 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So erstellen Sie ein Projekt für die WeChat-Applet-Entwicklung
So erstellen Sie ein Projekt für die WeChat-Applet-Entwicklung
So erstellen Sie ein Projekt für die WeChat-Applet-Entwicklung
Dieses Mal zeige ich Ihnen, wie Sie ein WeChat-Miniprogramm-Entwicklungsprojekt erstellen und welche Vorsichtsmaßnahmen für WeChat-Miniprogramm-Entwicklungs- und Erstellungsprojekte gelten. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
Wir müssen Entwicklertools verwenden, um die Erstellung von Miniprogrammen und die Codebearbeitung abzuschließen.
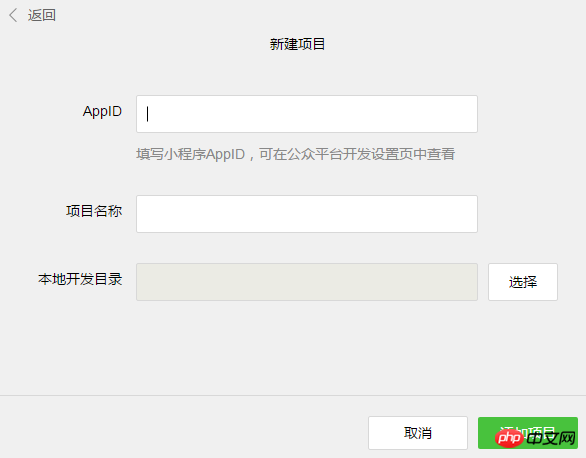
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“.

Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets während des Erstellungsprozesses zu erleichtern, wenn das ausgewählte lokale Ordner ist Wenn der Ordner leer ist, werden Sie von den Entwicklertools gefragt, ob Sie ein Schnellstartprojekt erstellen müssen. Wählen Sie „Ja“. Die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.
Nachdem das Projekt erfolgreich erstellt wurde, können wir auf das Projekt klicken, um die vollständige Entwicklertool-Oberfläche aufzurufen und anzuzeigen. Klicken Sie auf die linke Navigation, um unseren Code unter „Bearbeiten“ und „Debuggen“ anzuzeigen und zu bearbeiten. Sie können den Code testen und die Wirkung des Miniprogramms auf dem WeChat-Client simulieren. Unter „Projekt“ können Sie ihn an Ihr Mobiltelefon senden, um eine Vorschau der tatsächlichen Wirkung zu erhalten.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
JS implementiert statistische Datenmuster in Zeichenfolgen
So verwenden Sie JS, um Tag-Inhalte zu erhalten
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Projekt für die WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Werkzeuge für die Entwicklung, die spezifische Codebeispiele erfordern Seit ihrer Geburt hat die Go-Sprache große Aufmerksamkeit und Anwendung gefunden. Als aufstrebende effiziente und prägnante Programmiersprache ist die schnelle Entwicklung von Go untrennbar mit der Unterstützung umfangreicher Open-Source-Bibliotheken verbunden. In diesem Artikel werden fünf beliebte Go-Sprachbibliotheken vorgestellt. Diese Bibliotheken spielen eine wichtige Rolle bei der Go-Entwicklung und bieten Entwicklern leistungsstarke Funktionen und praktische Entwicklungserfahrung. Um die Verwendung und Funktion dieser Bibliotheken besser zu verstehen, werden wir sie gleichzeitig anhand konkreter Codebeispiele erläutern.
 VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
„VSCode verstehen: Wofür wird dieses Tool verwendet?“ „Als Programmierer, egal ob Sie Anfänger oder erfahrener Entwickler sind, können Sie auf den Einsatz von Codebearbeitungstools nicht verzichten.“ Unter vielen Bearbeitungstools ist Visual Studio Code (kurz VSCode) bei Entwicklern als Open-Source-, leichter und leistungsstarker Code-Editor sehr beliebt. Wofür genau wird VSCode verwendet? Dieser Artikel befasst sich mit den Funktionen und Verwendungsmöglichkeiten von VSCode und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen
 Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Die Android-Entwicklung ist eine arbeitsreiche und spannende Aufgabe, und die Auswahl einer geeigneten Linux-Distribution für die Entwicklung ist besonders wichtig. Welche der vielen Linux-Distributionen eignet sich am besten für die Android-Entwicklung? In diesem Artikel wird dieses Problem unter verschiedenen Aspekten untersucht und spezifische Codebeispiele aufgeführt. Werfen wir zunächst einen Blick auf einige derzeit beliebte Linux-Distributionen: Ubuntu, Fedora, Debian, CentOS usw. Sie alle haben ihre eigenen Vorteile und Eigenschaften.
 Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
PHP gehört zum Backend in der Webentwicklung. PHP ist eine serverseitige Skriptsprache, die hauptsächlich zur Verarbeitung serverseitiger Logik und zur Generierung dynamischer Webinhalte verwendet wird. Im Vergleich zur Front-End-Technologie wird PHP eher für Back-End-Vorgänge wie die Interaktion mit Datenbanken, die Verarbeitung von Benutzeranfragen und die Generierung von Seiteninhalten verwendet. Anschließend wird anhand konkreter Codebeispiele die Anwendung von PHP in der Backend-Entwicklung veranschaulicht. Schauen wir uns zunächst ein einfaches PHP-Codebeispiel zum Herstellen einer Verbindung zu einer Datenbank und zum Abfragen von Daten an:
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet



