, ist es nicht ganz einfach? Tatsächlich liegt die Schwierigkeit in der Konfiguration der Parameter, aber ich habe sie bereits konfiguriert, sodass Sie sie problemlos verwenden können. 

Anleitung Verwenden Sie JS, um die Huff-Mann-Codierung zu implementieren
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Bildanzeige-Plugin highslide.js in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




