
Dieser Artikel stellt hauptsächlich die mehrstufige Klassifizierungsfilterfunktion von PHP vor, die einen gewissen Referenzwert hat. Jetzt kann ich sie mit allen teilen, die sie benötigen

Betonung: Ich wollte ursprünglich einen Ajax-Filter schreiben, aber es gab einige Probleme mit dem Paging nach der Zuweisung von Daten, also habe ich einen regulären geschrieben. Tatsächlich ist diese Funktion nicht sehr kompliziert, es handelt sich lediglich um einen Prozess zum Überprüfen von Daten, erfordert jedoch dennoch einige Kenntnisse des Front-Ends.
<?php
namespace Home\Controller;use Think\Controller;class IndexController extends Controller {
public function index(){
$goods = D('goods');
if(I('type')){
$type=I('type');
$type=explode(',',$type,-1);
$this->assign('res1',$type[0]);// 赋值数据集
$this->assign('res2',$type[1]);// 赋值数据集
if($type[0] =='不限'){
$type[0]="";
}
if($type[1] =='不限'){
$type[1]="";
}
$data['color']=array('like', "%$type[0]%");
$data['size']=array('like', "%$type[1]%");
} //分页
$count = $goods->where($data)->count();// 查询满足要求的总记录数
$Page = new \Think\Page($count,2);// 实例化分页类 传入总记录数和每页显示的记录数(25)
$Page->setConfig('prev','上一页');
$Page->setConfig('next','下一页');
$show = $Page->show();// 分页显示输出
$list = $goods->order('id asc')->where($data)->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('list',$list);// 赋值数据集
$this->assign('page',$show);// 赋值分页输出
$this->display();
}
}<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<link href="https://cdn.bootcss.com/amazeui/2.7.2/css/amazeui.css" rel="stylesheet">
<style>
.color span{ margin-left: 10px; margin-bottom: 10px; }
.size span{ margin-left: 10px; }
.content p{ padding: 5px 10px; border: 1px solid #9B410E; margin-top: 10px; background-color: #fff; }
</style></head><body>
<p class="box" style="background-color:#cccccc63;width: 1200px;margin: 0 auto;">
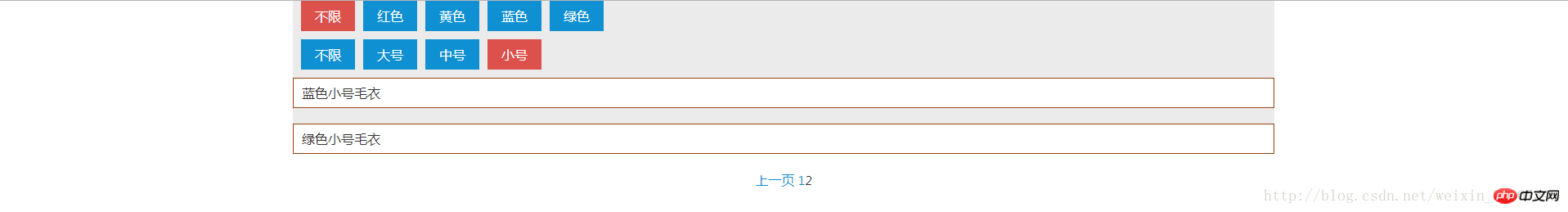
<p class="color" style="display: flex;">
<span class="am-btn am-btn-danger">不限</span>
<span class="am-btn am-btn-primary">红色</span>
<span class="am-btn am-btn-primary">黄色</span>
<span class="am-btn am-btn-primary">蓝色</span>
<span class="am-btn am-btn-primary">绿色</span>
</p>
<p class="size" style="display: flex;">
<span class="am-btn am-btn-danger">不限</span>
<span class="am-btn am-btn-primary">大号</span>
<span class="am-btn am-btn-primary">中号</span>
<span class="am-btn am-btn-primary">小号</span>
</p>
<p class="content">
<volist name="list" id="vo">
<p>{$vo.title}</p>
</volist>
</p>
<form action="__MODULE__/Index/index" method="get" class="sub">
<input type="hidden" name="type" class="type"/>
</form>
<input type="hidden" name="res1" class="res1" value="{$res1}"/>
<input type="hidden" name="res2" class="res2" value="{$res2}"/>
</p>
<p class="page" style="text-align: center">{$page}</p></body></html><script>
$(document).ready(function(){
$(".color span").each(function(){
if ($(".res1").val() == $(this).text()) {
$(this).addClass("am-btn-danger");
$(this).removeClass("am-btn-primary");
$(this).siblings().removeClass("am-btn-danger");
$(this).siblings().addClass("am-btn-primary")
}
});
$(".size span").each(function(){
if ($(".res2").val() == $(this).text()) {
$(this).addClass("am-btn-danger");
$(this).removeClass("am-btn-primary");
$(this).siblings().removeClass("am-btn-danger");
$(this).siblings().addClass("am-btn-primary")
}
});
});
$(".color span").click(function () {
$(this).removeClass("am-btn-primary");
$(this).addClass("am-btn-danger");
$(this).siblings().removeClass("am-btn-danger")
$(this).siblings().addClass("am-btn-primary")
})
$(".size span").click(function () {
$(this).removeClass("am-btn-primary");
$(this).addClass("am-btn-danger");
$(this).siblings().removeClass("am-btn-danger")
$(this).siblings().addClass("am-btn-primary")
})
$("span").click(function () {
var type = ''
$("span").each(function(){
if (($(this).attr("class").toString()) == "am-btn am-btn-danger") {
type += $(this).text()+',';
}
});
$(".type").val(type);
$(".sub").submit();
})</script>Hinweis: Der vordere Teil wird über ein verstecktes Formular übertragen und sollte besonders beachtet werden zum Senden über get.
Verwandte Empfehlungen:
PHP-Abfrage für mehrstufige Klassifizierung
PHP-Code für mehrstufiges Baummenü
Das obige ist der detaillierte Inhalt vonPHP-Filterfunktion für mehrstufige Klassifizierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




