
Im Folgenden werde ich Ihnen eine js-Methode zum dynamischen Ändern des Radiostatus vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
Das Radio von H5 verfügt über eine integrierte Änderung des ausgewählten Status. Wenn der integrierte Status Ihre Anforderungen jedoch nicht erfüllen kann, müssen Sie ihn selbst implementieren.
Der Code lautet wie folgt:
h5-Teilcode
<p class="group"> <label class="active"> <input type="radio" name="parent_radio" value="1" id="new_data" onclick="change()"/> 最新资料</label> <label> <input type="radio" name="parent_radio" value="0" id="my_data" onclick="change()"/> 我的资料</label> <label> <input name="parent_radio" type="radio" id="screen_data" value="0" onclick="change()"/> 分类浏览</label> <label> <input type="radio" name="parent_radio" value="0" id="history_data" onclick="change()"/> 浏览历史</label> </p>
CSS-Code
<style>
input[type="radio"] {
/*取消自带按钮*/
color:gray;
display: none;
}
.group>label:hover{
/*鼠标移到控件上做的改变*/
background-color: cornflowerblue;
}
.group>label{
/*未选中状态*/
float: left;
color: #4A4A4A;
font-size: 16px;
padding: 10px 11px;
}
.group>label.active{
/*选中状态*/
color: #316CEB;
font-size: 16px;
border-top: 2px solid #316CEB;
padding: 10px 11px;
}
</style>JS-Methodencode
<script type = "text/javascript">
function change()
{
var radio = document.getElementsByName("parent_radio");
/*用ByName是为了取到所有的radio*/
var radioLength = radio.length;
for(var i = 0;i < radioLength;i++)
{
if(radio[i].checked)
{
radio[i].parentNode.setAttribute('class', 'active');
}else {
radio[i].parentNode.setAttribute('class', '');
}
}
}
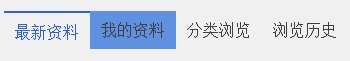
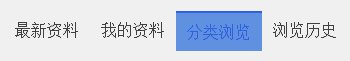
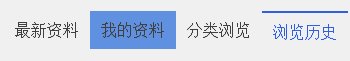
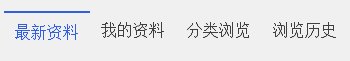
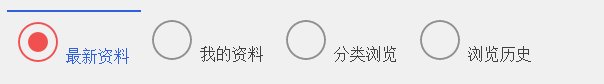
</script>Der Effekt ist wie folgt

Was hier implementiert ist, ist das dynamische Ein- und Ausblenden des oberen Randes und die standardmäßige runde Schaltfläche auf der linken Seite des Radios ist auf ausgeblendet eingestellt. Wenn Sie möchten, dass die Schaltfläche nicht ausgeblendet wird, müssen Sie die folgenden Änderungen vornehmen:
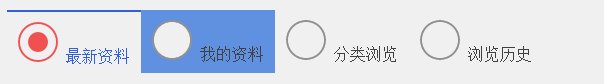
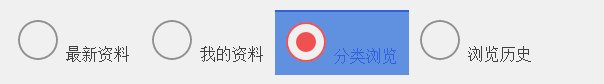
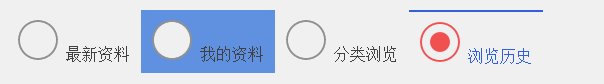
<p class="group"> <label class="active"><img src="images/delate_choose.png" name="image"> <input type="radio" name="parent_radio" value="1" id="new_data" onclick="change()"/> 最新资料</label> <label> <img src="images/delate_no_choose.png" name="image"> <input type="radio" name="parent_radio" value="0" id="my_data" onclick="change()"/> 我的资料</label> <label> <img src="images/delate_no_choose.png" name="image"> <input name="parent_radio" type="radio" id="screen_data" value="0" onclick="change()"/> 分类浏览</label> <label> <img src="images/delate_no_choose.png" name="image"> <input type="radio" name="parent_radio" value="0" id="history_data" onclick="change()"/> 浏览历史</label> </p>
Das heißt, fügen Sie vor jeder Raid-Typ-Eingabe ein Bild hinzu (beachten Sie den Unterschied zwischen ausgewählt und nicht ausgewählt) und nehmen Sie die Änderungen vor Folgende Änderungen an der JS-Änderungsmethode
var radio = document.getElementsByName("parent_radio");
var img = document.getElementsByName("image");
/*用ByName是为了取到所有的radio*/
var radioLength = radio.length;
for(var i = 0;i < radioLength;i++)
{
if(radio[i].checked)
{
img[i].src = "images/delate_choose.png";
radio[i].parentNode.setAttribute('class', 'active');
}else {
img[i].src = "images/delate_no_choose.png";
radio[i].parentNode.setAttribute('class', '');
}
}Die Länge von img muss mit der Länge von radio identisch sein, Sie können also nur eine Länge verwenden.
Der Effekt ist wie folgt:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein in der Zukunft.
Verwandte Artikel:
So verwenden Sie Vue-Router-Muster und -Hooks (ausführliches Tutorial)
Vue- in vue-cli verwenden Router erstellt die untere Navigationsleiste (ausführliches Tutorial)
Wie verwende ich „select“, um Daten zu laden und den Standardwert in AngularJS auszuwählen?
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Radiostatus dynamisch über js (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




