
In diesem Artikel wird hauptsächlich das ausführliche Einführungs-Tutorial der Zeichenbibliothek von plotly.j vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Dieser Artikel stellt das Einführungs-Tutorial der Zeichenbibliothek plotly.js vor und teilt es mit allen. Die Details sind wie folgt:
Plotly
Origin
In den letzten zwei Tagen möchte ich mathematische Funktionsbilder im Frontend anzeigen. Ich denke, es sollte eine ausgereifte js-Bibliothek geben.
Also habe ich es einfach ausprobiert.
Schließlich habe ich mich für plotly.js entschieden. Andere wie function-plot sehen auch gut aus, wenn ich Zeit habe.
Plotly
plotly.js ist die Open-Source-JavaScript-Grafikbibliothek, die Plotly unterstützt.
Plotly kann als die bisher beste Grafikbibliothek bezeichnet werden. keiner von ihnen.
Einfacher Fall
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>plot 绘制图像</title>
</head>
<body>
<p id="tester" style="width:600px;height:250px;"></p>
</body>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<!-- test -->
<script>
TESTER = document.getElementById('tester');
Plotly.plot(TESTER, [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16]
}], {
margin: {t: 0}
});
</script>
</html>Wirkung

Punktdiagramm
Mathematische Bilder zeichnen
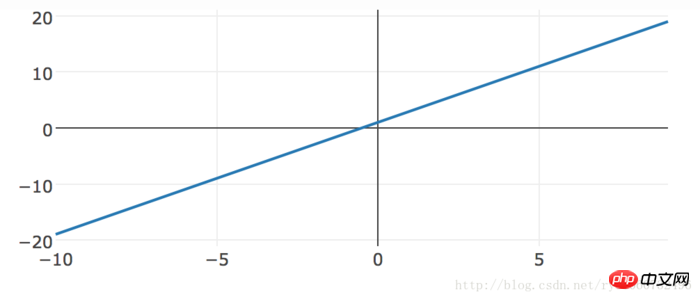
Prinzipien des mathematischen Bildzeichnens. Beispielsweise ist y = 2*x+1 tatsächlich ein Bild, das durch die Verbindung einer Reihe von (x,y)-Punkten entsteht.
Code
<p id="math-function" style="width:600px;height:250px;"></p>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<script>
TESTER = document.getElementById('math-function');
var x = [], y = [];
for(var i = -10; i < 10; i += 1) {
x.push(i);
y.push(2*i+1);
}
Plotly.plot(TESTER, [{
x: x,
y: y
}], {
margin: {t: 0}
});
</script>Effekt

Funktionsbild
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Durch vue -So ändern Sie den Projektnamen im -cli+webpack-Projekt
So implementieren Sie die globale Registrierung und die lokale Registrierung in der Vue-Komponente
Das obige ist der detaillierte Inhalt vonDetaillierte Interpretation des Tutorials zur Verwendung der Zeichnungsbibliothek von plotly.js (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




