
Dieses Mal zeige ich Ihnen, wie Sie CSS-Dateien mit r.js bedienen und welche Vorsichtsmaßnahmen für den Betrieb von CSS-Dateien mit r.js gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.

main.css ist die zusammengeführte Hauptdatei oder Konfigurationsdatei. Die zusammenzuführenden Dateien werden mit @import importiert. Wie folgt:
main.css
@importurl("nav.css");
@importurl("grid.css");
@importurl("form.css");Die anderen drei sind gewöhnliche CSS-Dateien mit verschiedenen darin definierten Stilen. Hier wird kein Code gepostet. Hier verwenden wir die Befehlszeile, um diese vier Dateien zusammenzuführen und in r5/css/built.css zu generieren.
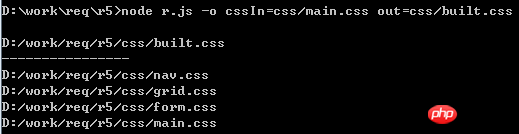
node r.js -o cssIn=css/main.css out=css/built.css

Wenn Sie zum Verzeichnis r5/css zurückkehren, finden Sie eine zusätzliche Datei „built.css“, die eine Zusammenführung von vier anderen CSS-Dateien ist.
Sie können auch die Parametereinstellungen von „optimizeCss“ verwenden, um Komprimierung und Komprimierungsoptionen zu konfigurieren. Die Werte von optimierenCss sind standard/none/standard.keepLines/standard.keepComments/standard.keepComments.keepLines.
keine Keine Komprimierung, nur Zusammenführen
Standard Standardkomprimierung entfernt Zeilenumbrüche, Leerzeichen und Kommentare
standard.keepLines Zusätzlich zur Standardkomprimierung Zeilenumbrüche bleiben erhalten
standard.keepComments Kommentare beibehalten, außer bei Standardkomprimierung
standard.keepComments.keepLines Zeilenumbrüche und Kommentare beibehalten, außer bei Standardkomprimierung
Beispiel:
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard
Nach der Komprimierung befindet sich die gesamte build.css in einer Zeile.
Zusammenfassung:
1. Für nicht lokale Moduldateien, die nach Pfad konfiguriert sind, müssen Sie paths.xx=empty konfigurieren, wenn Sie r.js zum Zusammenführen und Komprimieren verwenden.
2. Verwenden Sie die Parameter „cssIn“ und „optimizeCss“, um CSS-Dateien zusammenzuführen und zu komprimieren.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie Vue zum Bedienen von DIV
jQuery implementiert die Bildvergrößerungsfunktion für Mausbindungsereignisse
Das obige ist der detaillierte Inhalt vonSo bedienen Sie CSS-Dateien mit r.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




