
In diesem Artikel werden zunächst die Gemeinsamkeiten und Inkompatibilitäten zwischen den Komponenten der beiden Frameworks vorgestellt und anschließend die Verwendung und die Prinzipien von React-to-Vue vorgestellt.
Basierend auf dieser Tatsache dass React und Vue derzeit relativ beliebt sind. Der Zweck der Entwicklung des React-to-Vue-Tools besteht darin, die Wiederverwendbarkeit von Komponenten weiter zu verbessern, sodass die Wiederverwendung von Komponenten nicht auf nur ein Framework beschränkt ist
Einführung
Bei React-to-Vue-Tools werden die grundlegenden React-Komponenten konvertiert, nicht die gesamte React-Anwendung. Die Definition einer grundlegenden Reaktionskomponente ist eher eine Komponente, die basierend auf Requisiten und Status gerendert wird, was auch das Stellen von Anfragen umfassen kann.
In diesem Artikel werden zunächst die Gemeinsamkeiten und Inkompatibilitäten zwischen den Komponenten der beiden Frameworks vorgestellt und anschließend die Verwendung und die Prinzipien von React-to-Vue vorgestellt. Im tatsächlichen Geschäftsleben können mehr als 90 % der React-to-Vue-Grundgeschäftskomponenten von Lufax in Vue-Komponenten umgewandelt werden.
Bestandsaufnahme der gemeinsamen Komponenten der beiden Frameworks
Requisiten
// react
FrontendMagazine.propTypes = {
name: PropTypes.string
}
FrontendMagazine.defaultProps = {
name: 'FrontendMagazine'
}
// vue
{
name: 'frontend-magazine',
props: {
name: {
type: String,
default: 'FrontendMagazine'
}
}
}2. Eigener Zustand der Komponente
| 框架 | 说明 |
|---|---|
| React | 在初始化的时候,通过this.state = {xxx}来设置 |
| Vue | 通过data 返回函数来设置值,不同于react的state,vue是响应式 |
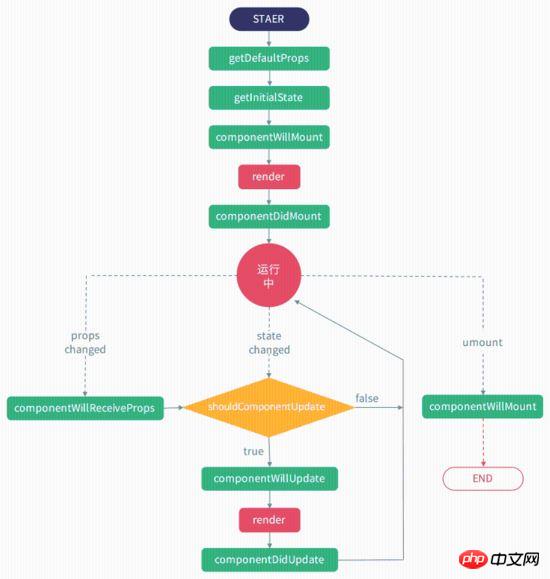
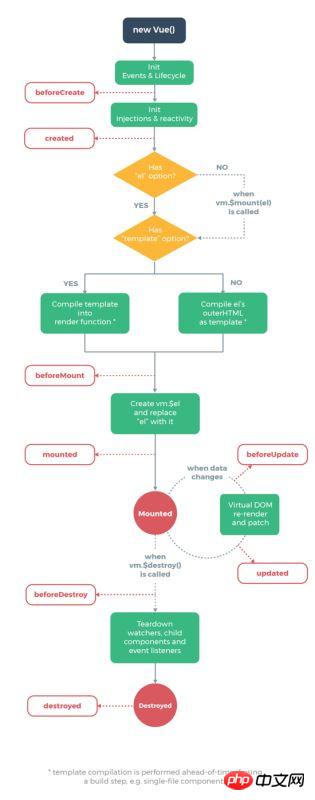
3. Lebenszyklus
Obwohl die Lebenszyklusnamen unterschiedlich sind, haben sie fast entsprechende


4. Behandeln Sie Ereignisse
| 框架 | 说明 |
|---|---|
| React | 相应的事件都加到了组件的实例方法上 |
| Vue | 设计上比较好,处理事件都加在一个methods对象下面,方便查找,更直观 |
// react
class FrontendMagazine {
clickme () {
// xxxx
}
}
// vue
{
name: 'frontend-magazine',
methods: {
clickme () {
// xxx
}
}
}5. Komponentenfehlererfassung
| 框架 | 说明 |
|---|---|
| React | componentDidCatch |
| Vue | errorCaptured |
6. jsx-Syntax
react basiert auf jsx, obwohl es in vielen Szenarien auch mit einer Vorlage geschrieben werden kann jsx-Syntax, für dieses Tool wird nur die jsx-Syntax von React in von Vue unterstütztes jsx konvertiert
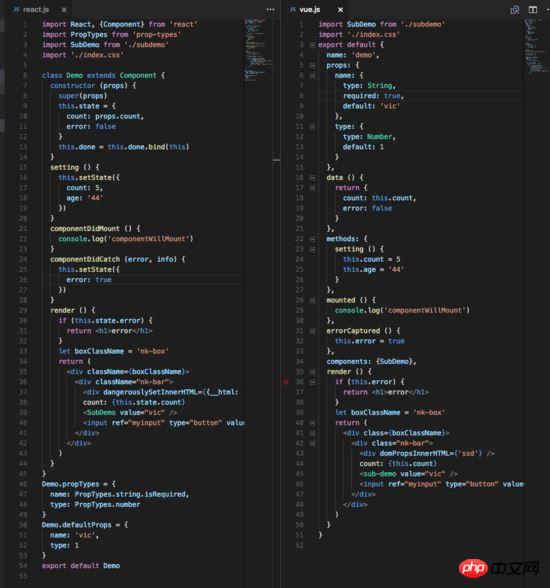
Die Inkompatibilität zwischen den beiden Frameworks
react ist in der neuesten Version enthalten Es gibt Unterstützung für Flags, die es dem Root-Knoten ermöglichen, mehrere Knoten zurückzugeben. Derzeit gibt es keine Unterstützung für Vue. Beim Entwerfen von React-Komponenten werden auch High-Level-Komponenten verwendet, was von diesem Tool nicht unterstützt wird >
React-to-Vue-ToolInstallation und Verwendung
# install npm install -g react-to-vue # usage Usage: rtv [options] file(react component)
Optionen:
-V, --version output the version number -o --output [string] the output file name -t --ts it is a typescript component -h, --help output usage information
# demo
rtv demo js
Prinzipielle Schritte

Wenn Ihre Komponenten von allen als Open Source genutzt werden sollen, hat der Autor ein kleines Problem Vorschlag: Sie können es beim Schreiben von React-Komponenten versuchen. Wenn bei der Konvertierung ein Problem auftritt, versuchen Sie, den Code so zu ändern, dass die von Ihnen geschriebene Komponente so weit wie möglich unterstützt wird Wird sowohl in React- als auch in Vue-Projekten verwendet.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So lösen Sie das Fehlerproblem im VUEX-kompatiblen IE (ausführliche Anleitung) Verwenden von readline in Node.js So lesen und schreiben Sie Dateiinhalte Zeile für ZeileWas ist die Lösung für die Unfähigkeit, Wertänderungen in Vuex zu beobachten?Das obige ist der detaillierte Inhalt vonWelche Befehle müssen geschrieben werden, wenn React-Komponenten zum Übertragen von Vue-Komponenten verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
Welche sind die am häufigsten verwendeten Drittanbieter-Bibliotheken in PHP?
 Der Computer kann nicht kopieren und einfügen
Der Computer kann nicht kopieren und einfügen
 So verpacken Sie Ireport automatisch
So verpacken Sie Ireport automatisch
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können




