PHP-Datei hochladen
Beherrschen Sie die Technologie zum Hochladen von PHP-Dateien wirklich? Dieser Artikel hat relevante Informationen zum Hochladen von PHP-Dateien für alle zusammengestellt. Interessierte Freunde können darauf verweisen. Zunächst möchte ich feststellen, dass dieses Kapitel viel Inhalt hat und relativ schwierig ist . , man muss eine Einstellung haben, mit sich selbst zu kämpfen. Verpassen Sie nicht die Feinheiten, sondern üben Sie mehr und mehr.
Lernen ist wie das Besteigen eines Berges. Man muss sich zunächst ein kleines Ziel setzen und dann beharrlich höher klettern, um schließlich den Gipfel zu erreichen.Bitte beachten Sie die beiden oben genannten Ratschläge sorgfältig
Editor: sublime text3 (welcher Editor Sie verwenden, hängt von Ihren Vorlieben ab)
Server-Build: Verwenden Sie phpstudy2014, um den Server zu erstellen. Die Serverdatei wird in der WWW-Datei auf dem Laufwerk D meines Computers gespeichert. (Bei der Installation von phpstudy wird automatisch die WWW-Datei generiert. Sie entscheiden, auf welcher Festplatte Sie sie installieren möchten.) Führen Sie phpstudy aus und geben Sie „localhost“ in die Adressleiste des Browsers ein, um auf Dateien auf dem Server zuzugreifen.
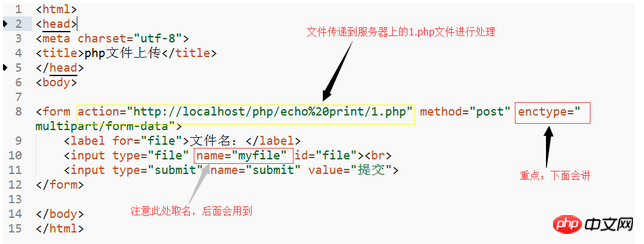
Der Prozess des Hochladens von Dateien: Der Browser lädt die Datei auf den Client hoch, klickt auf „Senden“, die Datei wird zur Verarbeitung an eine PHP-Datei auf dem Server gesendet und die PHP lädt die Datei hoch. Speichern Sie die Datei auf dem Server.
Bitte sehen Sie sich meinen HTML-Code an
 enctype
enctype
In der Syntax des Form-Elements gibt EncType das Format der übermittelten Daten an. Das Enctype-Attribut gibt den Codierungstyp an, den der Browser beim Zurücksenden von Daten an den Server verwendet. Es gibt drei Arten von Enctype:
1. application/x-www-form-urlencoded: Formulardaten werden als Name/Wert-Paare codiert. Dies ist ein Standard-Codierungsformat.2. Multipart/Formulardaten: Formulardaten werden als Nachricht codiert und jedes Steuerelement auf der Seite entspricht einem Teil der Nachricht.
3. Text/Plain: Die Formulardaten werden im Klartext codiert, ohne jegliche Steuerelemente oder Formatierungszeichen.
Ergänzung (sehen Sie sich einfach um): Das enctype-Attribut von ORM ist die Codierungsmethode. Es gibt zwei häufig verwendete: application/x-www-form-urlencoded und multipart/form-data. Der Standardwert ist application/x -www-form. -urlencoded. Wenn die Aktion get ist, verwendet der Browser die Kodierungsmethode x-www-form-urlencoded, um die Formulardaten in eine Zeichenfolge umzuwandeln (Name1=Wert1&Name2=Wert2...), hängt die Zeichenfolge dann an das Ende der URL an und teilt sie auf es mit ?, und lädt diese neue URL. Wenn die Aktion „Post“ ist, kapselt der Browser die Formulardaten in den http-Body und sendet sie dann an den Server. Wenn es kein type=file-Steuerelement gibt, verwenden Sie einfach die Standardanwendung/x-www-form-urlencoded. Wenn jedoch type=file vorhanden ist, werden multipart/form-data verwendet. Der Browser unterteilt das gesamte Formular in Steuereinheiten und fügt Informationen wie Content-Disposition (Formulardaten oder Datei), Content-Type (Standard ist Text/Plain), Name (Steuerelementname) und Trennzeichen hinzufügen (Grenze) hinzu. .
Ein bisschen schwer zu verstehen.
Beim Hochladen von Dateien müssen die Daten bestimmte Transformationen durchlaufen, bevor sie auf den Server hochgeladen werden können. Der Unterschied zwischen application/x-www-form-urlencoded und multipart/form-data ist die Konvertierungskodierungsmethode.
 Der Effekt nach dem Hochladen der Datei ist wie folgt:
Der Effekt nach dem Hochladen der Datei ist wie folgt:
 Jede hochgeladene Datei hat ein Name, Typ, Größe, tmp_name und andere Informationen. Nachdem die Datei hochgeladen wurde, werden die dateibezogenen Informationen in der Array-Variablen FILES gespeichert. _FILES["myfile"]["name"] entspricht dem Zugriff auf ein mehrdimensionales Array. FILES ruft zunächst die vom Eingabeformular namens myfile hochgeladenen Dateidaten ab und greift dann auf Name, Typ, Größe, Fehler und andere Daten zu. _FILES["myfile"]["error"] wird verwendet, um Situationen zu behandeln, in denen Dateien nicht normal hochgeladen werden, z. B. wenn die Größenbeschränkung für hochgeladene Dateien überschritten wird. Wenn FILES["myfile"]["error"]=0, bedeutet dies, dass die Datei normal hochgeladen wird. _FILES["myfile"]["error"]>0 bedeutet, dass die Datei nicht normal hochgeladen wurde.
Jede hochgeladene Datei hat ein Name, Typ, Größe, tmp_name und andere Informationen. Nachdem die Datei hochgeladen wurde, werden die dateibezogenen Informationen in der Array-Variablen FILES gespeichert. _FILES["myfile"]["name"] entspricht dem Zugriff auf ein mehrdimensionales Array. FILES ruft zunächst die vom Eingabeformular namens myfile hochgeladenen Dateidaten ab und greift dann auf Name, Typ, Größe, Fehler und andere Daten zu. _FILES["myfile"]["error"] wird verwendet, um Situationen zu behandeln, in denen Dateien nicht normal hochgeladen werden, z. B. wenn die Größenbeschränkung für hochgeladene Dateien überschritten wird. Wenn FILES["myfile"]["error"]=0, bedeutet dies, dass die Datei normal hochgeladen wird. _FILES["myfile"]["error"]>0 bedeutet, dass die Datei nicht normal hochgeladen wurde.
FILES["myfile " ]["error"]=4 Es wurde keine Datei hochgeladen. _FILES["myfile"]["error"] kann auch 5, 6, 7 oder 8 sein. Ich werde hier nicht auf Details eingehen. Beachten Sie jedoch, dass ein Fehler beim Hochladen vorliegt, wenn der Wert größer als 0 ist die Datei.
Upload-Limit Normalerweise begrenzt der Server die Größe oder Art der vom Server hochgeladenen Dateien. Wir fügen Einschränkungen für den hochgeladenen Dateicode hinzu, basierend auf dem oben genannten PHP-Code. 4. Speichern Sie die hochgeladene Datei Nachdem die Datei hochgeladen wurde, wird sie an einem temporären Speicherort gespeichert . Es verschwindet, wenn das Skript endet. Wenn wir es dauerhaft auf dem Server speichern möchten, müssen wir es an einem anderen Ort speichern.
Machen Sie sich zunächst mit der Verwendung verschiedener Funktionen vertraut:
explode()Die Funktion wird zum Teilen von Zeichenfolgen verwendet. Zum Beispiel: explosion(".","aaa.HTML") Teilen Sie dies an der Punktposition. Die Zeichenfolge wird in zwei Zeichenfolgen unterteilt, „aaa“ und „HTML“, und diese beiden Zeichenfolgen werden der Reihe nach im selben Array gespeichert.
end()Den Wert des letzten Elements im Array abrufen.
in_array() Suchen Sie nach einem Element im Array, um zu sehen, ob es existiert. Es gibt true zurück, wenn es existiert, und false, wenn es nicht existiert. <?php
//第一步:明确服务器规定上传至服务器的文件类型。这里我们只允许上传以下类型的图片。
$allowedExts = array("gif", "jpeg", "jpg", "png");// 允许上传的图片后缀
//第二部:获取上传的文件名称,通过explorde()函数将其分割成字符串形式的数组。
$temp = explode(".", $_FILES["myfile"]["name"]);
echo $_FILES["file"]["size"];
$extension = end($temp); // end函数用于获取数组中最后一个元素的值。
//第三步:列出上传文件需要满足的条件
if ((($_FILES["myfile"]["type"] == "image/gif")
|| ($_FILES["myfile"]["type"] == "image/jpeg")
|| ($_FILES[myfile"]["type"] == "image/jpg")
|| ($_FILES["myfile"]["type"] == "image/pjpeg")
|| ($_FILES["myfile"]["type"] == "image/x-png")
|| ($_FILES["myfile"]["type"] == "image/png"))
&& ($_FILES["myfile"]["size"] < 204800) // 小于 200 kb
&& in_array($extension, $allowedExts))
//in_array表示在$allowedExts数组中查找$extension这个字符串
{
if ($_FILES["myfile"]["error"] > 0)
{
echo "错误:: " . $_FILES["myfile"]["error"] . "<br>";
//举个例子服务器空间不足,文件只能上传部分就会出现错误。
}
else
{
echo "上传文件名: " . $_FILES["myfile"]["name"] . "<br>";
echo "文件类型: " . $_FILES["myfile"]["type"] . "<br>";
echo "文件大小: " . ($_FILES["myfile"]["size"] / 1024) . " kB<br>";
echo "文件临时存储的位置: " . $_FILES["myfile"]["tmp_name"] . "<br>";
}
}
else
{
echo "非法的文件格式";
}
?>
. file_exists(“upload/”. FILES[“file”][“name”]) prüft, ob die Datei oder das Verzeichnis existiert. .moveuploadedfile(_FILES["file"]["tmp_name"], "upload/" . $_FILES["myfile"]["name"]);Verschieben Sie die hochgeladene Datei vom temporären Speicherort in den Serverbereich. <?php
//第一步:明确服务器规定上传至服务器的文件类型。这里我们只允许上传以下类型的图片。
$allowedExts = array("gif", "jpeg", "jpg", "png");// 允许上传的图片后缀
//第二部:获取上传的文件名称,通过explorde()函数将其分割成字符串形式的数组。
$temp = explode(".", $_FILES["myfile"]["name"]);
echo $_FILES["myfilefile"]["size"];
$extension = end($temp); // end函数用于获取数组中最后一个元素的值。
//第三步:列出上传文件需要满足的
if ((($_FILES["myfile"]["type"] == "image/gif")
|| ($_FILES["myfile"]["type"] == "image/jpeg")
|| ($_FILES["myfile"]["type"] == "image/jpg")
|| ($_FILES["myfile"]["type"] == "image/pjpeg")
|| ($_FILES["myfile"]["type"] == "image/x-png")
|| ($_FILES["myfile"]["type"] == "image/png"))
&& ($_FILES["myfile"]["size"] < 204800) // 小于 200 kb
&& in_array($extension, $allowedExts))//in_array表示在$allowedExts数组中查找$extension这个字符串
{
if ($_FILES["myfilefile"]["error"] > 0)
{
echo "错误:: " . $_FILES["myfile"]["error"] . "<br>";
}
else
{
echo "上传文件名: " . $_FILES["myfile"]["name"] . "<br>";
echo "文件类型: " . $_FILES["myfile"]["type"] . "<br>";
echo "文件大小: " . ($_FILES["myfile"]["size"] / 1024) . " kB<br>";
echo "文件临时存储的位置: " . $_FILES["myfile"]["tmp_name"] . "<br>";
// 判断当期目录(即www文件夹中)下的 upload 目录(自己创建,名字自取)是否存在该文件
// 如果没有 upload 目录,你需要创建它,upload 目录权限为 777
if (file_exists("upload/" . $_FILES["myfile"]["name"]))
{
echo $_FILES["myfile"]["name"] . " 文件已经存在。 ";
}
else
{
// 如果 upload 目录不存在该文件则将文件上传到 upload 目录下
move_uploaded_file($_FILES["myfile"]["tmp_name"], "upload/" . $_FILES["file"]["name"]);//
echo "文件存储在: " . "upload/" . $_FILES["myfile"]["name"];
}
}
}
else
{
echo "非法的文件格式";
}
?>
Das obige ist der detaillierte Inhalt vonPHP-Datei hochladen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 CakePHP arbeitet mit Datenbank
Sep 10, 2024 pm 05:25 PM
CakePHP arbeitet mit Datenbank
Sep 10, 2024 pm 05:25 PM
Das Arbeiten mit der Datenbank in CakePHP ist sehr einfach. In diesem Kapitel werden wir die CRUD-Operationen (Erstellen, Lesen, Aktualisieren, Löschen) verstehen.
 CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
Um in cakephp4 mit Datum und Uhrzeit zu arbeiten, verwenden wir die verfügbare FrozenTime-Klasse.
 CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
Um am Datei-Upload zu arbeiten, verwenden wir den Formular-Helfer. Hier ist ein Beispiel für den Datei-Upload.
 Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ist ein Open-Source-Framework für PHP. Es soll die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich vereinfachen. CakePHP basiert auf einer MVC-ähnlichen Architektur, die sowohl leistungsstark als auch leicht zu verstehen ist. Modelle, Ansichten und Controller gu
 CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
Der Validator kann durch Hinzufügen der folgenden zwei Zeilen im Controller erstellt werden.
 CakePHP-Protokollierung
Sep 10, 2024 pm 05:26 PM
CakePHP-Protokollierung
Sep 10, 2024 pm 05:26 PM
Die Anmeldung bei CakePHP ist eine sehr einfache Aufgabe. Sie müssen nur eine Funktion verwenden. Sie können Fehler, Ausnahmen, Benutzeraktivitäten und von Benutzern durchgeführte Aktionen für jeden Hintergrundprozess wie Cronjob protokollieren. Das Protokollieren von Daten in CakePHP ist einfach. Die Funktion log() wird bereitgestellt
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c




