Verwenden von Vuex unter Vue-Cli (ausführliches Tutorial)
Dieser Artikel stellt hauptsächlich die einfache Demo von vuex unter vue-cli vor (Implementierung der Operation zum Addieren von 1 und Subtrahieren von 1). Dieser Artikel stellt es Ihnen ausführlich mit Bildern und Texten vor und hat Referenzwert es kann darauf verweisen
1. Nachdem vue-cli das Projekt erstellt hat, verwenden Sie npm, um vuex zu installieren
npm install vuex --save
2. Erstellen Sie das Vuex Verzeichnis im Projektverzeichnis (ich habe hier einen neuen Store-Ordner erstellt, mit der neu erstellten Datei store.js darin)

3. In der Eintragsdatei main.js im Vue-Projekt für das instanziierte Vue. Fügen Sie das Store-Objekt zum Objekt hinzu

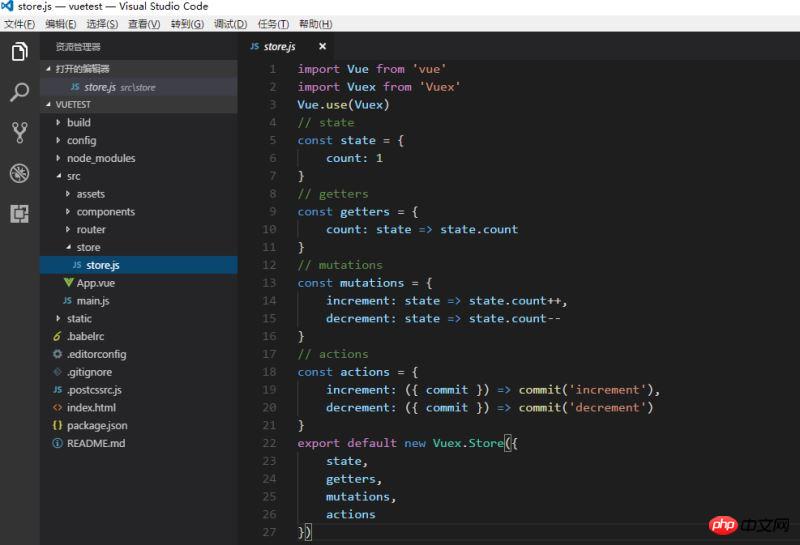
4. Konfigurieren und schreiben Sie die Datei „store.js“

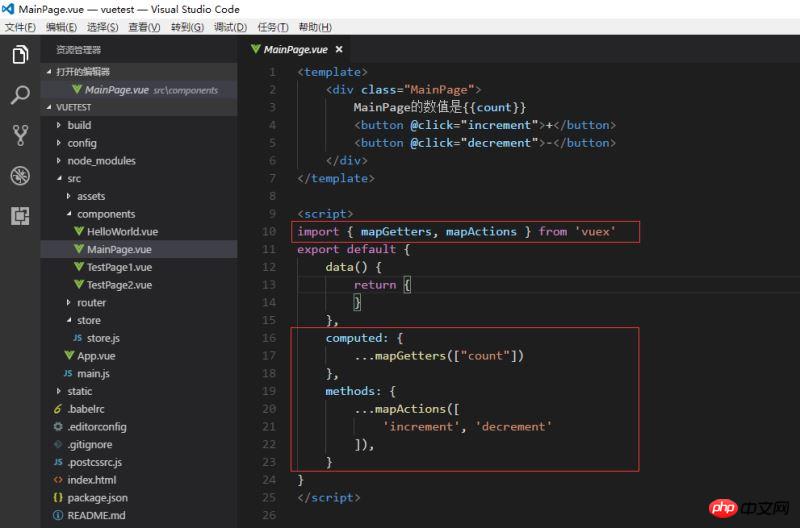
5. Verwenden Sie vuex in der Komponente Gespeicherte Daten

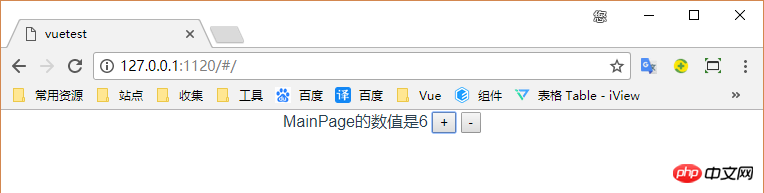
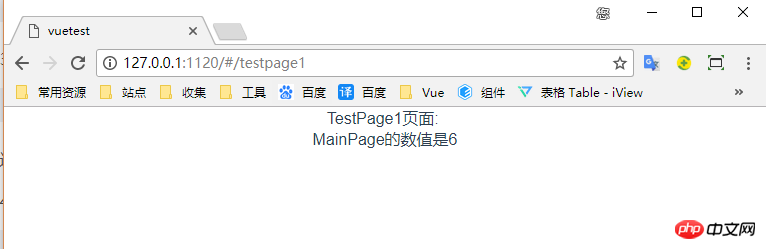
6. Um den Effekt zu erzielen


oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Mit welchen Methoden kann Vue CSS verwenden, um bereichsbezogene Module durch Module zu ersetzen?
So verwenden Sie Vuex zur Implementierung der Zählerfunktion
Ausführliche Erläuterung der Grundprinzipien des Webpacks Modul
Das obige ist der detaillierte Inhalt vonVerwenden von Vuex unter Vue-Cli (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP ist derzeit eine sehr beliebte Marken-Shopping-Software, aber die meisten Benutzer wissen nicht, wie sie die Funktionen in Dewu APP verwenden. Nachfolgend finden Sie eine Zusammenfassung des Dewuduo-Tutorials Interessierte Benutzer können vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung von Dewu [20.03.2024] Verwendung des Dewu-Ratenkaufs [20.03.2024] So erhalten Sie Dewu-Gutscheine [20.03.2024] So finden Sie den manuellen Kundendienst von Dewu [2024-03- 20] So überprüfen Sie den Abholcode von Dewu [20.03.2024] Wo Sie Dewu kaufen können [20.03.2024] So eröffnen Sie Dewu VIP [20.03.2024] So beantragen Sie die Rückgabe oder den Umtausch von Dewu
 Tutorial zur Verwendung des Quark-Browsers
Feb 24, 2024 pm 04:10 PM
Tutorial zur Verwendung des Quark-Browsers
Feb 24, 2024 pm 04:10 PM
Quark Browser ist derzeit ein sehr beliebter Multifunktionsbrowser, aber die meisten Freunde wissen nicht, wie sie die Funktionen und Techniken von Quark Browser verwenden. Nachfolgend werden die Benutzer durch den Editor geführt Hier finden Sie eine Zusammenfassung der Tutorials zur Nutzung der Multifunktionen von Quark Browser. Tutorial zur Verwendung von Quark Browser [09.01.2024]: So scannen Sie Testpapiere, um Antworten auf Quark zu sehen [09.01.2024]: So aktivieren Sie den Erwachsenenmodus in Quark Browser [09.01.2024]: Wie So löschen Sie belegten Speicherplatz auf Quark [09.01.2024]: So bereinigen Sie den Quark-Netzwerkspeicherplatz [09.01.2024]: So brechen Sie die Sicherung von Quark ab [09.01.2024]: Quark
 Numpy-Version aktualisieren: eine detaillierte und leicht verständliche Anleitung
Feb 25, 2024 pm 11:39 PM
Numpy-Version aktualisieren: eine detaillierte und leicht verständliche Anleitung
Feb 25, 2024 pm 11:39 PM
So aktualisieren Sie die Numpy-Version: Leicht verständliches Tutorial, erfordert konkrete Codebeispiele. Einführung: NumPy ist eine wichtige Python-Bibliothek für wissenschaftliche Berechnungen. Es bietet ein leistungsstarkes mehrdimensionales Array-Objekt und eine Reihe verwandter Funktionen, mit denen effiziente numerische Operationen ausgeführt werden können. Mit der Veröffentlichung neuer Versionen stehen uns ständig neuere Funktionen und Fehlerbehebungen zur Verfügung. In diesem Artikel wird beschrieben, wie Sie Ihre installierte NumPy-Bibliothek aktualisieren, um die neuesten Funktionen zu erhalten und bekannte Probleme zu beheben. Schritt 1: Überprüfen Sie zu Beginn die aktuelle NumPy-Version
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.
 Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ist die Abkürzung für Photoshop Creative Suite. Es handelt sich um eine von Adobe hergestellte Software, die häufig im Grafikdesign und in der Bildverarbeitung verwendet wird. Lassen Sie mich Ihnen heute erklären, was Photoshopcs5 ist und wie Sie Photoshopcs5 verwenden. 1. Welche Software ist Photoshop CS5? Adobe Photoshop CS5 Extended ist ideal für Profis in den Bereichen Film, Video und Multimedia, Grafik- und Webdesigner, die 3D und Animation verwenden, sowie Profis in den Bereichen Technik und Wissenschaft. Rendern Sie ein 3D-Bild und fügen Sie es zu einem zusammengesetzten 2D-Bild zusammen. Bearbeiten Sie Videos einfach
 Tutorial zu DisplayX (Monitortestsoftware).
Mar 04, 2024 pm 04:00 PM
Tutorial zu DisplayX (Monitortestsoftware).
Mar 04, 2024 pm 04:00 PM
Das Testen eines Monitors beim Kauf ist ein wesentlicher Bestandteil, um den Kauf eines beschädigten Monitors zu vermeiden. Heute werde ich Ihnen beibringen, wie Sie den Monitor mit Software testen. Methodenschritt 1. Suchen Sie zunächst auf dieser Website nach der DisplayX-Software, laden Sie sie herunter, installieren Sie sie und öffnen Sie sie. Sie werden dann viele Erkennungsmethoden sehen, die den Benutzern zur Verfügung gestellt werden. 2. Der Benutzer klickt auf den regulären Volltest. Der erste Schritt besteht darin, die Helligkeit des Displays zu testen. Der Benutzer stellt die Anzeige so ein, dass die Kästchen deutlich sichtbar sind. 3. Klicken Sie dann mit der Maus, um den nächsten Link einzugeben. Wenn der Monitor jeden schwarzen und weißen Bereich unterscheiden kann, bedeutet dies, dass der Monitor immer noch in Ordnung ist. 4. Klicken Sie erneut mit der linken Maustaste und Sie sehen den Graustufentest des Monitors. Je glatter der Farbübergang, desto besser der Monitor. 5. Darüber hinaus haben wir in der DisplayX-Software
 Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
1. Öffnen Sie zunächst WeChat. 2. Klicken Sie oben rechts auf [+]. 3. Klicken Sie auf den QR-Code, um die Zahlung einzuziehen. 4. Klicken Sie auf die drei kleinen Punkte in der oberen rechten Ecke. 5. Klicken Sie auf , um die Spracherinnerung für den Zahlungseingang zu schließen.
 Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Mit der kontinuierlichen Weiterentwicklung von Smartphones sind die Funktionen von Mobiltelefonen immer leistungsfähiger geworden, darunter die Funktion zum Aufnehmen langer Bilder zu einer der wichtigen Funktionen, die viele Benutzer im täglichen Leben nutzen. Lange Screenshots können Benutzern dabei helfen, eine lange Webseite, Gesprächsaufzeichnung oder ein Bild gleichzeitig zu speichern, um sie einfacher anzeigen und teilen zu können. Unter vielen Mobiltelefonmarken gehören auch Huawei-Handys zu den Marken, die von den Nutzern sehr geschätzt werden, und auch ihre Funktion zum Zuschneiden langer Bilder wird hoch gelobt. In diesem Artikel erfahren Sie, wie Sie lange Bilder mit Huawei-Mobiltelefonen richtig aufnehmen, und erhalten einige Expertentipps, die Ihnen dabei helfen, Huawei-Mobiltelefone besser zu nutzen.






