
Im Folgenden werde ich einen Artikel über das dynamische Hinzufügen von Li-Tags mit jQuery und das Hinzufügen von Attributen und Bindungsereignismethoden mit Ihnen teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Der Code lautet wie folgt:
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="http://www.daimajiayuan.com/download/jquery/jquery-1.10.2.min.js"></script>
<!-- 3.0 -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<ul id="listproject" class="list-group">
<script type="text/javascript">
var JSarray = new Array();
JSarray[0] = "array0";
JSarray[1] = "array1";
JSarray[2] = "array2";
JSarray[3] = "array3";
JSarray[4] = "array4";
for(var i = 0;i<5;i++){
$("#listproject").append("<li id=li"+i+">"+JSarray[i]+"</li>"); //在ul标签上动态添加li标签
$("#li"+i).attr("class",'list-group-item'); //为li标签添加class属性
}
$('li').on('click',function(){ //绑定事件
alert("事件绑定成功!");
});
</script>
</body>
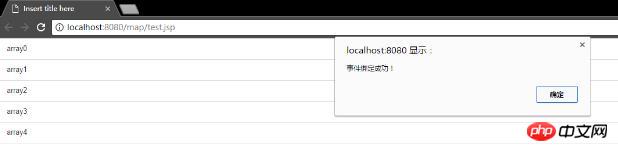
</html>Running Ergebnis:

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Puppeteer, um den Schiebebestätigungscode zu knacken
So verwenden Sie elementUI zur Implementierung in Vue Custom Theme-Methode
So ändern Sie die Seitenfarbe in JS (ausführliche Anleitung)
Das obige ist der detaillierte Inhalt vonSo fügen Sie in jQuery dynamisch Li-Tags hinzu, fügen Attribute hinzu und binden Ereignismethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




