 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Was soll ich tun, wenn das eigentliche Projekt nach der Kompilierung nicht im Stammverzeichnis liegt?
Was soll ich tun, wenn das eigentliche Projekt nach der Kompilierung nicht im Stammverzeichnis liegt?
Was soll ich tun, wenn das eigentliche Projekt nach der Kompilierung nicht im Stammverzeichnis liegt?
Dieses Mal erkläre ich Ihnen, was zu tun ist, wenn sich das eigentliche Projekt nach der Kompilierung nicht im Stammverzeichnis befindet. Was sind die Vorsichtsmaßnahmen 🎜> Hier sind die tatsächlichen Fälle.
z. B.: vue-router: Verlaufsmodus Intranetumgebung: 192.168.1.1:8080/index.html Externe Netzwerkumgebung: domain.com/ttsd/index.htmlDa das entwickelte Projekt auf Kundenseite bereitgestellt werden soll und der Kunde keinen separaten Domänennamen (oder Subdomain) für die Bereitstellung verwenden möchte, muss das Paketprogramm zu diesem Zeitpunkt einige Konfigurationsänderungen vornehmen.
Ändern Sie die -Konfigurationsdatei
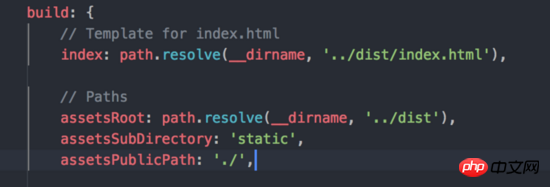
1. Ändern Sie die gepackte Ressourcenreferenz in einen relativen Pfad und suchen Sie sie unter dem-Attribut in config/index.js buildassetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
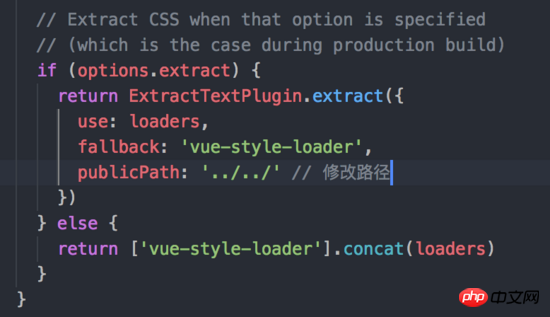
Videos, Schriftartdateien usw.), auf die der zu suchende Stil verweist Fügen Sie den relativen Pfad in hinzu (oder ändern Sie ihn) build/utils.js für publicPath'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
} 
, um die Route Im Verlaufsmodus der Route basieren alle Routen auf dem Stammpfad, z. B.
Da das Bereitstellungsverzeichnis unbekannt ist, können wir den aktuell aufgerufenen Dateipfad basierend auf abrufen, um die Route zu ändern. /xxxxlocation.pathnamevue-router stellt ein Basisattribut bereit
Basistyp:
Standardwert: Der Basispfad der Anwendung. Wenn beispielsweise das gesamte SPA unter string bedient wird, sollte "/" auf /app/ gesetzt werden. base"/app/"Routing-Code ändern
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})Zu diesem Zeitpunkt sind alle relevanten Änderungen an der Verpackungskonfiguration abgeschlossen und auf das Projekt kann normal zugegriffen werden. Es besteht jedoch immer noch ein Problem. Aktualisieren Sie die Seite, und die Seite ist leer. Zu diesem Zeitpunkt muss die Nginx-Konfiguration geändert werden.
Nginx-Konfiguration ändernDie offizielle Nginx-Konfiguration befindet sich im Stammverzeichnis, also
https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginxlocation / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}
/distIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Erstellen Sie eine persönliche Webseite mit VuePressSo binden Sie Pfeiltasten, um Div-Bewegungen zu steuernDas obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das eigentliche Projekt nach der Kompilierung nicht im Stammverzeichnis liegt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
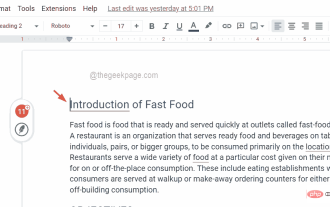
 So fügen Sie ein Inhaltsverzeichnis in Google Docs ein
Apr 13, 2023 pm 08:16 PM
So fügen Sie ein Inhaltsverzeichnis in Google Docs ein
Apr 13, 2023 pm 08:16 PM
Ganz gleich, ob es sich um einen Artikel, eine Arbeit oder ein Tutorial handelt, das wichtigste Highlight eines jeden Dokuments ist der Titel und natürlich das Inhaltsverzeichnis. Es beschreibt die Gliederungsstruktur des Dokuments, damit Benutzer herausfinden können, wo und was sie im Dokument lesen möchten. Es empfiehlt sich außerdem, den meisten Dokumenten ein Inhaltsverzeichnis hinzuzufügen, damit sie professioneller aussehen. Heutzutage geschieht alles online und die meisten Dokumente werden mit Google Docs erstellt. Viele Nutzer sind sich immer noch nicht sicher, wie sie ein Inhaltsverzeichnis in Google Docs einfügen oder hinzufügen. Aus diesem Grund haben wir diesen Artikel erstellt, um zu erklären, wie Sie ein Inhaltsverzeichnis in Google Docs erstellen oder einfügen. So fügen Sie ein Inhaltsverzeichnis in Google Docs ein. Schritt 1: Klicken Sie hier, um Google Docs Online zu besuchen. Schritt 2: Wenn
 C++-Kompilierungsfehler: nicht deklarierter Bezeichner, wie kann man ihn lösen?
Aug 22, 2023 pm 03:34 PM
C++-Kompilierungsfehler: nicht deklarierter Bezeichner, wie kann man ihn lösen?
Aug 22, 2023 pm 03:34 PM
Beim Programmieren in C++ stoßen wir häufig auf das Problem nicht deklarierter Bezeichner. Dies tritt normalerweise auf, wenn undefinierte Variablen, Funktionen oder Klassen verwendet werden, was dazu führt, dass der Compiler diese Bezeichner nicht erkennt, was zu Kompilierungsfehlern führt. In diesem Artikel werden häufige Ursachen für Probleme mit nicht deklarierten Identifikatoren und deren Lösung beschrieben. Häufige Ursachen Probleme mit nicht deklarierten Bezeichnern haben in der Regel folgende Gründe: Variablen, Funktionen oder Klassen sind nicht korrekt deklariert: Sie sollten Variablen, Funktionen oder Klassen deklarieren, bevor Sie sie verwenden. Wenn die Variable nicht deklariert ist oder funktioniert
 Verwenden Sie die Funktion File.isDirectory() von Java, um festzustellen, ob die Datei vorhanden ist und ein Verzeichnistyp ist
Jul 24, 2023 pm 06:57 PM
Verwenden Sie die Funktion File.isDirectory() von Java, um festzustellen, ob die Datei vorhanden ist und ein Verzeichnistyp ist
Jul 24, 2023 pm 06:57 PM
Verwenden Sie die Funktion File.isDirectory() von Java, um festzustellen, ob eine Datei vorhanden ist und einen Verzeichnistyp hat. Bei der Java-Programmierung kommt es häufig vor, dass Sie feststellen müssen, ob eine Datei vorhanden ist und einen Verzeichnistyp hat. Java stellt die File-Klasse zum Betreiben von Dateien und Verzeichnissen bereit. Die Funktion isDirectory() kann uns dabei helfen, festzustellen, ob eine Datei ein Verzeichnistyp ist. Die Funktion File.isDirectory() ist eine Methode in der File-Klasse. Ihre Funktion besteht darin, die aktuelle Datei zu ermitteln
 Kompilierungs- und Dekompilierungstechniken in Java
Jun 09, 2023 am 09:43 AM
Kompilierungs- und Dekompilierungstechniken in Java
Jun 09, 2023 am 09:43 AM
Java ist eine sehr beliebte Programmiersprache, die häufig zur Entwicklung verschiedener Arten von Software verwendet wird. In der Java-Entwicklung sind Kompilierungs- und Dekompilierungstechnologie sehr wichtige Verbindungen. Die Kompilierungstechnologie wird verwendet, um Java-Code in ausführbare Dateien zu konvertieren, während die Dekompilierungstechnologie es ermöglicht, ausführbare Dateien wieder in Java-Code zu konvertieren. In diesem Artikel werden Kompilierungs- und Dekompilierungstechniken in Java vorgestellt. 1. Kompilierungstechnologie Kompilierung ist der Prozess der Konvertierung von Hochsprachencode (z. B. Java) in Maschinensprache. in Java
 Warum dauert die Kompilierung meines Go-Programms länger?
Jun 09, 2023 pm 06:00 PM
Warum dauert die Kompilierung meines Go-Programms länger?
Jun 09, 2023 pm 06:00 PM
In den letzten Jahren ist die Sprache Go für immer mehr Entwickler zur Wahl geworden. Im Vergleich zu anderen Programmiersprachen ist die Kompilierungsgeschwindigkeit der Go-Sprache jedoch nicht hoch genug. Viele Entwickler werden beim Kompilieren von Go-Programmen auf dieses Problem stoßen: Warum dauert das Kompilieren meines Go-Programms länger? In diesem Artikel wird dieses Problem unter verschiedenen Aspekten untersucht. Die Compiler-Architektur der Go-Sprache Die Compiler-Architektur der Go-Sprache verwendet ein dreistufiges Design: Front-End, Mittelschicht und Back-End. Das Front-End ist für die Übersetzung des Quellcodes in Zwischencode in der Go-Sprache verantwortlich, und die mittlere Ebene übernimmt die Aufgabe
 C++-Kompilierungsfehler: Die Funktionsparameterliste ist zu lang. Wie kann das Problem behoben werden?
Aug 21, 2023 pm 11:19 PM
C++-Kompilierungsfehler: Die Funktionsparameterliste ist zu lang. Wie kann das Problem behoben werden?
Aug 21, 2023 pm 11:19 PM
C++-Kompilierungsfehler: Die Funktionsparameterliste ist zu lang. Wie kann das Problem behoben werden? Beim Schreiben von Programmen in C++ tritt manchmal ein solcher Kompilierungsfehler auf: Die Liste der Funktionsparameter ist zu lang. Für C++-Anfänger kann dies Kopfschmerzen bereiten. Als Nächstes befassen wir uns mit den Ursachen und Lösungen für dieses Problem. Schauen wir uns zunächst die Grundregeln der C++-Funktionsparameter an. In C++ müssen Funktionsparameter zwischen dem Funktionsnamen und der öffnenden Klammer deklariert werden. Wenn Sie einen Funktionsparameter übergeben, teilen Sie der Funktion mit, was sie tun soll. Diese Parameter können beliebig sein
 Einführung in die PHP-Funktion – rename(): Benennen Sie eine Datei oder ein Verzeichnis um
Jul 25, 2023 pm 12:10 PM
Einführung in die PHP-Funktion – rename(): Benennen Sie eine Datei oder ein Verzeichnis um
Jul 25, 2023 pm 12:10 PM
Einführung in die PHP-Funktion – rename(): Umbenennen von Dateien oder Verzeichnissen Einführung: In PHP wird die Funktion rename() zum Umbenennen von Dateien oder Verzeichnissen verwendet. Es bietet eine einfache Möglichkeit, den Namen einer Datei oder eines Verzeichnisses zu ändern. Egal, ob es sich um eine einzelne Datei oder ein ganzes Verzeichnis handelt, mit dieser Funktion können Sie es umbenennen. Der Umbenennungsvorgang kann einfach durchgeführt werden, indem der Name der Quelldatei oder des Quellverzeichnisses und der Zielname angegeben werden. Syntax: boolrename(string$source,str
 Die Funktion glob() in PHP wird zum Suchen von Dateien oder Verzeichnissen verwendet
Nov 18, 2023 pm 06:17 PM
Die Funktion glob() in PHP wird zum Suchen von Dateien oder Verzeichnissen verwendet
Nov 18, 2023 pm 06:17 PM
Die Funktion glob() in PHP wird zum Suchen von Dateien oder Verzeichnissen verwendet und ist eine leistungsstarke Dateioperationsfunktion. Es kann den Pfad einer Datei oder eines Verzeichnisses basierend auf einer angegebenen Musterübereinstimmung zurückgeben. Die Syntax der glob()-Funktion lautet wie folgt: glob(pattern, flags) wobei „pattern“ die abzugleichende Musterzeichenfolge darstellt, die ein Platzhalterausdruck sein kann, z. B. *.txt (übereinstimmende Dateien mit der Endung .txt) oder einen bestimmten Dateipfad. Flags ist ein optionaler Parameter, der zur Steuerung der Funktion verwendet wird



