
In diesem Artikel wird hauptsächlich die spezifische Verwendung davon in React-Komponenten vorgestellt. Jetzt teile ich es mit Ihnen und gebe Ihnen eine Referenz.
Was ist das in der React-Komponente?
Indem Sie eine einfache Komponente schreiben und rendern, drucken Sie die benutzerdefinierte Funktion bzw. dies im Render aus:
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
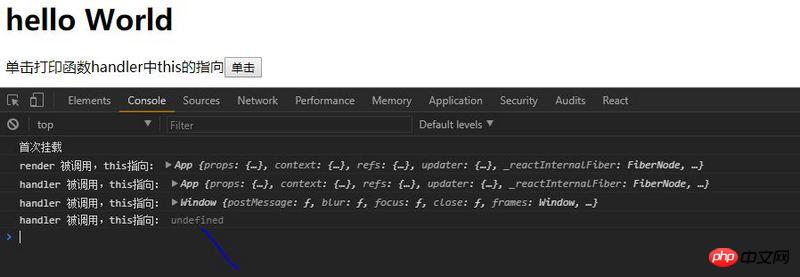
export default AppDas Ergebnis ist wie in der Abbildung dargestellt:

Wie Sie sehen können, zeigt dies in der Renderfunktion auf die Komponenteninstanz, während dies im handler() Funktion ist undefiniert. Deshalb?
Dies in der JavaScript-Funktion
Wir alle wissen, dass dies in der JavaScript-Funktion nicht definiert wird, wenn die Funktion deklariert wird, sondern wenn die Funktion aufgerufen (d. h. ausgeführt) wird ) Wenn der definierte Code
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();ausgeführt wird, können Sie sehen, dass student.func() das Student-Objekt druckt, weil dieses zu diesem Zeitpunkt auf das Student-Objekt zeigt; und studentFunc() druckt das Fenster, weil es so ist Wird zu diesem Zeitpunkt von window aufgerufen, dies zeigt auf window.
Dieser Code bestätigt anschaulich, dass dies in der JavaScript-Funktion nicht definiert ist, wenn die Funktion deklariert wird, sondern wenn die Funktion ausgeführt wird.
In ähnlicher Weise folgen auch React-Komponenten JavaScript. Diese Funktion bedeutet, dass dies anders ist „Aufrufer“ von Komponentenmethoden führen zu Unterschieden (der „Aufrufer“ bezieht sich hier auf das aktuelle Objekt, wenn die Funktion ausgeführt wird)
Unterschiede im „Aufrufer“ führen dazu, dass dies anders ist
Test: Drucken Sie dies in der eigenen Lebenszyklusfunktion und der benutzerdefinierten Funktion der Komponente aus und verwenden Sie this.handler(), window.handler() in der render()-Methode bzw. onCilck={this.handler } Diese drei Methoden rufen handler() auf:
/App.jsx
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
Sie können sehen:
this -> Komponenteninstanz-App-Objekt im Rendering;
this.handler() im Rendering -> Komponenteninstanz-App-Objekt;
window.handler() -> Fensterobjekt in render;
onClick ={this.handler} -> undefiniert
Weiter um Ereignisse zu verwenden, um den Lade-, Aktualisierungs- und Entladevorgang der Komponente auszulösen:
/index.js
import React from 'react'
import {render,unmountComponentAtNode} from 'react-dom'
import App from './App.jsx'
const root=document.getElementById('root')
console.log("首次挂载");
let instance = render(<App />,root);
window.renderComponent = () => {
console.log("挂载");
instance = render(<App />,root);
}
window.setState = () => {
console.log("更新");
instance.setState({foo: 'bar'});
}
window.unmountComponentAtNode = () => {
console.log('卸载');
unmountComponentAtNode(root);
}Verwenden Sie drei Schaltflächen, um den Lade-, Aktualisierungs- und Entladevorgang der Komponente auszulösen:
/index.html
<!DOCTYPE html>
<html>
<head>
<title>react-this</title>
</head>
<body>
<button onclick="window.renderComponent()">挂载</button>
<button onclick="window.setState()">更新</button>
<button onclick="window.unmountComponentAtNode()">卸载</button>
<p id="root">
<!-- app -->
</p>
</body>
</html>Führen Sie das Programm aus, klicken Sie nacheinander auf „Mount“, binden Sie onClick={this.handler} auf die Schaltfläche „Klicken“, „Aktualisieren“ und „Deinstallieren“. sind wie folgt:

1 Dies in render() und anderen Lebenszyklusfunktionen wie ComponentDIdMount() und ComponentDIdUpdate() sind alles Komponenteninstanzen; >2. Der Aufrufer von this.handler() ist this in render(), daher wird die Komponenteninstanz gedruckt.
3 Der „Aufrufer“ von window.handler() ist window, daher wird er gedruckt window;
4. Der „Aufrufer“ von onClick={this.handler} ist ereignisgebunden und stammt aus verschiedenen Quellen.
-Wenn wir angesichts einer so verwirrenden Szene eine benutzerdefinierte Komponentenmethode in onClick aufrufen und die Gruppeninstanz in dieser Methode abrufen möchten, müssen wir den Kontext konvertieren, dh den Kontext binden:
Automatische Bindung und manuelle Bindungimport React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super();
this.handler = this.handler.bind(this);
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default AppDies der benutzerdefinierten Komponentenmethode ist je nach Aufrufer unterschiedlich; 🎜>Um die benutzerdefinierte Methode der Komponente zu verwenden, um die Komponenteninstanz zu erhalten, müssen Sie diese manuell an die Gruppeninstanz binden.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:Wie Vue die aktuell aktivierte Route erhält
Zuerst Daten anfordern und dann Dom-Sharing in Vue rendern
Lösen Sie das Problem, dass der DOM-Vorgang auf der Vue-Seite nicht wirksam wird
Das obige ist der detaillierte Inhalt vonErklären Sie die Verwendung dieser Funktion ausführlich in React-Komponenten.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland
 Was soll ich tun, wenn die sekundäre Webseite nicht geöffnet werden kann?
Was soll ich tun, wenn die sekundäre Webseite nicht geöffnet werden kann?
 App-Testtools
App-Testtools
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway
 was ist ed
was ist ed
 Quellcode der Website
Quellcode der Website
 Detaillierte Erläuterung des Java-Verschiebungsoperators
Detaillierte Erläuterung des Java-Verschiebungsoperators
 So verwenden Sie den MySQL-Cursor
So verwenden Sie den MySQL-Cursor
 Was zeigt die andere Partei, nachdem sie auf WeChat blockiert wurde?
Was zeigt die andere Partei, nachdem sie auf WeChat blockiert wurde?




