
In diesem Artikel wird hauptsächlich die gleitende Überprüfungsfunktion zum Knacken von Jiexi vorgestellt. Die grundlegende Implementierung des Prozesscodes wird Ihnen ausführlich vorgestellt.
Basic Vorgang:
1. Öffnen Sie das Front-End-Netzwerk und klicken Sie, um sich anzumelden.
2. Geben Sie die Kontonummer und das Passwort ein.
3. Klicken Sie auf die Bestätigungsschaltfläche, bestätigen Sie durch Schieben und melden Sie sich schließlich erfolgreich an.
Code-Implementierung:
Sie können auf Github auschecken.
Der spezifische Code lautet wie folgt:
run.js
const puppeteer = require('puppeteer');
const devices = require('puppeteer/DeviceDescriptors');
const iPhone = devices['iPhone 6 Plus'];
let timeout = function (delay) {
return new Promise((resolve, reject) => {
setTimeout(() => {
try {
resolve(1)
} catch (e) {
reject(0)
}
}, delay);
})
}
let page = null
let btn_position = null
let times = 0 // 执行重新滑动的次数
const distanceError = [-10,2,3,5] // 距离误差
async function run() {
const browser = await puppeteer.launch({
headless:false //这里我设置成false主要是为了让大家看到效果,设置为true就不会打开浏览器
});
page = await browser.newPage();
// 1.打开前端网
await page.emulate(iPhone);
await page.goto('https://www.qdfuns.com/');
await timeout(1000);
// 2.打开登录页面
page.click('a[data-type=login]')
await timeout(1000);
// 3.输入账号密码
page.type('input[data-type=email]','你的账号')
await timeout(500);
page.type('input[placeholder=密码]','你的密码')
await timeout(1000);
// 4.点击验证
page.click('.geetest_radar_tip')
await timeout(1000);
btn_position = await getBtnPosition();
// 5.滑动
drag(null)
}
/**
* 计算按钮需要滑动的距离
* */
async function calculateDistance() {
const distance = await page.evaluate(() => {
// 比较像素,找到缺口的大概位置
function compare(document) {
const ctx1 = document.querySelector('.geetest_canvas_fullbg'); // 完成图片
const ctx2 = document.querySelector('.geetest_canvas_bg'); // 带缺口图片
const pixelDifference = 30; // 像素差
let res = []; // 保存像素差较大的x坐标
// 对比像素
for(let i=57;i<260;i++){
for(let j=1;j<160;j++) {
const imgData1 = ctx1.getContext("2d").getImageData(1*i,1*j,1,1)
const imgData2 = ctx2.getContext("2d").getImageData(1*i,1*j,1,1)
const data1 = imgData1.data;
const data2 = imgData2.data;
const res1=Math.abs(data1[0]-data2[0]);
const res2=Math.abs(data1[1]-data2[1]);
const res3=Math.abs(data1[2]-data2[2]);
if(!(res1 < pixelDifference && res2 < pixelDifference && res3 < pixelDifference)) {
if(!res.includes(i)) {
res.push(i);
}
}
}
}
// 返回像素差最大值跟最小值,经过调试最小值往左小7像素,最大值往左54像素
return {min:res[0]-7,max:res[res.length-1]-54}
}
return compare(document)
})
return distance;
}
/**
* 计算滑块位置
*/
async function getBtnPosition() {
const btn_position = await page.evaluate(() => {
const {clientWidth,clientHeight} = document.querySelector('.geetest_popup_ghost')
return {btn_left:clientWidth/2-104,btn_top:clientHeight/2+59}
})
return btn_position;
}
/**
* 尝试滑动按钮
* @param distance 滑动距离
* */
async function tryValidation(distance) {
//将距离拆分成两段,模拟正常人的行为
const distance1 = distance - 10
const distance2 = 10
page.mouse.click(btn_position.btn_left,btn_position.btn_top,{delay:2000})
page.mouse.down(btn_position.btn_left,btn_position.btn_top)
page.mouse.move(btn_position.btn_left+distance1,btn_position.btn_top,{steps:30})
await timeout(800);
page.mouse.move(btn_position.btn_left+distance1+distance2,btn_position.btn_top,{steps:20})
await timeout(800);
page.mouse.up()
await timeout(4000);
// 判断是否验证成功
const isSuccess = await page.evaluate(() => {
return document.querySelector('.geetest_success_radar_tip_content') && document.querySelector('.geetest_success_radar_tip_content').innerHTML
})
await timeout(1000);
// 判断是否需要重新计算距离
const reDistance = await page.evaluate(() => {
return document.querySelector('.geetest_result_content') && document.querySelector('.geetest_result_content').innerHTML
})
await timeout(1000);
return {isSuccess:isSuccess==='验证成功',reDistance:reDistance.includes('怪物吃了拼图')}
}
/**
* 拖动滑块
* @param distance 滑动距离
* */
async function drag(distance) {
distance = distance || await calculateDistance();
const result = await tryValidation(distance.min)
if(result.isSuccess) {
await timeout(1000);
//登录
console.log('验证成功')
page.click('#modal-member-login button')
}else if(result.reDistance) {
console.log('重新计算滑距离录,重新滑动')
times = 0
await drag(null)
} else {
if(distanceError[times]){
times ++
console.log('重新滑动')
await drag({min:distance.max,max:distance.max+distanceError[times]})
} else {
console.log('滑动失败')
times = 0
run()
}
}
}
run()
package.json
{
"name": "demo",
"version": "1.0.0",
"dependencies": {
"puppeteer": "^1.0.0"
}
}Run
1. Speichern Sie diese beiden Dateien im Ordner und wechseln Sie im Terminal zum aktuellen Pfad
2. Ergänzen Sie die Vorderseite. Ende Netzwerkkonto, Passwort
4. Knoten ausführen
DemonstrationDie folgende Demonstration kann in vier Schritte unterteilt werden:
1. Öffnen Sie die Anmeldeseite und geben Sie das zuvor eingegebene Kontopasswort ein.
2. Beim ersten Ziehen des Schiebereglers wird die Meldung „Von einem Monster gefressen“ angezeigt, sodass der Lückenabstand des neuen Bildes neu berechnet wird.
Zweitens erscheint beim dritten Ziehen die Meldung „Nicht richtig kombiniert“, also ziehen Sie erneut.
4. Verifizierung erfolgreich, melden Sie sich an.
(Bitte bewegen Sie die Maus auf das GIF, um den Demonstrationseffekt zu sehen, oder ziehen Sie es in ein neues Fenster, um das GIF zu öffnen)

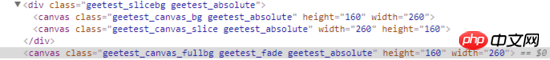
Anleitung1. Es gibt drei Leinwände für die gleitende Verifizierung, von denen nur die mit den Klassennamen „geetest_canvas_fullbg“ und „geetest_canvas_bg“ für den Pixeldifferenzvergleich erforderlich sind. ps: Ersteres ist ein vollständiges Bild und letzteres ist ein gekerbtes Bild.
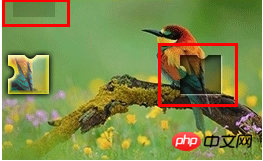
 2. Jedes Bild mit einer Kerbe weist einen irreführenden Schatten auf, sodass beim Vergleich der Pixeldifferenz die berechneten Abstände irreführender Schatten bzw. Kerbe sind. Daher nehme ich für den Wert der Gleitstrecke „{min:res[0]-7,max:res[res.length-1]-54}“. Wenn sich die Kerbe weiter links als der irreführende Schatten befindet, ist der Mindestwert (minimaler Abstand) der Schiebeabstand, andernfalls ist er max (maximaler Abstand) minus der Schiebereglerbreite.
2. Jedes Bild mit einer Kerbe weist einen irreführenden Schatten auf, sodass beim Vergleich der Pixeldifferenz die berechneten Abstände irreführender Schatten bzw. Kerbe sind. Daher nehme ich für den Wert der Gleitstrecke „{min:res[0]-7,max:res[res.length-1]-54}“. Wenn sich die Kerbe weiter links als der irreführende Schatten befindet, ist der Mindestwert (minimaler Abstand) der Schiebeabstand, andernfalls ist er max (maximaler Abstand) minus der Schiebereglerbreite.
 3. Die gleitenden Ergebnisse sind in drei Situationen unterteilt: erfolgreiche Überprüfung, gegessen und fehlgeschlagen. „Eat“ fordert das Bild erneut an, sodass die Distanz vor dem Schieben neu berechnet wird; „Failed“ führt zum erneuten Wischen. Wenn es nach viermaliger Ausführung immer noch fehlschlägt, wird der gesamte Vorgang erneut ausgeführt.
3. Die gleitenden Ergebnisse sind in drei Situationen unterteilt: erfolgreiche Überprüfung, gegessen und fehlgeschlagen. „Eat“ fordert das Bild erneut an, sodass die Distanz vor dem Schieben neu berechnet wird; „Failed“ führt zum erneuten Wischen. Wenn es nach viermaliger Ausführung immer noch fehlschlägt, wird der gesamte Vorgang erneut ausgeführt.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Wie kann das Problem des dynamischen Ladedatengleitfehlers im Swiper gelöst werden? Fragen dazu in ES6-Pfeilfunktionen? Wie kann ich Echarts3.0 Adaptive in Vue verwenden?Das obige ist der detaillierte Inhalt vonSo knacken Sie mit Puppeteer den verschiebbaren Bestätigungscode von JiExperience. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Kodierung wird in einem Computer zur Verarbeitung von Daten und Anweisungen verwendet?
Welche Kodierung wird in einem Computer zur Verarbeitung von Daten und Anweisungen verwendet?
 Welche Java-Workflow-Engines gibt es?
Welche Java-Workflow-Engines gibt es?
 Lösung für Java-Bericht, dass Build-Pfad-Einträge leer sind
Lösung für Java-Bericht, dass Build-Pfad-Einträge leer sind
 So beheben Sie den Fehler bei der MySQL-Abfrage
So beheben Sie den Fehler bei der MySQL-Abfrage
 Welche Funktionen haben Computernetzwerke?
Welche Funktionen haben Computernetzwerke?
 Welche Server sind von der Registrierung ausgenommen?
Welche Server sind von der Registrierung ausgenommen?
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 So verwenden Sie die jsreplace-Funktion
So verwenden Sie die jsreplace-Funktion




