Vergleich der Verwendung von length und size()
Dieses Mal werde ich die Verwendung von Länge und Größe () vergleichen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Länge und Größe ()? .
Der Unterschied zwischen jQuery-Länge und size() lässt sich wie folgt zusammenfassen: 1.length ist dasAttribut und size() ist die Methode.
2. Wenn Sie nur die Anzahl der Elemente ermitteln möchten, ist der Effekt derselbe. Die durch und ("img").length erhaltenen Werte sind gleich. ("img").length("img").size() 3. Wenn Sie die Länge einer
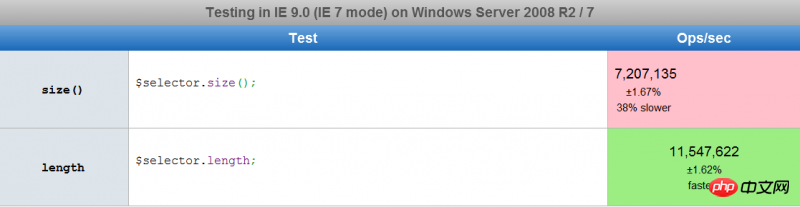
oder die Anzahl der Elemente in einem Array berechnen, müssen Sie die Länge verwenden, z. B. . $("#text").val().length Schauen Sie sich ihre Ausführungszeit an. http://jsperf.com/size-vs-length wird mithilfe dieses
 Wie Sie sehen können, erkannt aus dem Bild Die size()-Methode ist 38 % langsamer als length Warum?
Wie Sie sehen können, erkannt aus dem Bild Die size()-Methode ist 38 % langsamer als length Warum?
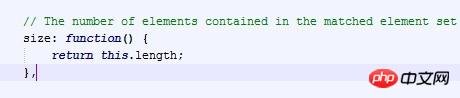
Hier ist der Grund:
 Sehen Sie sich die Erklärung auf der offiziellen Website (http://api.jquery.com/size/) an:
Sehen Sie sich die Erklärung auf der offiziellen Website (http://api.jquery.com/size/) an:
Die .size()-Methode ist jedoch funktional äquivalent zur .length-Eigenschaft. Die Eigenschaft .length wird bevorzugt, da sie nicht den Overhead eines Funktionsaufrufs verursacht.
Wie aus dem Obigen ersichtlich ist, wird size() durch Aufrufen des Längenattributs implementiert
length wurde nach jquery 1.8 size() ersetzt, da length keinen Funktionsaufruf zurückgeben muss, was besser ist.
Lernen Sie aus gestern, leben Sie für heute, hoffen Sie auf morgen.Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie hier. Bitte achten Sie auf andere chinesische PHP-Websites. Verwandte Artikel!
Empfohlene Lektüre:
Erstellen eines öffentlichen WeChat-Kontos für Mobilgeräte (mit Code)So binden Sie Richtungstastensteuerungsdiv bewegenDas obige ist der detaillierte Inhalt vonVergleich der Verwendung von length und size(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Verwenden Sie die Funktion File.length() von Java, um die Größe der Datei zu ermitteln
Jul 24, 2023 am 08:36 AM
Verwenden Sie die Funktion File.length() von Java, um die Größe der Datei zu ermitteln
Jul 24, 2023 am 08:36 AM
Verwenden Sie die File.length()-Funktion von Java, um die Größe einer Datei zu ermitteln. Die Dateigröße ist eine sehr häufige Anforderung beim Umgang mit Dateioperationen. Java bietet eine sehr praktische Möglichkeit, die Größe einer Datei zu ermitteln, d. h. mithilfe der Länge(. )-Methode der File-Klasse. In diesem Artikel wird erläutert, wie Sie mit dieser Methode die Größe einer Datei ermitteln und entsprechende Codebeispiele angeben. Zuerst müssen wir ein File-Objekt erstellen, um die Datei darzustellen, deren Größe wir ermitteln möchten. So erstellen Sie ein File-Objekt: Filef
 Ausführlicher Vergleich: Vivox100 oder Vivox100Pro, welches ist den Kauf wert?
Mar 22, 2024 pm 02:06 PM
Ausführlicher Vergleich: Vivox100 oder Vivox100Pro, welches ist den Kauf wert?
Mar 22, 2024 pm 02:06 PM
Auf dem heutigen Smartphone-Markt stehen Verbrauchern immer mehr Auswahlmöglichkeiten zur Verfügung. Mit der kontinuierlichen Weiterentwicklung der Technologie haben Mobiltelefonhersteller immer mehr Modelle und Stile auf den Markt gebracht, darunter Vivox100 und Vivox100Pro zweifellos zwei Produkte, die viel Aufmerksamkeit erregt haben. Beide Mobiltelefone stammen von der bekannten Marke Vivox, weisen jedoch gewisse Unterschiede in den Funktionen, der Leistung und dem Preis auf. Welches ist also den Kauf wert? Es gibt offensichtliche Unterschiede im Erscheinungsbild zwischen Vivox100 und Vivox100Pro
 Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser?
Mar 28, 2024 am 09:00 AM
Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser?
Mar 28, 2024 am 09:00 AM
Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser? Aufgrund der kontinuierlichen Weiterentwicklung und Weiterentwicklung der Technologie werden Betriebssysteme ständig aktualisiert und aktualisiert. Als einer der weltweit größten Betriebssystementwickler hat Microsoft mit seinen Windows-Betriebssystemen schon immer große Aufmerksamkeit bei den Benutzern auf sich gezogen. Im Jahr 2021 veröffentlichte Microsoft das Betriebssystem Windows 11, was breite Diskussionen und Aufmerksamkeit auslöste. Was ist also der Leistungsunterschied zwischen Windows 10 und Windows 11?
 Welches hat mehr Potenzial, SOL-Coin oder BCH-Coin? Was ist der Unterschied zwischen SOL-Coin und BCH-Coin?
Apr 25, 2024 am 09:07 AM
Welches hat mehr Potenzial, SOL-Coin oder BCH-Coin? Was ist der Unterschied zwischen SOL-Coin und BCH-Coin?
Apr 25, 2024 am 09:07 AM
Zu den potenziellen Münzen, die im Währungskreis bevorzugt werden, gehören SOL-Münzen und BCH-Münzen. SOL ist der native Token der Solana-Blockchain-Plattform. BCH ist der Token des BitcoinCash-Projekts, einer Ablegerwährung von Bitcoin. Da sie unterschiedliche technische Eigenschaften, Anwendungsszenarien und Entwicklungsrichtungen aufweisen, ist es für Anleger schwierig, eine Wahl zwischen beiden zu treffen. Ich möchte analysieren, welche Währung mehr Potenzial hat: SOL-Währung oder BCH. Investieren Sie erneut. Der Währungsvergleich erfordert jedoch eine umfassende Analyse anhand des Marktes, der Entwicklungsaussichten, der Projektstärke usw. Als nächstes wird Ihnen der Herausgeber im Detail berichten. Welches hat mehr Potenzial, SOL-Coin oder BCH? Im Vergleich dazu hat die SOL-Münze mehr Potenzial. Zu bestimmen, welche Münze mehr Potenzial hat, die SOL-Münze oder die BCH, ist eine komplizierte Angelegenheit, da sie von vielen Faktoren abhängt.
 Vergleich von Huawei-, ZTE-, Tmall- und Xiaomi-TV-Boxen
Feb 02, 2024 pm 04:42 PM
Vergleich von Huawei-, ZTE-, Tmall- und Xiaomi-TV-Boxen
Feb 02, 2024 pm 04:42 PM
Als wichtiges Gerät, das Internet und Fernsehen verbindet, erfreuen sich TV-Boxen in den letzten Jahren immer größerer Beliebtheit. Mit der Beliebtheit von Smart-TVs bevorzugen Verbraucher zunehmend TV-Box-Marken wie Tmall, Xiaomi, ZTE und Huawei. Um den Lesern bei der Auswahl der für sie am besten geeigneten TV-Box zu helfen, bietet dieser Artikel einen ausführlichen Vergleich der Funktionen und Vorteile dieser vier TV-Boxen. 1. Huawei TV Box: Das intelligente audiovisuelle Erlebnis ist ausgezeichnet und bietet ein flüssiges Seherlebnis. Die Huawei TV Box verfügt über einen leistungsstarken Prozessor und hochauflösende Bildqualität. Es unterstützt eine Vielzahl von Audio- und Videoformaten, z. B. Online-Videos und integrierte umfangreiche Anwendungen, Musik und Spiele usw. Die Huawei TV-Box verfügt außerdem über eine Sprachsteuerungsfunktion, die die Bedienung komfortabler macht. Sie können den Inhalt Ihres Mobiltelefons ganz einfach mit einem Klick auf den Fernsehbildschirm übertragen
 Vergleichsbewertung von Vivox100 und Vivox100Pro: Welches bevorzugen Sie?
Mar 22, 2024 pm 02:33 PM
Vergleichsbewertung von Vivox100 und Vivox100Pro: Welches bevorzugen Sie?
Mar 22, 2024 pm 02:33 PM
Vergleichsbewertung von Vivox100 und Vivox100Pro: Welches bevorzugen Sie? Da Smartphones immer beliebter und leistungsfähiger werden, wächst auch die Nachfrage der Menschen nach Handyzubehör. Als unverzichtbarer Bestandteil von Mobiltelefonzubehör spielen Kopfhörer eine wichtige Rolle im täglichen Leben und bei der Arbeit der Menschen. Unter vielen Kopfhörermarken sind Vivox100 und Vivox100Pro zwei Produkte, die viel Aufmerksamkeit erregt haben. Heute werden wir eine detaillierte Vergleichsbewertung dieser beiden Kopfhörer durchführen, um ihre Vor- und Nachteile zu ermitteln
 Leistungsvergleich sowie Vor- und Nachteile der Go-Sprache und anderer Programmiersprachen
Mar 07, 2024 pm 12:54 PM
Leistungsvergleich sowie Vor- und Nachteile der Go-Sprache und anderer Programmiersprachen
Mar 07, 2024 pm 12:54 PM
Titel: Leistungsvergleich, Vor- und Nachteile der Go-Sprache und anderer Programmiersprachen. Mit der kontinuierlichen Entwicklung der Computertechnologie wird die Wahl der Programmiersprache immer wichtiger, wobei die Leistung ein wichtiger Aspekt ist. In diesem Artikel wird die Go-Sprache als Beispiel verwendet, um ihre Leistung mit anderen gängigen Programmiersprachen zu vergleichen und deren jeweilige Vor- und Nachteile zu analysieren. 1. Überblick über die Go-Sprache Die Go-Sprache ist eine von Google entwickelte Open-Source-Programmiersprache. Sie zeichnet sich durch schnelle Kompilierung, effiziente Parallelität, Prägnanz und einfache Lesbarkeit aus. Sie eignet sich für die Entwicklung von Netzwerkdiensten, verteilten Systemen und Cloud Computing andere Felder. Gehen
 Mar 18, 2024 pm 12:36 PM
Mar 18, 2024 pm 12:36 PM
Übertrifft der Dimensity 6020 den Snapdragon-Prozessor im Vergleich? Mit der kontinuierlichen Entwicklung des Smartphone-Marktes haben Prozessoren als Schlüsselkomponente der Mobiltelefonleistung schon immer große Aufmerksamkeit auf sich gezogen. Unter den vielen Prozessoren waren Huawei Kirin und Qualcomm Snapdragon schon immer die beliebtesten Marken. Kürzlich hat Huawei eine neue Generation des Kirin-Prozessors Dimensity 6020 herausgebracht, der große Aufmerksamkeit und Kontroversen hervorgerufen hat. Übertrifft der Dimensity 6020 also den Snapdragon-Prozessor im Vergleich? Snapdragon-Prozessoren sind seit jeher für ihre starke Leistung und hervorragende Kontrolle des Stromverbrauchs bekannt und zur ersten Wahl vieler Mobiltelefonhersteller geworden.




