 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der JavaScript-Variablen und Datentypen_Javascript-Kenntnisse
Detaillierte Erläuterung der JavaScript-Variablen und Datentypen_Javascript-Kenntnisse
Detaillierte Erläuterung der JavaScript-Variablen und Datentypen_Javascript-Kenntnisse
Für eine Programmiersprache müssen Variablen und Datentypen enthalten sein. Heute werfen wir einen Blick auf die Variablen und Datentypen der JavaScript-Skriptsprache. Im Vergleich
zu anderen höheren Programmiersprachen wie Java und C ist JavaScript sehr einfach.
1. Variablen
JavaScript-Variablen werden lose typisiert, um jede Art von Daten zu speichern. Variablen sind Container zum Speichern von Informationen. Verwenden Sie beim Definieren einer Variablen den Operator var (var ist das Schlüsselwort), gefolgt von einem Variablennamen (der Variablenname ist der Bezeichner). Eine Variable ist eine Größe, die nach der Initialisierung wieder geändert werden kann.
Dann schauen wir uns ein Beispiel an:
<span style="font-size:18px;">var x=2; var y=3; var z=2+3; document.write(x + "<br>"); document.write(y + "<br>"); document.write(z + "<br>");</span>
Genau wie Algebra: x=2, y=3 , z=x y In der Algebra verwenden wir Buchstaben (wie x), um Werte (wie 2) zu halten. Mit dem obigen Ausdruck z=x y können wir den Wert von z auf 5 berechnen. In JavaScript werden diese Buchstaben Variablen genannt. Daher können wir uns Variablen als Container zum Speichern von Daten vorstellen.
(1) JavaScript-Variablenname
Wie Algebra können JavaScript-Variablen zum Speichern von Werten (z. B. x=2) und Ausdrücken (z. B. z) verwendet werden =x y). Variablen können Kurznamen (z. B. x und y) oder aussagekräftigere Namen (z. B. Alter, Summe, Gesamtvolumen) haben.
Es ist zu beachten, dass:
1 Variablen müssen mit Buchstaben beginnen
2 Variablen können auch mit den Symbolen $ und _ beginnen (wir empfehlen dies jedoch nicht)
3 Variable Namen Groß- und Kleinschreibung beachten (y und Y sind unterschiedliche Variablen)
(2) JavaScript-Datentypen
JavaScript-Variablen können auch andere Datentypen speichern, z. B. Textwerte ( name="Bill Gates"). In JavaScript wird ein Textstück wie „Bill Gates“ als String bezeichnet. Es gibt viele Arten von JavaScript-Variablen, aber wir konzentrieren uns zunächst nur auf Zahlen und Zeichenfolgen. Wenn Sie einer Variablen einen Textwert
zuweisen, sollte der Wert in doppelte oder einfache Anführungszeichen gesetzt werden. Wenn Sie einer Variablen einen numerischen Wert zuweisen, verwenden Sie keine Anführungszeichen. Wenn Sie einen numerischen Wert in Anführungszeichen setzen, wird der Wert von
als Text behandelt. Eine ausführliche Einführung in die Datentypen folgt später.
Beispiel:
<span style="font-size:18px;">var pi=3.14; var name="Bill Gates"; var answer='Yes I am!'; document.write(pi + "<br>"); document.write(name + "<br>"); document.write(answer + "<br>");</span>
(3) Deklarieren (erstellen) Sie JavaScript-Variablen Das Erstellen von Variablen in JavaScript wird oft als „Deklarieren“ der Variablen bezeichnet. Eine gute Programmiergewohnheit besteht darin, die erforderlichen Variablen am Anfang des Codes einheitlich zu deklarieren. Sie können Variablen deklarieren, ohne var zu verwenden, dies wird jedoch nicht empfohlen.
Wir verwenden das Schlüsselwort var, um eine Variable zu deklarieren: var carname;
Nachdem eine Variable deklariert wurde, ist die Variable leer (sie hat keinen Wert). Um einer Variablen einen Wert zuzuweisen, verwenden Sie das Gleichheitszeichen: carname="Volvo";
Sie können einer Variablen jedoch auch einen Wert zuweisen, wenn Sie sie deklarieren: var carname="Volvo";
Beispiel: Wir erstellen eine Variable mit dem Namen carname variable, weisen ihr den Wert „Volvo“ zu und fügen sie dann mit id="demo" in den HTML-Absatz ein.
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS变量和数据类型</title>
</head>
<body>
<p>点击这里来创建变量,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var carname="Volvo";
document.getElementById("demo").innerHTML=carname;
}
</script>
</body>
</html></span>
Sie können eine Anweisung deklarieren viele Variablen. Die Anweisung beginnt mit var und verwendet Kommas, um Variablen zu trennen:
var name="Gates", age=56, job="CEO";
Die Anweisung kann sich auch über mehrere Zeilen erstrecken:
<span style="max-width:90%">var name="Gates", age=56, job="CEO";</span>
(5) Deklarieren Sie die JavaScript-Variable neu
Wenn Sie ein JavaScript neu deklarieren Variable, der Wert der Variablen geht nicht verloren: Nach der Ausführung der folgenden beiden Anweisungen ist der Wert der Variablen carname immer noch „Volvo“:
<span style="font-size:18px;">var carname="Volvo"; var carname;</span>
Sie können JavaScript-Variablen verwenden. Um Arithmetik durchzuführen, werden Operatoren wie und verwendet:
Beispiel:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS变量和数据类型</title>
</head>
<body>
<p>假设 y=5,计算 x=y+2,并显示结果。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var y=5;
var x=y+2;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html></span>
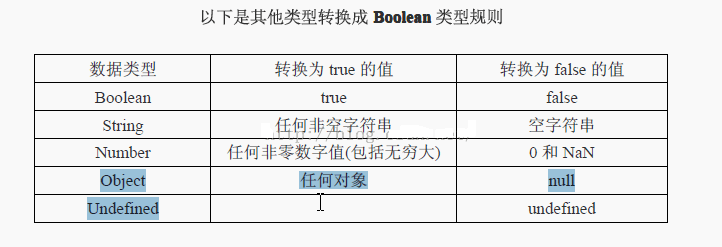
Zu den JavaScript-Datentypen gehören Zeichenfolgen, Zahlen, Boolesche Werte, Arrays, Objekte, Null und Undefiniert. Bevor wir über Datentypen sprechen, sprechen wir zunächst über einen Operatortyp.
Typeof-Operator Der Typeof-Operator wird verwendet, um den Datentyp einer Variablen zu erkennen. Wenn Sie den Operator „typeof“ für einen Wert oder eine Variable verwenden, wird die folgende Zeichenfolge zurückgegeben:

<span style="max-width:90%">var box='English'; alert(typeof box); alert(typeof English);</span>
上述两种方式都是可行的。
typeof操作符可以操作变量,也可以操作字面量。虽然可以这样使用,typeof(box),但,typeof是操作符而非内置函数。函数是对象,不是一种数据类型,所以,使用typeof来区分function和object是非常有必要的。
返回值是函数的例子:
<span style="font-size:18px;">function box(){
}
alert(typeof box);//box是Function函数,值是function box(){},类型返回的字符串是function。</span>(1)JavaScript拥有动态类型
JavaScript拥有动态类型。这意味着相同的变量可用作不同的类型:
实例:
<span style="font-size:18px;">var x //x为undefined var x = 6; //x为数字 var x = "Bill"; //x为字符串</span>
(2)JavaScript字符串String类型
字符串是存储字符的变量。字符串可以是引号中的任意文本。您可以使用单引号或双引号:;
实例:可以在字符串中使用引号,只要不匹配包围字符串的引号即可
<span style="font-size:18px;">var carname1="Bill Gates"; var carname2='Bill Gates'; var answer1="Nice to meet you!"; var answer2="He is called 'Bill'"; var answer3='He is called "Bill"'; document.write(carname1 + "<br>") document.write(carname2 + "<br>") document.write(answer1 + "<br>") document.write(answer2 + "<br>") document.write(answer3 + "<br>")</span>
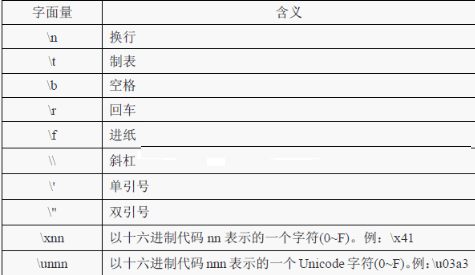
字符串类型还定义了转义字符:

(3)JavaScript数字
JavaScript只有一种数字类型。数字可以带小数点,也可以不带。Number类型包含两种数值:整型和浮点型。输出的格式均按照十进制数输出。最基本的数值字面量是十进制。也包括八进制数值字面量,前导必须是0,八进制序列(0到7,以8为基数);十六进制字面量前面两位必须是0x,后面的是(0到9及A到F);浮点类型,就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字。
1对于那些过大或过小的数值,我们可以采用科学计数法(e表示法),用e表示该数值的前面10的指数次幂。例如:
<span style="max-width:90%"><span style="font-size:18px;">var box=4.12e-9;</span></span>
2要想确定一个数值到底是否超过了规定范围,可以使用isFinite()函数,如果没有超过,返回true,超过了返回false。
3isNaN()函数用来判断这个值到底是不是NaN。isNaN()函数在接收到一个值后,会尝试将这个值转换为数值。
isNaN()函数也适用于对象。在调用isNaN()函数过程中,首先会调用value()方法,然后确定返回值是否能够转换为数值。如果不能,则基于这个返回值再调用toString()方法,再测试返回值。
实例:
<span style="font-size:18px;">var x1=36.00; var x2=36; var y=123e5; var z=123e-5; document.write(x1 + "<br />") document.write(x2 + "<br />") document.write(y + "<br />") document.write(z + "<br />")</span> (4)JavaScript布尔 布尔(逻辑)只能有两个值:true或false。例如: var x=true; var y=false;
数组下标是基于零的,所以第一个项目是[0],第二个是[1],以此类推。下面的代码创建名为cars的数组:
<span style="font-size:18px;">var cars=new Array(); cars[0]="Audi"; cars[1]="BMW"; cars[2]="Volvo";</span>
或者:
<span style="font-size:18px;">var cars=new Array("Audi","BMW","Volvo"); </span>实例
<span style="font-size:18px;">var i;
var cars = new Array();
cars[0] = "Audi";
cars[1] = "BMW";
cars[2] = "Volvo";
for (i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}</span>输出的结果很容易知道。
(5)JavaScript对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"Bill", lastname:"Gates", id:5566};
上面例子中的对象(person)有三个属性:firstname,lastname以及id。空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
}; 对象属性有两种寻址方式:
实例
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
};
document.write(person.lastname + "
");
document.write(person["lastname"] + "
"); (6)Undefined和Null
Undefined这个值表示变量不含有值。可以通过将变量的值设置为null来清空变量。
Undefined类型
var box; alert(typeof box);//box是Undefined类型,值是undefined,类型返回的字符串是undefined。
Null类型
var box=null; alert(typeof box);//box是Null类型,值是null,类型返回的字符串是object。
(7)声明变量类型
JavaScript变量均为对象。当您声明一个变量时,就创建了一个新的对象。当声明新变量时,可以使用关键词"new"来声明其类型:
var carname=new String; var x= new Number; var y= new Boolean; var cars= new Array; var person= new Object;
以上就是详解JavaScript的变量和数据类型_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist der beste Datentyp für Geschlechtsfelder in MySQL?
Mar 15, 2024 am 10:24 AM
Was ist der beste Datentyp für Geschlechtsfelder in MySQL?
Mar 15, 2024 am 10:24 AM
In MySQL ist der ENUM-Aufzählungstyp der am besten geeignete Datentyp für Geschlechtsfelder. Der Enumerationstyp ENUM ist ein Datentyp, der die Definition einer Menge möglicher Werte ermöglicht. Das Geschlechtsfeld eignet sich für die Verwendung des ENUM-Typs, da das Geschlecht normalerweise nur zwei Werte hat, nämlich männlich und weiblich. Als Nächstes werde ich anhand spezifischer Codebeispiele zeigen, wie man in MySQL ein Geschlechtsfeld erstellt und den Aufzählungstyp ENUM zum Speichern von Geschlechtsinformationen verwendet. Im Folgenden sind die Schritte aufgeführt: Erstellen Sie zunächst eine Tabelle mit dem Namen „users“ in MySQL, einschließlich
 Welcher Datentyp sollte für das Geschlechtsfeld in der MySQL-Datenbank verwendet werden?
Mar 14, 2024 pm 01:21 PM
Welcher Datentyp sollte für das Geschlechtsfeld in der MySQL-Datenbank verwendet werden?
Mar 14, 2024 pm 01:21 PM
In einer MySQL-Datenbank können Geschlechtsfelder normalerweise im ENUM-Typ gespeichert werden. ENUM ist ein Aufzählungstyp, der es uns ermöglicht, aus einer Menge vordefinierter Werte einen als Wert eines Feldes auszuwählen. ENUM ist eine gute Wahl, wenn eine feste und begrenzte Option wie das Geschlecht dargestellt wird. Schauen wir uns ein konkretes Codebeispiel an: Angenommen, wir haben eine Tabelle namens „users“, die Benutzerinformationen, einschließlich Geschlecht, enthält. Jetzt wollen wir ein Feld für das Geschlecht erstellen, wir können die Tabellenstruktur so gestalten: CRE
 Was sind Instanzvariablen in Java?
Feb 19, 2024 pm 07:55 PM
Was sind Instanzvariablen in Java?
Feb 19, 2024 pm 07:55 PM
Instanzvariablen in Java beziehen sich auf Variablen, die in der Klasse definiert sind, nicht in der Methode oder dem Konstruktor. Instanzvariablen werden auch Mitgliedsvariablen genannt. Jede Instanz einer Klasse verfügt über eine eigene Kopie der Instanzvariablen. Instanzvariablen werden während der Objekterstellung initialisiert und ihr Zustand wird während der gesamten Lebensdauer des Objekts gespeichert und beibehalten. Instanzvariablendefinitionen werden normalerweise an der Spitze der Klasse platziert und können mit einem beliebigen Zugriffsmodifikator deklariert werden, der öffentlich, privat, geschützt oder der Standardzugriffsmodifikator sein kann. Es hängt davon ab, was wir wollen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Python wird aufgrund seiner einfachen und leicht lesbaren Syntax in einer Vielzahl von Bereichen häufig verwendet. Es ist von entscheidender Bedeutung, die Grundstruktur der Python-Syntax zu beherrschen, um sowohl die Programmiereffizienz zu verbessern als auch ein tiefes Verständnis für die Funktionsweise des Codes zu erlangen. Zu diesem Zweck bietet dieser Artikel eine umfassende Mindmap, die verschiedene Aspekte der Python-Syntax detailliert beschreibt. Variablen und Datentypen Variablen sind Container, die zum Speichern von Daten in Python verwendet werden. Die Mindmap zeigt gängige Python-Datentypen, einschließlich Ganzzahlen, Gleitkommazahlen, Zeichenfolgen, boolesche Werte und Listen. Jeder Datentyp hat seine eigenen Eigenschaften und Betriebsmethoden. Operatoren Operatoren werden verwendet, um verschiedene Operationen an Datentypen auszuführen. Die Mindmap deckt die verschiedenen Operatortypen in Python ab, z. B. arithmetische Operatoren und Verhältnisse
 jQuery-Nutzungspraxis: Mehrere Möglichkeiten, um festzustellen, ob eine Variable leer ist
Feb 27, 2024 pm 04:12 PM
jQuery-Nutzungspraxis: Mehrere Möglichkeiten, um festzustellen, ob eine Variable leer ist
Feb 27, 2024 pm 04:12 PM
jQuery ist eine in der Webentwicklung weit verbreitete JavaScript-Bibliothek, die viele einfache und praktische Methoden zur Bedienung von Webseitenelementen und zur Verarbeitung von Ereignissen bietet. In der tatsächlichen Entwicklung stoßen wir häufig auf Situationen, in denen wir feststellen müssen, ob eine Variable leer ist. In diesem Artikel werden mehrere gängige Methoden zur Verwendung von jQuery vorgestellt, um festzustellen, ob eine Variable leer ist, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die if-Anweisung, um varstr="";if(str){co
 Tiefes Verständnis von const in der C-Sprache
Feb 18, 2024 pm 12:56 PM
Tiefes Verständnis von const in der C-Sprache
Feb 18, 2024 pm 12:56 PM
Ausführliche Erklärung und Codebeispiele von const in C. In der C-Sprache wird das Schlüsselwort const zum Definieren von Konstanten verwendet, was bedeutet, dass der Wert der Variablen während der Programmausführung nicht geändert werden kann. Mit dem Schlüsselwort const können Variablen, Funktionsparameter und Funktionsrückgabewerte geändert werden. Dieser Artikel bietet eine detaillierte Analyse der Verwendung des Schlüsselworts const in der C-Sprache und stellt spezifische Codebeispiele bereit. const modifizierte Variable Wenn const zum Ändern einer Variablen verwendet wird, bedeutet dies, dass die Variable eine schreibgeschützte Variable ist und nicht geändert werden kann, sobald ihr ein Wert zugewiesen wurde. Zum Beispiel: constint
 Was ist die beste Datentypauswahl für das Geschlechtsfeld in MySQL?
Mar 14, 2024 pm 01:24 PM
Was ist die beste Datentypauswahl für das Geschlechtsfeld in MySQL?
Mar 14, 2024 pm 01:24 PM
Beim Entwerfen von Datenbanktabellen ist die Auswahl des geeigneten Datentyps für die Leistungsoptimierung und Datenspeichereffizienz sehr wichtig. In der MySQL-Datenbank gibt es eigentlich keine sogenannte beste Wahl für den Datentyp zum Speichern des Geschlechtsfelds, da das Geschlechtsfeld im Allgemeinen nur zwei Werte hat: männlich oder weiblich. Aus Gründen der Effizienz und Platzersparnis können wir jedoch einen geeigneten Datentyp zum Speichern des Geschlechtsfelds auswählen. In MySQL ist der Aufzählungstyp der am häufigsten verwendete Datentyp zum Speichern von Geschlechtsfeldern. Ein Aufzählungstyp ist ein Datentyp, der den Wert eines Felds auf einen begrenzten Satz beschränken kann.





