
Dieses Mal zeige ich Ihnen, wie Sie eine node.js-Schnittstelle erstellen und welche Vorsichtsmaßnahmen für die Erstellung einer node.js-Schnittstelle gelten sehen. .
Kürzlich möchte ich eine Tool-Schnittstelle schreiben, um die Funktion des Projekts Attribute zu integrieren und die Bearbeitung durch Personen in anderen Abteilungen zu erleichtern, ähnlich dem Backend. Es wird einige Dateninteraktionen geben. So habe ich etwas über das Backend von node.js erfahren.
Der Quellcode lautet wie folgt:
// filename:myServer.js
// a simple http server
var
fs = require('fs'),
url = require('url'),
path = require('path'),
http = require('http');
//从命令行参数获取root目录,默认是当前目录
var root = path.resolve(process.argv[2] || '.');
console.log('Static root dir: ' + root);
//创建服务器
var server = http.createServer(function (request, response) {
//获取URL的路径
var pathname = url.parse(request.url).pathname,
//获取对应的本地文件的路径
filepath = path.join(root, pathname);
//获取文件状态
fs.stat(filepath, function (err, stats) {
if (!err && stats.isFile()) {
console.log('200 ' + request.url);
//发送响应
response.writeHead(200);
//将文件流导向response
fs.createReadStream(filepath).pipe(response);
} else {
console.log('404 ' + request.url);
response.writeHead(404);
response.end('404 Not Found');
}
});
});
server.listen(8081);
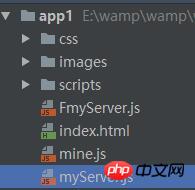
console.log('Server is running at http://127.0.0.1:8081/');Die Verzeichnisstruktur dieses Projekts ist wie folgt :

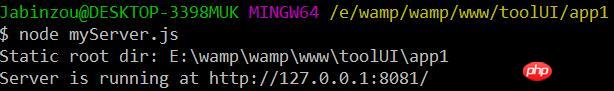
Nachdem die js- und html-Seiten wie gewohnt geschrieben wurden, führen Sie den cnd-Befehl aus:

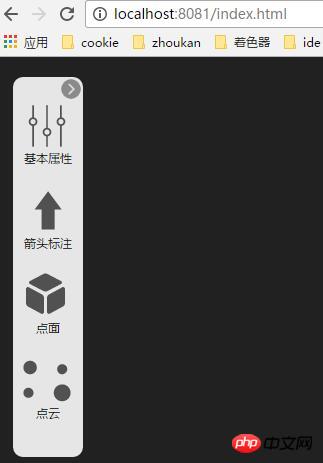
Der Endeffekt ist wie folgt:

Ich glaube, Sie haben die Methode nach dem Lesen gemeistert Fall in diesem Artikel Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man Vue bedient, um das #-Zeichen im Pfad zu entfernen
Wie man Vue dazu verwendet Klicken Sie auf das Leerzeichen Versteckte Div-Implementierung
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine node.js-Schnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




