 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So lösen Sie das 404-Leerseitenproblem gepackter Dateien mit vue+webpack
So lösen Sie das 404-Leerseitenproblem gepackter Dateien mit vue+webpack
So lösen Sie das 404-Leerseitenproblem gepackter Dateien mit vue+webpack
Jetzt werde ich Ihnen eine Lösung für die 404-Leerseite der vue+webpack-Paketdatei mitteilen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
Kürzlich vue-cli+vue-router+webpack zum Erstellen eines Projekts verwendet. Die drei aufgetretenen Probleme werden wie folgt zusammengefasst:
Das von vue-cli+ webpack erstellte Projekt wird von cnpm run gepackt build Nach dem Projekt muss es auf dem http-Server platziert werden, bevor es ausgeführt werden kann.
Zum Beispiel: nginx
Die Startseite von Vue ist eine einzelne Seite index.html, und der Routing-Pfad ist tatsächlich nicht vorhanden, sodass beim Aktualisieren der Seite 404 ein Problem auftritt. Sie müssen alle Pfade, die nicht gefunden werden können, so festlegen, dass sie direkt index.html zugeordnet werden
1 zum Aktualisieren der Seite 404

Konfigurieren Sie das Pfadstammverzeichnis der Indexseite der Startdatei: D:/ workPlace/mex-adx-web/mex-adx-web/dist
2 Sekundärer Seitenaktualisierungsfehler:
Der Pfad des Pakets Statische Projektressourcen müssen auf einen absoluten Pfad festgelegt werden. Ein Fehler tritt auf, wenn es sich um einen relativen Pfad
config-index.js

3 handelt: Es gibt kein Problem beim Ausführen Projekt, aber Ausführen der Datei nach dem Packen Fehler
Unerwartetes Token:`. . .
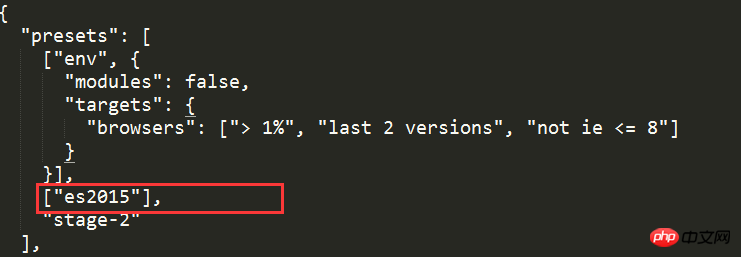
Sie müssen babel separat konfigurieren und die Konfiguration in die Datei .babelrc einfügen:

Das Obige ist das, wofür ich kompiliert habe Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Methode zur dynamischen Einstellung der iview-Tabellenhöhe
Angular4 integrierte ng2-Datei-Upload-Upload-Komponente
Detaillierte Erläuterung der Benutzerrechteverwaltung von nodejs acl
Das obige ist der detaillierte Inhalt vonSo lösen Sie das 404-Leerseitenproblem gepackter Dateien mit vue+webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie die einfache und leicht verständliche PyCharm-Projektpaketierungsmethode. Mit der Popularität von Python verwenden immer mehr Entwickler PyCharm als Hauptwerkzeug für die Python-Entwicklung. PyCharm ist eine leistungsstarke integrierte Entwicklungsumgebung, die viele praktische Funktionen bietet, die uns helfen, die Entwicklungseffizienz zu verbessern. Eine der wichtigen Funktionen ist die Projektverpackung. In diesem Artikel wird auf einfache und leicht verständliche Weise vorgestellt, wie Projekte in PyCharm verpackt werden, und es werden spezifische Codebeispiele bereitgestellt. Warum Paketprojekte? Entwickelt in Python
 Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern? Mit der kontinuierlichen Weiterentwicklung der Softwareentwicklungsbranche ist das Streben der Entwickler nach Arbeitseffizienz und Codequalität zu wichtigen Zielen ihrer Arbeit geworden. In diesem Prozess wird die Wahl des Code-Editors zu einer Schlüsselentscheidung. Unter vielen Editoren ist Visual Studio Code (kurz VSCode) bei den meisten Entwicklern aufgrund seiner leistungsstarken Funktionen und flexiblen Skalierbarkeit beliebt. In diesem Artikel werden einige Funktionen von VSCode ausführlich vorgestellt und erläutert
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
PHP gehört zum Backend in der Webentwicklung. PHP ist eine serverseitige Skriptsprache, die hauptsächlich zur Verarbeitung serverseitiger Logik und zur Generierung dynamischer Webinhalte verwendet wird. Im Vergleich zur Front-End-Technologie wird PHP eher für Back-End-Vorgänge wie die Interaktion mit Datenbanken, die Verarbeitung von Benutzeranfragen und die Generierung von Seiteninhalten verwendet. Anschließend wird anhand konkreter Codebeispiele die Anwendung von PHP in der Backend-Entwicklung veranschaulicht. Schauen wir uns zunächst ein einfaches PHP-Codebeispiel zum Herstellen einer Verbindung zu einer Datenbank und zum Abfragen von Daten an:
 Die ultimative Weiterentwicklung von Python-Anwendungen: PyInstaller verlässt den Kokon und wird zum Schmetterling
Feb 19, 2024 pm 03:27 PM
Die ultimative Weiterentwicklung von Python-Anwendungen: PyInstaller verlässt den Kokon und wird zum Schmetterling
Feb 19, 2024 pm 03:27 PM
PyInstaller ist ein revolutionäres Tool, das Python-Anwendungen über ihre ursprüngliche Skriptform hinaus stärkt. Durch das Kompilieren von Python-Code in eigenständige ausführbare Dateien eröffnet PyInstaller neue Möglichkeiten der Codeverteilung, -bereitstellung und -wartung. Von einem einzelnen Skript zu einer leistungsstarken Anwendung In der Vergangenheit existierten Python-Skripte nur in einer bestimmten Python-Umgebung. Um ein solches Skript zu verteilen, müssen Benutzer Python und die erforderlichen Bibliotheken installieren, was ein zeitaufwändiger und umständlicher Prozess ist. PyInstaller führt das Konzept des Paketierens ein und kombiniert Python-Code mit allen erforderlichen Abhängigkeiten in einer einzigen ausführbaren Datei. Die Kunst der Code-Verpackung Die Arbeit von PyInstaller
 Unabhängigkeitserklärung für Python-Anwendungen: PyInstallers Weg zur Freiheit
Feb 20, 2024 am 09:27 AM
Unabhängigkeitserklärung für Python-Anwendungen: PyInstallers Weg zur Freiheit
Feb 20, 2024 am 09:27 AM
PyInstaller: Unabhängigkeit von Python-Anwendungen PyInstaller ist ein Open-Source-Python-Paketierungstool, das Python-Anwendungen und ihre Abhängigkeiten in eine unabhängige ausführbare Datei packt. Dieser Prozess beseitigt die Abhängigkeit vom Python-Interpreter und ermöglicht gleichzeitig die Ausführung von Anwendungen auf einer Vielzahl von Plattformen, einschließlich Windows, MacOS und Linux. Verpackungsprozess Der Verpackungsprozess von PyInstaller ist relativ einfach und umfasst die folgenden Schritte: pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile Option erstellt eine einzelne
 PyCharm-Tutorial: So packen Sie Python-Code in eine EXE-Datei
Feb 21, 2024 pm 12:12 PM
PyCharm-Tutorial: So packen Sie Python-Code in eine EXE-Datei
Feb 21, 2024 pm 12:12 PM
In diesem Artikel stellen wir eine gängige Methode in PyCharm vor, um Python-Code mithilfe von PyInstaller in eine ausführbare EXE-Datei zu packen. PyInstaller ist ein Tool zum Konvertieren von Python-Anwendungen in unabhängige ausführbare Dateien. Es kann Python-Code in EXE-, APP-, Linux- und andere Formate packen, sodass Benutzer Python-Programme bequem in Umgebungen ausführen können, in denen kein Python-Interpreter installiert ist. Schritt 1: PyIn installieren
 Verwandeln Sie Python-Code in eine unabhängige Anwendung: die Alchemie von PyInstaller
Feb 19, 2024 pm 01:27 PM
Verwandeln Sie Python-Code in eine unabhängige Anwendung: die Alchemie von PyInstaller
Feb 19, 2024 pm 01:27 PM
PyInstaller ist eine Open-Source-Bibliothek, die es Entwicklern ermöglicht, Python-Code in plattformunabhängige, eigenständige ausführbare Dateien (.exe oder .app) zu kompilieren. Dies geschieht durch das Zusammenpacken von Python-Code, Abhängigkeiten und unterstützenden Dateien, um eigenständige Anwendungen zu erstellen, die ohne die Installation eines Python-Interpreters ausgeführt werden können. Der Vorteil von PyInstaller besteht darin, dass die Abhängigkeit von der Python-Umgebung beseitigt wird, sodass Anwendungen problemlos an Endbenutzer verteilt und bereitgestellt werden können. Es bietet außerdem einen Builder-Modus, der es Benutzern ermöglicht, die Einstellungen, Symbole, Ressourcendateien und Umgebungsvariablen der Anwendung anzupassen. Installieren Sie PyInstal mit PyInstaller, um Python-Code zu packen





