So verwenden Sie die mehrseitige Entwicklung und Verpackung von Vue
Jun 02, 2018 pm 03:38 PMDieses Mal zeige ich Ihnen, wie Sie die mehrseitige Entwicklung und Verpackung von Vue verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung der mehrseitigen Entwicklung und Verpackung von Vue?

- Ein Projektcode bettet zwei Spa-Anwendungen ein (offizielle Website und Backend-System)
- Zwei Projektsätze trennen Quellcode
- Es gibt nur eine Spa-Anwendung in einer Reihe von Projektquellcodes
Denken:
- Negiert direkt eine Spa-Anwendung in einer Reihe von Projektquellcodes (UI-Stile überdecken sich gegenseitig, wenn es keine
Codespezifikation gibt, wird es später schwierig sein, sie zu pflegen)
- Zwei Sätze Quellcode, zwei Ports können im Hintergrund geöffnet werden, und die Verwendung des Nginx-Reverse-Proxy kann problematisch sein, und die Front-End-Entwicklung ist schließlich auch problematisch Sie müssen zwei Git-Lager und zwei Sätze von Git-Online-Prozessen verwalten, was viel Zeit verschwenden kann.
- Ich bin (blind) von meiner eigenen Technologie überzeugt und möchte neue Dinge ausprobieren. Es ist nicht sehr kompliziert, die Bedürfnisse zu analysieren. Ich habe mich für die erste Option entschieden, bei der mehrere einseitige Anwendungen in einem Satz Quellcode angewendet werden

Vue Spa-Vorlage herunterladen
npm install vue-cli -g vue init webpack multiple-vue-amazing
Mehrseitige Anwendung ändern
npm install glob --save-dev
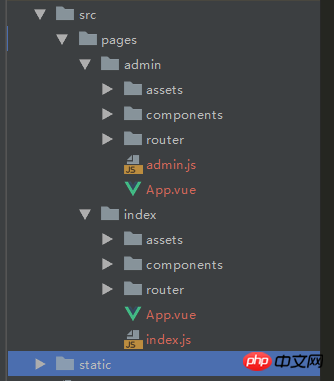
Verzeichnisstruktur unter der src-Ordner

/* 这里是添加的部分 ---------------------------- 开始 */
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分 ---------------------------- 结束 */
webpack.base.conf.js 文件
/* 修改部分 ---------------- 开始 */
entry: utils.entries(),
/* 修改部分 ---------------- 结束 */
webpack.dev.conf.js 文件
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
new FriendlyErrorsPlugin()
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
].concat(utils.htmlPlugin())
webpack.prod.conf.js 文件
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
/* 该位置添加 .concat(utils.htmlPlugin()) ------------------- */
].concat(utils.htmlPlugin())npm install element-ui bootstrap-vue --save
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
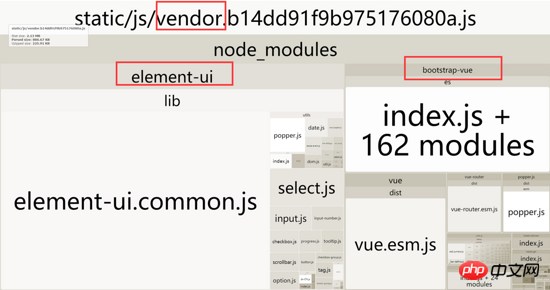
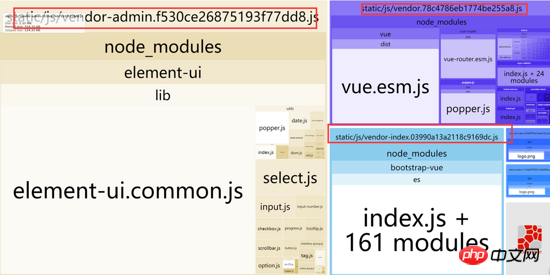
npm run build --report
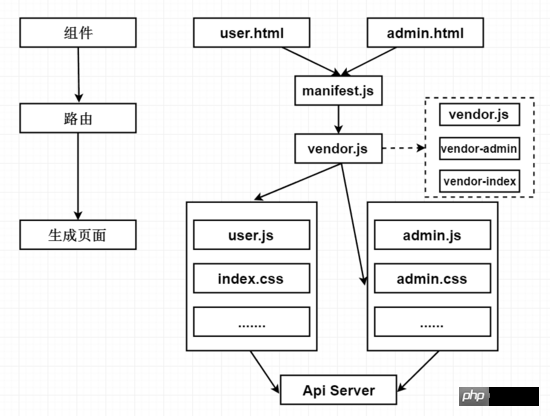
 Sie werden feststellen, dass Vendor.js die gemeinsamen Teile von index.html und admin.html enthält, sodass dieses Vendor-Paket dazu bestimmt ist, groß und redundant zu sein
Sie werden feststellen, dass Vendor.js die gemeinsamen Teile von index.html und admin.html enthält, sodass dieses Vendor-Paket dazu bestimmt ist, groß und redundant zu sein
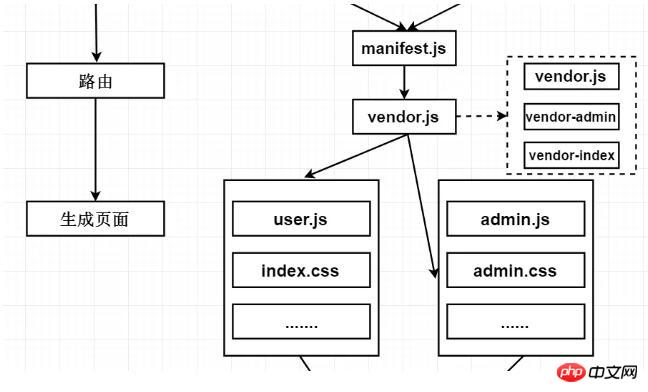
Lösung Da der Anbieter zu groß ist und zu langsamem Laden führt, sollten Sie ihn trennen. Das ist meiner Meinung nach: Extrahieren Sie den auf jeder Seite verwendeten Code von Drittanbietern in Vendor.js und packen Sie dann den auf jeder Seite verwendeten Code von Drittanbietern in seine eigene Vendor-x.js, z. B. den vorhandenen Seitenindex .html , admin.html, Vendor.js, Vendor-index.js, Vendor-admin.js werden schließlich gepackt.
webpack.prod.conf.js-Datei
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-admin',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(dirname, '../node_modules')) === 0 &&
module.resource.indexOf('element-ui') != -1
)
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-index',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(dirname, '../node_modules')) === 0 &&
module.resource.indexOf('bootstrap-vue') != -1
)
}
}),Noch einmal eine Analyse, alles ist in Ordnung, Vendor.js ist unterteilt in Vendor.js, Vendor-Index, Vendor-Admin.js
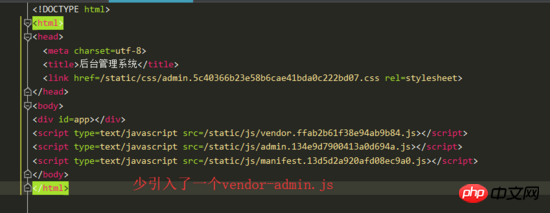
 Ich dachte ursprünglich, dass es das Problem der Trennung von seller.js von CommonsChunkPlugin löst, und das war's. Dann habe ich es gepackt und festgestellt, dass sowohl index.html als auch admin.html fehlten ein Import (entsprechend jedem) Vendor-xx.js)
Ich dachte ursprünglich, dass es das Problem der Trennung von seller.js von CommonsChunkPlugin löst, und das war's. Dann habe ich es gepackt und festgestellt, dass sowohl index.html als auch admin.html fehlten ein Import (entsprechend jedem) Vendor-xx.js)

LösungDieses Problem ist tatsächlich ein Problem mit HtmlWebpackPlugin. Ändern Sie die ursprüngliche chunksSortMode: 'Abhängigkeit' in die Konfiguration der
benutzerdefinierten FunktionchunksSortMode: function (chunk1, chunk2) {
var order1 = chunks.indexOf(chunk1.names[0])
var order2 = chunks.indexOf(chunk2.names[0])
return order1 - order2
},endgültige Implementierung
Jede Seite lädt ihren eigenen Chunk
Jede Seite hat unterschiedliche Parameter
Jede Seite kann öffentliche Chunks teilen
Browser-Cache, bessere Leistung
Wenn es immer noch zu langsam ist, aktivieren Sie gzip
Impressionen
Obwohl die Konfiguration sehr einfach aussieht, habe ich bei der Entwicklung lange darüber nachgedacht. Wenn Sie also mit CommonsChunkPlugin und HtmlWebpackPlugin nicht vertraut sind oder nur andere Konfigurationstabellen von Drittanbietern verwenden, Dies kann eine große Gefahr sein. Beispielsweise gibt CommonsChunkPlugin keine Chunks an. Was ist die Standardeinstellung? Die meisten Leute können in minChunks nur einen einzelnen Wert schreiben. Die Schreibmethode der benutzerdefinierten -Definition einer Funktion ist jedoch meiner persönlichen Erfahrung nach die leistungsfähigste Methode, mit der Chunks in Kombination mit der benutzerdefinierten Funktion von minChunks fast alle CommonsChunk-Plugins lösen können . Übernatürliche Ereignisse.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man mit Vue einen Countdown-Button implementiert
Wie man mit Vue eine Zwei schreibt -Wege-Datenbindung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die mehrseitige Entwicklung und Verpackung von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
 Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
 Wie man mit dem Problem umgeht, dass die Laravel-Seite CSS nicht korrekt anzeigen kann
Mar 10, 2024 am 11:33 AM
Wie man mit dem Problem umgeht, dass die Laravel-Seite CSS nicht korrekt anzeigen kann
Mar 10, 2024 am 11:33 AM
Wie man mit dem Problem umgeht, dass die Laravel-Seite CSS nicht korrekt anzeigen kann
 So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
 Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
 VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
VSCode verstehen: Wofür wird dieses Tool verwendet?







