
In diesem Artikel wird hauptsächlich die von PHP implementierte Paging-Anzeigefunktion für ultralangen Text vorgestellt, die die Berechnungs-, Abfang- und Durchlauffähigkeiten von PHP für Zeichenfolgen umfasst. Es kann die Paging-Anzeigefunktion für ultralangen Text realisieren Ich brauche es. Als Referenz:
Das Beispiel in diesem Artikel beschreibt die in PHP implementierte Paging-Anzeigefunktion für ultralangen Text. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Code
1, index.php
<?php if ($_GET=="") {$_GET=1;}; include("function.php");?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>超长文本的分页显示</title>
</head>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
.STYLE3 {color: #333333; font-size: 13px; }
-->
</style>
<body>
<table width="876" height="638" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="343" height="159"> </td>
<td width="489"> </td>
<td width="44"> </td>
</tr>
<tr>
<td height="245"> </td>
<td align="center" valign="top"><table width="480" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="22" colspan="2">
<span class="STYLE3">
<?php
//读取超长文本中的数据,实现超长文本中数据的分页显示
if($_GET){
$counter=file_get_contents("file/file.txt");
$length=strlen($counter);
$page_count=ceil($length/950);
$c=msubstr($counter,0,($_GET-1)*950);
$c1=msubstr($counter,0,$_GET*950);
echo substr($c1,strlen($c),strlen($c1)-strlen($c));
}
?>
</span> </td>
</tr>
<tr>
<td width="202" height="22"><span class="STYLE3">页次:<?php echo $_GET;?> / <?php echo $page_count;?> 页 </span></td>
<td width="278"><span class="STYLE3">分页:
<?php
if($_GET!=1){
echo "<a href=index.php?page=1>首页</a> ";
echo "<a href=index.php?page=".($_GET-1).">上一页</a> ";
}
if($_GET<$page_count){
echo "<a href=index.php?page=".($_GET+1).">下一页</a> ";
echo "<a href=index.php?page=".$page_count.">尾页</a>";
}
?>
</span></td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td height="234"> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>2 , function.php
<?php
//定义一个用于截取一段字符串的函数msubstr()
function msubstr($str,$start,$len){ //$str指的是字符串,$start指的是字符串的起始位置,$len指的是长度。
$strlen=$start+$len; //用$strlen存储字符串的总长度(从字符串的起始位置到字符串的总长度)
for($i=0;$i<$strlen;$i++){ //通过for循环语句,循环读取字符串
if(ord(substr($str,$i,1))>0xa0){ //如果字符串中首个字节的ASCII序数值大于0xa0,则表示为汉字
$tmpstr.=substr($str,$i,2); //每次取出两位字符赋给变量$tmpstr,即等于一个汉字
$i++; //变量自加1
}else{ //如果不是汉字,则每次取出一位字符赋给变量$tmpstr
$tmpstr.=substr($str,$i,1);
}
}
return $tmpstr; //输出字符串
}
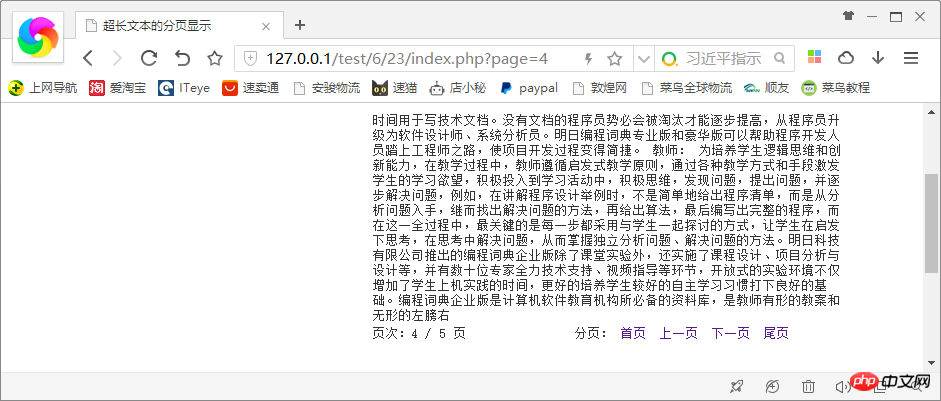
?>2. Laufergebnisse

Verwandte Empfehlungen:
phpRealisiertGegenwartBericht (jpgraph-Plug-inRealisiertRealisiert)
Das obige ist der detaillierte Inhalt vonIn PHP implementierte Paging-Anzeigefunktion für extra langen Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




