
In diesem Artikel wird hauptsächlich vorgestellt, wie Sie Ihre eigenen Farben und Stile in Bootstrap 4 anpassen. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Bootstrap ist derzeit das beliebteste CSS-Framework und die Stile vieler Websites und Backend-Verwaltungssysteme basieren auf Bootstrap. Allerdings hat Bootstrap immer den Blau- und Hellgrau-Farbton beibehalten, und das gilt auch für das neueste Bootstrap 4. Nach längerem Anschauen ist es unvermeidlich, dass man eine gewisse ästhetische Ermüdung verspürt.
Wie ändere ich das Farbthema von Bootstrap? In diesem Artikel erfahren Sie, wie Sie Bootstrap 4 anpassen, um Ihre Seite einzigartiger zu machen.
0. Erforderliche Tools
Node.js-Kompilierung
Bootstrap4, Bootstrap herunterladen Für abhängige Pakete, Node.jsBootstrap4 muss auf dem Computer installiert werden. Für die Änderung des Quellcodes ist eine Kopie des Quellcodes erforderlich. Sie können den Quellcode herunterladen, indem Sie die offizielle Bootstrap-Website besuchen (https://getbootstrap.com).
Einige Orte können möglicherweise nicht auf die offizielle Website von Bootstrap4 zugreifen. Sie können daher auch die chinesische Website von Bootstrap besuchen, um den Quellcode herunterzuladen.
1. Angepasstes Farbthema
Um die Anpassung zu erleichtern, hat Bootstrap einige Variablen extrahiert und in der Datei scss/_varaibles.scss abgelegt.
Öffnen Sie diese Datei und Sie werden feststellen, dass es viele Konfigurationen gibt. Finden Sie diesen Absatz:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
Hier konfigurieren Sie die Die Grundfarben von Bootstrap können Ihrer Website ein völlig anderes Aussehen verleihen. Zusätzlich zur Hauptfarbe gibt es viele farbbezogene Variablen, die gesteuert werden können, und auch die Nachtfarbe des Randes eines Eingabefelds kann angepasst werden. Du kannst es langsam versuchen.
Wenn Sie beispielsweise diese Variablen in _variables.scss ändern:
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
erhalten Sie einen Farbstil ähnlich der Ubuntu-Website:

2. Feinabstimmung des Erscheinungsbilds der Komponente
Zusätzlich zur Anpassung der Farbe bietet _variables.scss auch viele Variablen, die das Erscheinungsbild der Bootstrap-Komponente optimieren können, wie zum Beispiel:
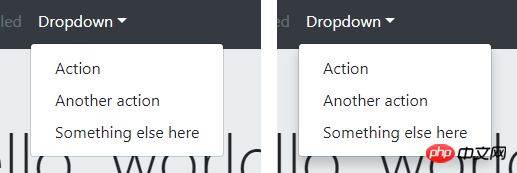
$enable-shadows, steuert, ob Schatten um einige Popup-Komponenten angezeigt werden

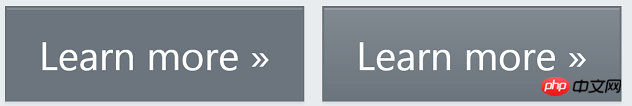
$enable-rounded, Steuerelemente rund um Komponenten (Schaltflächen, Eingabefelder, Dropdown-Felder usw.) Ob abgerundete Ecken angezeigt werden sollen

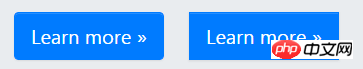
$enable-gradients, steuern, ob die Der Hintergrund der Komponente zeigt einen schwachen Farbverlaufseffekt

Dies Es gibt viele weitere Variablen, die gesteuert werden müssen, daher werde ich sie nicht alle einzeln auflisten.
4. Kompilieren Sie Bootstrap
Wie generieren Sie nach dem Ändern der Variablen Ihre eigene Bootstrap-CSS-Datei? Erfordert Kompilierung mit npm.
Vor dem Kompilieren müssen Sie verschiedene Abhängigkeitspakete herunterladen, was über den Installationsbefehl erfolgen kann:
npm install
Tipp: Node.js Der Standardwert ist das Download-Abhängigkeitspaket der offiziellen NPM-Website, möglicherweise langsamer. Es wird empfohlen, vom Taobao NPM-Spiegel herunterzuladen, was sehr schnell ist:
Zuerst npm install -g cnpm --registry=https://registry.npm.taobao.org ausführen
Dann können Sie überall dort, wo der Befehl npm verwendet wird, stattdessen cnpm verwenden
Führen Sie nach dem Herunterladen der Abhängigkeiten eine Kompilierung durch:
npm run dist
Warten Sie einen Moment, die kompilierte CSS-Datei wird im Verzeichnis dist/css/ angezeigt und kann nach „In Ihrem Projekt verwendet“ kopiert werden!
5. Passen Sie Bootstrap im Webpack-Projekt an
Die oben genannten Elemente werden alle durch Kompilieren des Quellcodes angepasst, um Bootstrap4 anzupassen. Was soll ich tun, wenn ich Bootstrap4 in meinem Webpack-Projekt anpassen möchte?
Es ist nicht angebracht, den Bootstrap-Quellcode in node_modules direkt zu ändern. Die offiziell empfohlene Methode besteht darin, eine neue custom.scss-Datei im Projekt zu erstellen und die Variablen, die Sie ändern möchten, darin zu schreiben:
// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
Dann beim Kompilieren mit Webpack: Fügen Sie „custom.scss“ zur Liste der kompilierten Dateien hinzu. Dies erfordert eine Änderung der webpack.config.js-Konfiguration im Projekt.
Also, wie schreibe ich webpack.config.js?
Die Antwort finden Sie in der offiziellen Dokumentation von Boostrap4, Sie können sie selbst lesen. Sie können mich über diese WeChat-ID auch für 1 Yuan sponsern und ich werde Ihnen die Antwort direkt mitteilen. Vielen Dank an alle, Ihre Unterstützung ist für mich die Motivation, weiter zu teilen! :-)
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Mit welchen Methoden kann Vue CSS verwenden, um bereichsbezogene Module durch Module zu ersetzen?
Wie nutzt man Redux-Saga, welche Methoden und Techniken gibt es für die Nutzung von Redux-Saga?
Wie erhält JS den Wert von input[file] und zeigt ihn auf der Seite an? (Bild- und Textanleitung)
Das obige ist der detaillierte Inhalt vonWie können Sie Ihre eigenen Farben und Stile in Bootstrap 4 anpassen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Socketpair-Nutzung
Socketpair-Nutzung
 Kosteneffizienzanalyse des Lernens von Python und C++
Kosteneffizienzanalyse des Lernens von Python und C++
 Was ist Maschinensprache?
Was ist Maschinensprache?
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 Detaillierte Erklärung von method_exists
Detaillierte Erklärung von method_exists
 Wie zeichnet man ein Pert-Diagramm?
Wie zeichnet man ein Pert-Diagramm?
 Gründe, warum der Windows-Drucker nicht druckt
Gründe, warum der Windows-Drucker nicht druckt
 Einführung in den Satz von Kirchhoff
Einführung in den Satz von Kirchhoff




