
Dieses Mal werde ich Ihnen JS-Implementierungsstatistiken Datenmuster innerhalb von Zeichenfolgen vorstellen und was die Hinweise für JS-Statistiken von Datenmustern innerhalb von Zeichenfolgen sind. Hier sind praktische Fälle gemeinsam einen Blick werfen. Schauen Sie mal rein.
js bestimmt die Anzahl der Vorkommen eines bestimmten Zeichens in einer Zeichenfolge
Die Frage, auf die ich heute gestoßen bin, ist relativ einfach. Um nicht zu ehrgeizig zu sein, schreiben wir sie auf
<html>
<head>
<meta charset="utf-8" />
<title> js判断字符串中某字符出现的个数</title>
</head>
<body>
<script>
var testStr = 'aoifhoiwehfoiweiwadakl';
var i;
var tempObj = {};
for (i = 0; i < testStr.length; i++) {
var charAt = testStr.charAt(i);//相当于挨个遍历字符串字符,将字符作为key,出现的次数作为value类似java中的map
if (tempObj[charAt]) {
tempObj[charAt]++;
} else {
tempObj[charAt] = 1;
}
}
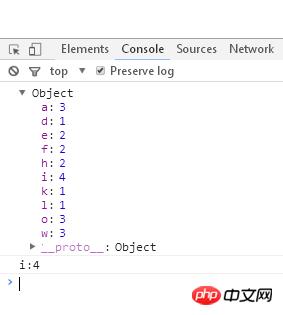
console.log(tempObj);
//循环遍历找到最大数
var max = 0;//初始化一个最大数
var maxStr;
var obj;
for (obj in tempObj) {
if (tempObj[obj] > max) {
max = tempObj[obj];
maxStr = obj;
}
}
console.log(maxStr + ':' + max);
</script>
</body>
</html>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website Andere verwandte Artikel!
Empfohlene Lektüre:
So verwenden Sie das JQuery-Framework in js
So verwenden Sie das Front-End-Js-Framework
Das obige ist der detaillierte Inhalt vonJS implementiert Statistiken zu Datenmustern innerhalb von Strings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




