
Im Folgenden werde ich einen Artikel zum Laden von Daten und zum Auswählen des Standardwerts in AngularJS teilen. Es hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
Problembeschreibung:
Bei der Entwicklung unseres Projekts kommen wir nicht umhin, das Auswahl-Dropdown-Feld zu verwenden, also wie man es verwendet in eckigem Wollstoff wählen?
Lösung:
Sie können ng-options verwenden, um Optionen dynamisch zu laden, und dann ng-model zum Abgleichen verwenden. Der Code lautet wie folgt:
//html
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
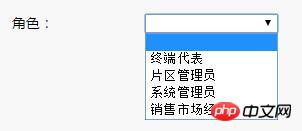
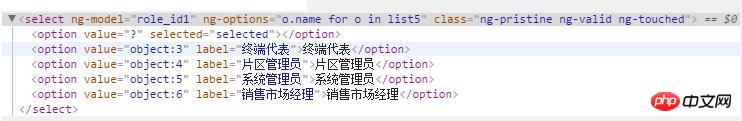
$scope.list5 = [{"id":2,"name":"终端代表"},{"id":3,"name":"片区管理员"},{"id":4,"name":"系统管理员"},{"id":5,"name":"销售市场经理"}]Eine leere Option sieht so aus:


Dann nehmen wir eine einfache Anpassung am Code vor:
<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>
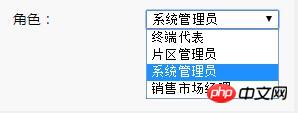
Erfolg! !

Der Unterschied zwischen den beiden Bildern besteht darin, dass die Werte der beiden Bilder unterschiedlich sind. Der erste Wert ist ein Objekt und der nachfolgende Wert ist eine ID Der Wert unterscheidet sich von ng. Der Bindungswert des Modells steht in direktem Zusammenhang.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Vue implementiert die Methode zum Kopieren von Inhalten in die Zwischenablage
Vue-Methode zum Abrufen der aktuell aktivierten Route
Vue-Methode, um die Bildlaufleiste von div nach jedem Rendern der Seite unten zu belassen
Das obige ist der detaillierte Inhalt vonWie verwende ich select, um Daten zu laden und den Standardwert in AngularJS auszuwählen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




