 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So erstellen Sie eine WebApp-Umgebung in Vue.js 2.0 und Cordova-Entwicklung
So erstellen Sie eine WebApp-Umgebung in Vue.js 2.0 und Cordova-Entwicklung
So erstellen Sie eine WebApp-Umgebung in Vue.js 2.0 und Cordova-Entwicklung
Im Folgenden werde ich einen Artikel über den Aufbau einer WebApp-Umgebung für die Vue.js 2.0- und Cordova-Entwicklung veröffentlichen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Technische Dokumentation der HTML5-Entwicklungs-APP
1. Umgebungsparameter
1. HTML, CSS, ES6, Node.js usw.;
2. Framework: Vue.js 2.x, Cordova;
4. Umgebungskonfiguration: Knoten 6+ npm 3+ (am besten laden Sie die neueste offizielle Version von Node.js herunter), jdk1.8, SDK (bitte laden Sie die offizielle neueste Version der Androidstudio-Software direkt herunter, AndroidSDk wurde integriert, es wird empfohlen, es im Standardpfad zu installieren.
2. Konfiguration der Systemumgebungsvariablen (am Beispiel von Window7)
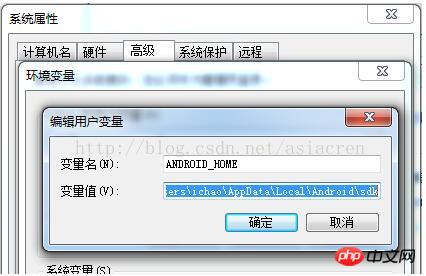
1. AndroidSDK-KonfigurationA) Fügen Sie die Benutzervariablenkonfiguration hinzu, wie in der Abbildung unten gezeigt:
Variablenname: ANDROID_HOME
Variablenwert: Hauptsächlich der Installationspfad, der Standardpfad ist C:Benutzer BenutzernameAppDataLocalAndroidsdk
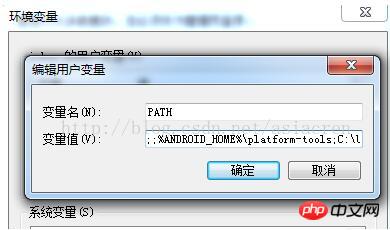
 B) Fügen Sie die Benutzervariable PATH hinzu, wie unten gezeigt:
B) Fügen Sie die Benutzervariable PATH hinzu, wie unten gezeigt:
;%ANDROID_HOME%platform-tools;
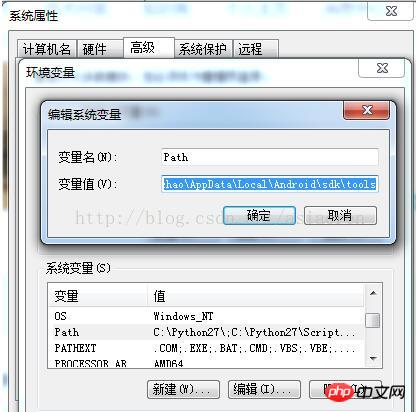
 C) Fügen Sie es der Systemvariablen PATH hinzu, wie unten gezeigt
C) Fügen Sie es der Systemvariablen PATH hinzu, wie unten gezeigt
Der Standardpfad ist C:Benutzer-Benutzername AppDataLocalAndroidsdktools
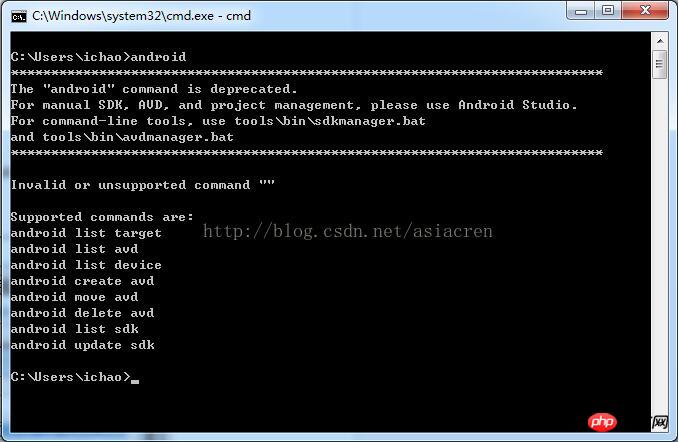
 D ) Hinweis: Führen Sie den Befehl „android“ in der cmd-Umgebung aus, wie in der Abbildung unten gezeigt, was bedeutet, dass die Umgebungsvariablen erfolgreich konfiguriert wurden.
D ) Hinweis: Führen Sie den Befehl „android“ in der cmd-Umgebung aus, wie in der Abbildung unten gezeigt, was bedeutet, dass die Umgebungsvariablen erfolgreich konfiguriert wurden.

A) Fügen Sie Systemvariablen hinzu, wie in der Abbildung unten gezeigt
Variable Name: JAVA_HOME
Variablenwert: Installations-JDK-Verzeichnis
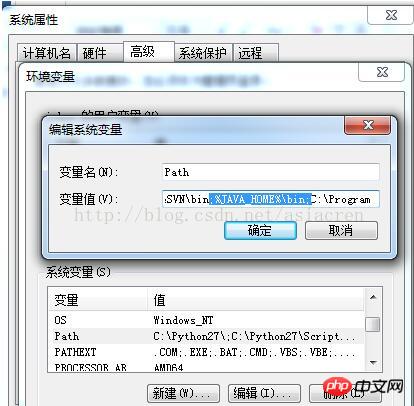
 B) Fügen Sie die Systemvariable PATH hinzu, wie unten gezeigt:
B) Fügen Sie die Systemvariable PATH hinzu, wie unten gezeigt:
; % JAVA_HOME % bin;
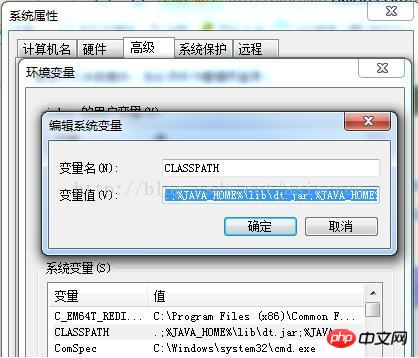
 C) Fügen Sie Systemvariablen hinzu, wie unten gezeigt:
C) Fügen Sie Systemvariablen hinzu, wie unten gezeigt:
Variablenwert: ;.;% JAVA_HOME %libdt.jar;%JAVA_HOME%libtools.jar;
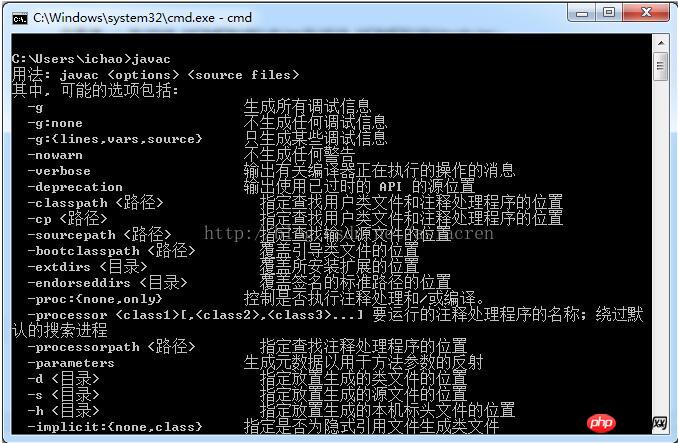
 D) Beschreibung: Führen Sie den Befehl „javac“ in der cmd-Umgebung aus, wie in der Abbildung unten gezeigt. Dies stellt den Erfolg der Konfiguration der Umgebungsvariablen dar.
D) Beschreibung: Führen Sie den Befehl „javac“ in der cmd-Umgebung aus, wie in der Abbildung unten gezeigt. Dies stellt den Erfolg der Konfiguration der Umgebungsvariablen dar.

1
A) Installation: npm install –g cordovaB) Allgemeine Befehle:
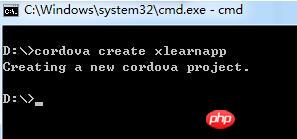
l Projekt erstellen: cordova create Projektname, wie in der Abbildung unten gezeigt erfolgreich erstellt.
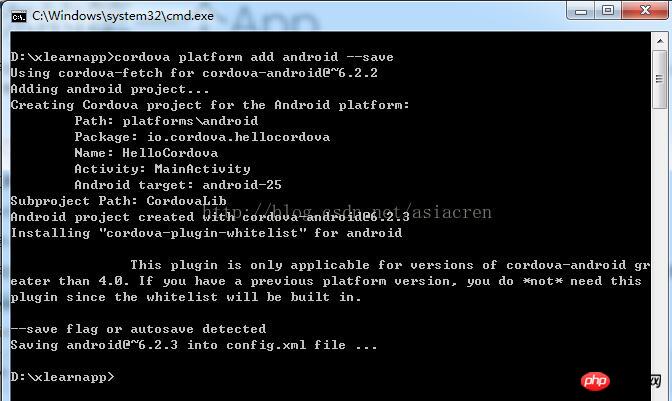
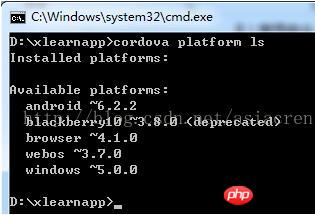
l Plattform hinzufügen: Zuerst cmd in das erstellte Projekt eingeben und dann cordova platform add android –save oder cordovaplatform add ios –save ausführen, wie in der Abbildung unten gezeigt wurde erfolgreich erstellt.





2. VUE integrieren
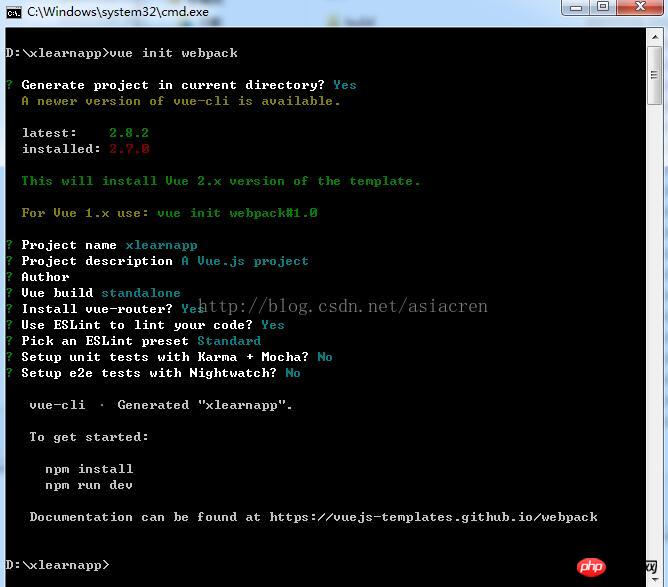
A) Vue-Tool installieren: npm install -- g vue-cliB) Erstellen Sie das Projekt: Gehen Sie zuerst mit cmd in das von Cordova erstellte Projekt und führen Sie dann vue init webpack aus, wie in der Abbildung unten gezeigt, es ist erfolgreich

C) npm install installiert das Abhängigkeitspaket für die Vue-Projektentwicklung, wie in der folgenden Abbildung gezeigt, was erfolgreich ist.


3. Projektbezogene Anweisungen
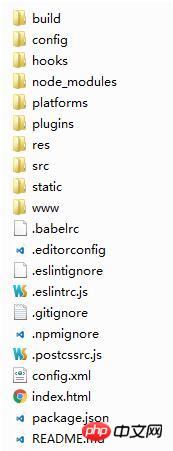
A) Endgültiges Projektverzeichnis:

B) Änderungselemente:
l Löschen Sie die Dateien im WWW-Ordner
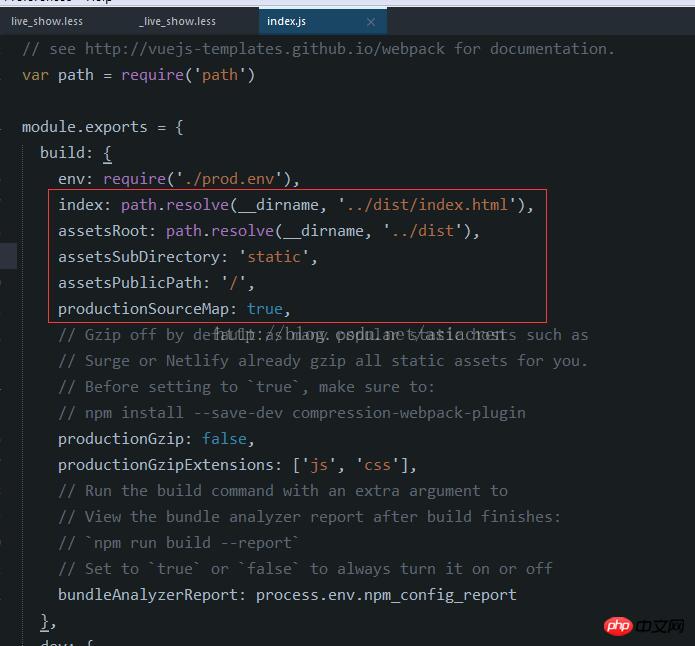
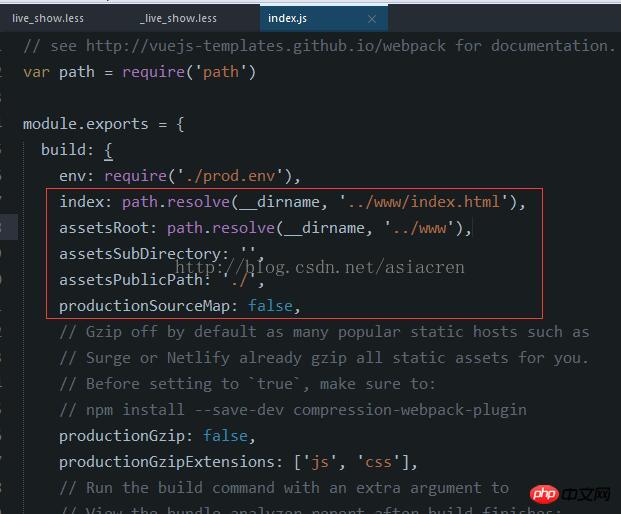
l Suchen Sie den Konfigurationsordner und ändern Sie den Index. Js
Standard:

Nach der Änderung:

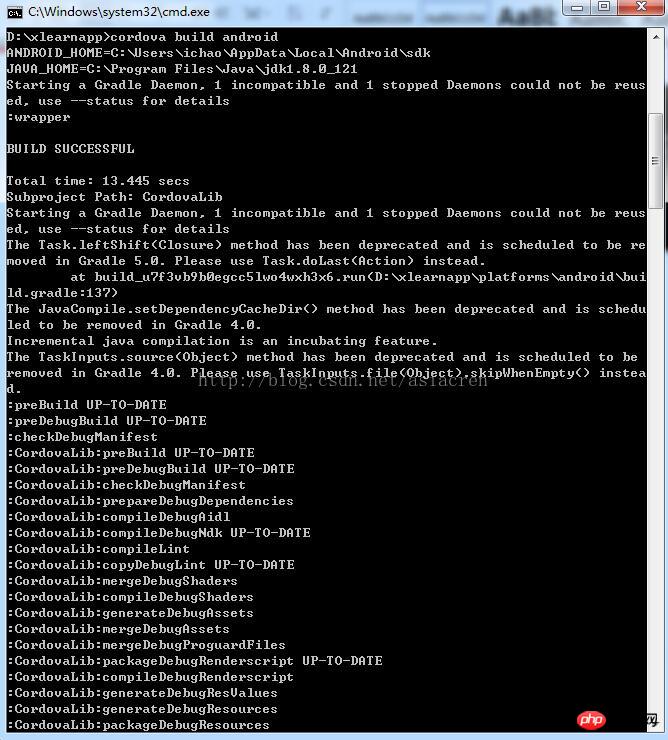
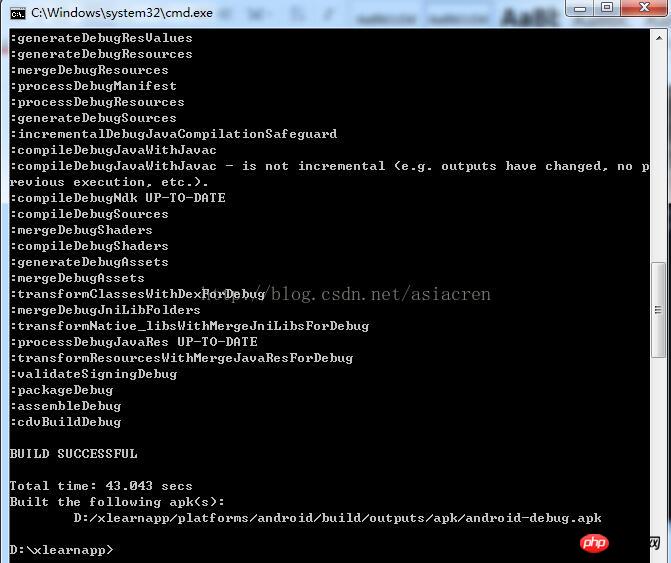
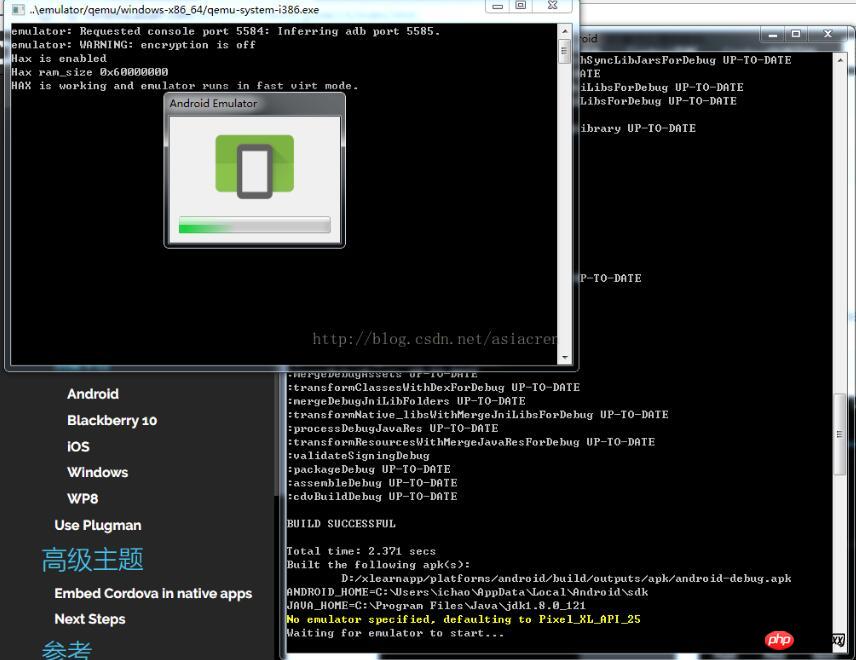
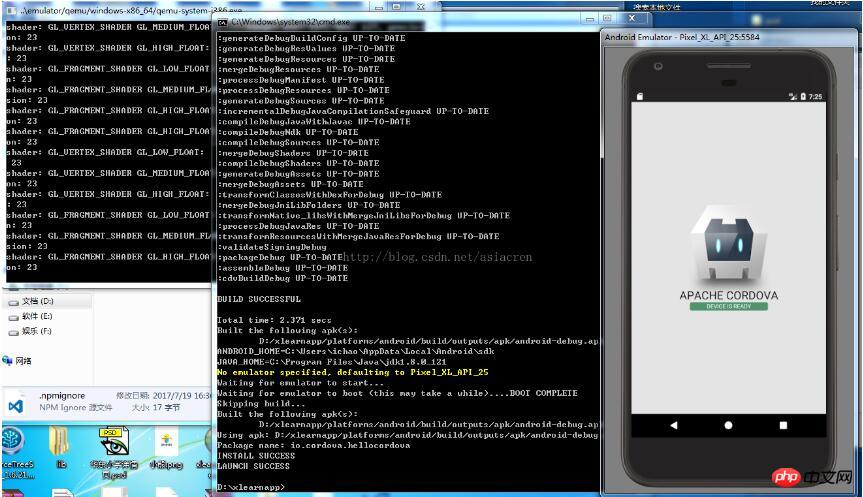
l Führen Sie nach der Entwicklung des Projekts die aus Befehl npm run build, dann cordova build android und schließlich cordovaemulate android, Sie können eine Vorschau des Projekts anzeigen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Beispiel für Fingerzoombilder im WeChat-Applet-Code
Detaillierte Erläuterung der Konfigurationsmethode mit Sass basierend auf dem CSS-Vorladen in Vue
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine WebApp-Umgebung in Vue.js 2.0 und Cordova-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



