Schnittstelle zum Vue-Cli-Projekt hinzufügen (mit Code)
Dieses Mal werde ich Ihnen das Hinzufügen von Schnittstellen im Vue-Cli-Projekt (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für das Hinzufügen von Schnittstellen im Vue-Cli-Projekt? , lass uns einen Blick darauf werfen.
In dem von vue-cli erstellten Projekt wird das Express-Web-Framework als Framework verwendet. Es ist sehr praktisch, ein Modell zu erstellen.
Angenommen, alle Nachrichtenlisten müssen auf der Front-End-Seite abgerufen werden, dann müssen Sie eine Schnittstelle simulieren, die alle Nachrichtenlistendaten zurückgeben kann.
Der nächste Schritt besteht darin, die Mock-Funktion im Projekt zu implementieren.
Scaffolding-Generierungsprojekt
Führen Sie den Befehl aus, um mithilfe der Webpack-Vorlage ein Projekt mit dem Namen vuestrap zu generieren (der Name ist willkürlich)
vue init webpack vue-mock-demo
Unter den verschiedenen Eingabeaufforderungsoptionen, die angezeigt werden, gibt es keine Anforderungen. Der Einfachheit halber deaktivieren Sie nicht verwendetes ESLint, Unit-Tests und e2e (diese Optionen sind optional). Nach Auswahl der Option
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
wird das Projekt generiert.
Führen Sie den Befehl aus, Installieren Sie die durch das Gerüst erstellten Komponenten
npm install
Mock erstellen
Ähnlich wie beim Build, config und andere Ordner Erstellen Sie einen Scheinordner.
Um eine Datenschnittstelle zum Abrufen einer Nachrichtenliste zu simulieren, erstellen wir eine Datei mit dem Namen „router-news.js“ im Mock-Ordner.
Der Inhalt ist:
var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
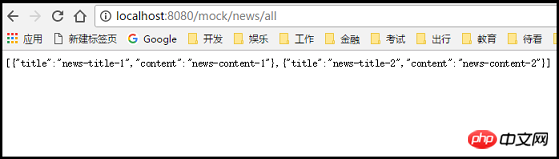
module.exports = router;Die vollständige URL hier sollte „/mock/news/all“ lauten und nur der Unterpfad „/all“ wird hier geschrieben.
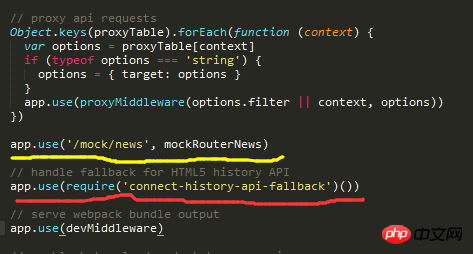
Fordern Sie im Abschnitt „require“ des Headers der Datei „build/dev-server.js“ den oben beschriebenen Router an.
var mockRouterNews = require('../mock/router-news')Abschließend wird durch den Aufruf von app.use die URL mit dem Router verknüpft.
app.use('/mock/news', mockRouterNews)Hier kann durch die Aufteilung der URL die URL eindeutig Modularisiertübergeben werden. Bei Nutzung der App ist auch eine Übergabe an den entsprechenden Router möglich klar, wo .use alle Router zuordnet.
Hinweis:
Der Code, der app.use verwendet, um URL und Router zuzuordnen, muss vor app.use der Komponente „connect-history-api-fallback“ platziert werden, andernfalls vor der zugehörigen URL Wird abgefangen und vom Schein-Router nicht korrekt beantwortet.

Ausführen
Führen Sie den Befehl in der Befehlszeile aus, um das Projekt auszuführen.
npm run dev
Geben Sie nach dem Ausführen die URL des Mocks in die Adressleiste des Browsers ein und greifen Sie darauf zu. Sie können die Daten des Mocks sehen, was sehr praktisch ist.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So binden Sie die Richtungstasten, um die Div-Bewegung zu steuern
So erzielen Sie den Effekt zum Wechseln der Schriftart Klicken Sie auf den Titeltext
Das obige ist der detaillierte Inhalt vonSchnittstelle zum Vue-Cli-Projekt hinzufügen (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun mit dem Bluescreen-Code 0x0000001? Der Bluescreen-Fehler ist ein Warnmechanismus, wenn ein Problem mit dem Computersystem oder der Hardware vorliegt. Der Code 0x0000001 weist normalerweise auf einen Hardware- oder Treiberfehler hin. Wenn Benutzer bei der Verwendung ihres Computers plötzlich auf einen Bluescreen-Fehler stoßen, geraten sie möglicherweise in Panik und sind ratlos. Glücklicherweise können die meisten Bluescreen-Fehler mit ein paar einfachen Schritten behoben werden. In diesem Artikel werden den Lesern einige Methoden zur Behebung des Bluescreen-Fehlercodes 0x0000001 vorgestellt. Wenn ein Bluescreen-Fehler auftritt, können wir zunächst versuchen, neu zu starten
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Wenn Sie ein Gerät aus der Ferne programmieren müssen, hilft Ihnen dieser Artikel. Wir teilen Ihnen die besten Universal-Fernbedienungscodes von GE für die Programmierung aller Geräte mit. Was ist eine GE-Fernbedienung? GEUniversalRemote ist eine Fernbedienung, mit der mehrere Geräte wie Smart-TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, Streaming-Media-Player und mehr gesteuert werden können. GEUniversal-Fernbedienungen gibt es in verschiedenen Modellen mit unterschiedlichen Merkmalen und Funktionen. GEUniversalRemote kann bis zu vier Geräte steuern. Top-Universalfernbedienungscodes zum Programmieren auf jedem Gerät GE-Fernbedienungen werden mit einer Reihe von Codes geliefert, die es ihnen ermöglichen, mit verschiedenen Geräten zu arbeiten. Sie können
 Was sind die internen Schnittstellen eines Computer-Motherboards? Empfohlene Einführung in die internen Schnittstellen eines Computer-Motherboards
Mar 12, 2024 pm 04:34 PM
Was sind die internen Schnittstellen eines Computer-Motherboards? Empfohlene Einführung in die internen Schnittstellen eines Computer-Motherboards
Mar 12, 2024 pm 04:34 PM
Obwohl der Installationsprozess einfach ist, stoßen Benutzer beim Zusammenbau des Computers häufig auf Probleme mit der Verkabelung. Obwohl sich der Lüfter drehen kann, funktioniert er beim Booten möglicherweise nicht. Es kommt zu einem F1-Fehler „CPUFanError“, der auch dazu führt, dass der CPU-Kühler die Geschwindigkeit nicht intelligent anpassen kann. Lassen Sie uns das allgemeine Wissen über die Schnittstellen CPU_FAN, SYS_FAN, CHA_FAN und CPU_OPT auf der Hauptplatine des Computers teilen. Populäre Wissenschaft über die Schnittstellen CPU_FAN, SYS_FAN, CHA_FAN und CPU_OPT auf der Hauptplatine des Computers 1. CPU_FANCPU_FAN ist eine dedizierte Schnittstelle für den CPU-Kühler und arbeitet mit 12 V
 Gängige Programmierparadigmen und Entwurfsmuster in der Go-Sprache
Mar 04, 2024 pm 06:06 PM
Gängige Programmierparadigmen und Entwurfsmuster in der Go-Sprache
Mar 04, 2024 pm 06:06 PM
Als moderne und effiziente Programmiersprache verfügt die Go-Sprache über umfangreiche Programmierparadigmen und Entwurfsmuster, die Entwicklern beim Schreiben von qualitativ hochwertigem, wartbarem Code helfen können. In diesem Artikel werden gängige Programmierparadigmen und Entwurfsmuster in der Go-Sprache vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Objektorientierte Programmierung In der Go-Sprache können Sie Strukturen und Methoden verwenden, um objektorientierte Programmierung zu implementieren. Durch die Definition einer Struktur und das Binden von Methoden an die Struktur können die objektorientierten Funktionen der Datenkapselung und Verhaltensbindung erreicht werden. Paketmaini
 So verwenden Sie Copilot zum Generieren von Code
Mar 23, 2024 am 10:41 AM
So verwenden Sie Copilot zum Generieren von Code
Mar 23, 2024 am 10:41 AM
Als Programmierer bin ich begeistert von Tools, die das Programmiererlebnis vereinfachen. Mithilfe von Tools der künstlichen Intelligenz können wir Democode generieren und die erforderlichen Änderungen entsprechend den Anforderungen vornehmen. Das neu eingeführte Copilot-Tool in Visual Studio Code ermöglicht es uns, KI-generierten Code mit Chat-Interaktionen in natürlicher Sprache zu erstellen. Durch die Erläuterung der Funktionalität können wir die Bedeutung des vorhandenen Codes besser verstehen. Wie verwende ich Copilot zum Generieren von Code? Um zu beginnen, müssen wir zunächst die neueste PowerPlatformTools-Erweiterung herunterladen. Um dies zu erreichen, müssen Sie zur Erweiterungsseite gehen, nach „PowerPlatformTool“ suchen und auf die Schaltfläche „Installieren“ klicken
 Erstellen Sie Linux-„.a'-Dateien und führen Sie sie aus
Mar 20, 2024 pm 04:46 PM
Erstellen Sie Linux-„.a'-Dateien und führen Sie sie aus
Mar 20, 2024 pm 04:46 PM
Die Arbeit mit Dateien im Linux-Betriebssystem erfordert die Verwendung verschiedener Befehle und Techniken, die es Entwicklern ermöglichen, Dateien, Code, Programme, Skripts und andere Dinge effizient zu erstellen und auszuführen. Im Linux-Umfeld haben Dateien mit der Endung „.a“ als statische Bibliotheken eine große Bedeutung. Diese Bibliotheken spielen eine wichtige Rolle in der Softwareentwicklung und ermöglichen Entwicklern die effiziente Verwaltung und gemeinsame Nutzung gemeinsamer Funktionen über mehrere Programme hinweg. Für eine effektive Softwareentwicklung in einer Linux-Umgebung ist es wichtig zu verstehen, wie „.a“-Dateien erstellt und ausgeführt werden. In diesem Artikel wird erläutert, wie Sie die Linux-Datei „.a“ umfassend installieren und konfigurieren. Lassen Sie uns die Definition, den Zweck, die Struktur und die Methoden zum Erstellen und Ausführen der Linux-Datei „.a“ untersuchen. Was ist L?
 Einführung in PHP-Schnittstellen und deren Definition
Mar 23, 2024 am 09:00 AM
Einführung in PHP-Schnittstellen und deren Definition
Mar 23, 2024 am 09:00 AM
Einführung in die PHP-Schnittstelle und wie sie definiert ist. PHP ist eine in der Webentwicklung weit verbreitete Open-Source-Skriptsprache. Sie ist flexibel, einfach und leistungsstark. In PHP ist eine Schnittstelle ein Werkzeug, das gemeinsame Methoden zwischen mehreren Klassen definiert, um Polymorphismus zu erreichen und Code flexibler und wiederverwendbar zu machen. In diesem Artikel werden das Konzept von PHP-Schnittstellen und deren Definition vorgestellt und spezifische Codebeispiele zur Veranschaulichung ihrer Verwendung bereitgestellt. 1. PHP-Schnittstellenkonzept Die Schnittstelle spielt eine wichtige Rolle in der objektorientierten Programmierung und definiert die Klassenanwendung
 Tsinghua University und Zhipu AI Open Source GLM-4: Start einer neuen Revolution in der Verarbeitung natürlicher Sprache
Jun 12, 2024 pm 08:38 PM
Tsinghua University und Zhipu AI Open Source GLM-4: Start einer neuen Revolution in der Verarbeitung natürlicher Sprache
Jun 12, 2024 pm 08:38 PM
Seit der Einführung von ChatGLM-6B am 14. März 2023 haben die Modelle der GLM-Serie große Aufmerksamkeit und Anerkennung erhalten. Insbesondere nachdem ChatGLM3-6B als Open Source verfügbar war, sind die Entwickler voller Erwartungen an das von Zhipu AI eingeführte Modell der vierten Generation. Diese Erwartung wurde mit der Veröffentlichung von GLM-4-9B endlich vollständig erfüllt. Die Geburt von GLM-4-9B Um kleinen Modellen (10B und darunter) leistungsfähigere Fähigkeiten zu verleihen, hat das GLM-Technikteam nach fast einem halben Jahr dieses neue Open-Source-Modell der GLM-Serie der vierten Generation auf den Markt gebracht: GLM-4-9B Erkundung. Dieses Modell komprimiert die Modellgröße erheblich und stellt gleichzeitig Genauigkeit sicher. Es verfügt über eine schnellere Inferenzgeschwindigkeit und eine höhere Effizienz. Die Untersuchungen des GLM-Technikteams haben dies nicht getan




