
In diesem Artikel wird hauptsächlich die Methode zum Festlegen der CSS-Textschriftfarbe (CSS-Farbe) vorgestellt
CSS-Farbe (CSS-Farbe) verstehen
Was ich hier vorstellen möchte, ist, was in den Farbeinstellungen von Webseiten enthalten ist;
1. Zu den häufig verwendeten Farben gehören: Schriftfarbe, Hyperlinkfarbe, Hintergrundfarbe der Webseite, Randfarbe
2. Farbspezifikationen und Farbvorschriften: Webseiten verwenden Farben im RGB-Modus
2. Grundkenntnisse über Farbe
Die Verwendung von Farbe in Webseiten ist ein wesentliches Element von Webseiten. Der Zweck der Verwendung von Farben besteht darin, unverwechselbar, dynamisch (insbesondere in Hyperlinks) und schön zu sein. Gleichzeitig ist Farbe auch eines der Stilausdruckselemente verschiedener Webseiten. Erfahren Sie mehr über CSS-Schriftfarben.
Vergleich von traditioneller HTML-Farbe und CSS-Farbe unter W3C-Standard und p-CSS-Anwendungsfarbe
CSS-Farbsyntax:
Farbe:#000000;
Fügen Sie im CSS-Stil den RGB-Farbwert (#FFFFFF, #000000, #F00) direkt nach der Farbe hinzu.
Der RGB-Farbwert wird während des eigentlichen Layouts ermittelt und kann mit Photoshop (als PS bezeichnet) ermittelt werden ) Kommissionierwerkzeug.
3. Zwei Methoden zum Festlegen des Objektfarbstils
1. Verwenden Sie den Farbstil im p-Tag
www.jb51.net
2. Verwenden Sie den CSS-Code für den Farbstil im CSS-Selektor:
.pcss5{color:#00F}
/* Stellen Sie den Text im Objekt pcss5 auf blau ein*/
Erweiterte Lektüre: Hier verwenden wir CSS-Kommentare, um diese Stileinstellung zu beschreiben, erfahren Sie mehr über CSS-Kommentare
3 S +CSS-Farbstil Kompletter Fall:
CSS-Code:
Code kopieren
Der Code lautet wie folgt:
.pcss5{color:#00F}
/* 设置对象pcss5内文字为蓝色 */HTML-Code:
Code kopieren
Der Code lautet wie folgt:
<p> 标签内使用color css样式 <p style="color:#F00">www.jb51.net 红色</p> </p> <p>外部样式表设置对象color颜色 <p class="pcss5">www.jb51.net 蓝色</p> </p>
4. Instanz Strukturdiagramm: 
Das Obige verwendet den Farbstil im Tag und den Farbstil im CSS-Code.
4. Die Textfarbsteuerung ist die gleiche
Wenn die Textfarbe von herkömmlichem HTML und CSS gleich ist, verwenden Sie einfach „Farbe:“ + „RGB-Farbe“. value“, wenn die Farbe schwarz ist, fügen Sie einfach „color:#000;“ zum entsprechenden CSS-Attributselektor hinzu.
5. Unterschiede in den Einstellungen für die Hintergrundfarbe von Webseiten
Traditionell wird die Hintergrundfarbe mit „bgcolor=color value“ festgelegt, während in CSS „background:“ + color verwendet wird Wert . Beispiel: Stellen Sie den Hintergrund auf Schwarz ein, herkömmliche HTML-Einstellungen, d " im entsprechenden CSS-Selektor. durchführen.
6. Unterschied beim Festlegen der Rahmenfarbe
Traditionelles „bordercolor=value“, „border-color:“ + Farbwert in CSS. Beispiel: Fügen Sie in herkömmlichem HTML einfach „bordercolor="#000"“ hinzu. Legen Sie im aktuellen CSS „border-color:#000;“ fest Stil (gestrichelt, implementiert).
p+CSS-Farbwert erweitertes Wissen:
Ein Farbwert ist ein Schlüsselwort oder eine Zahlen-RGB-Spezifikation.
Die 16 Schlüsselwörter stammen aus der Windows VGA-Palette: Aqua, Schwarz, Blau, Fuchsia, Grau, Grün, Grau, Kastanienbraun, Marineblau, Oliv, Lila, Rot, Silber, Cyan, Weiß, Gelb.
7. RGB-Farbe gibt eine von vier Methoden
1. #rrggbb (z. B. #00cc00) (es wird dringend empfohlen, dies zur Darstellung von Farbwerten zu verwenden)
2. #RGB (z. B. #0c0)
3. RGB(十中,x,x) x ist eine inklusive Ganzzahl zwischen 0 und 255 (z. B. RGB(0,204,0))
4. RGB (Y%, Y%, Y%), wobei y eine inklusive Größe zwischen 0,0 und 100,0 ist (z. B. RGB (0%, 80%, 0%))
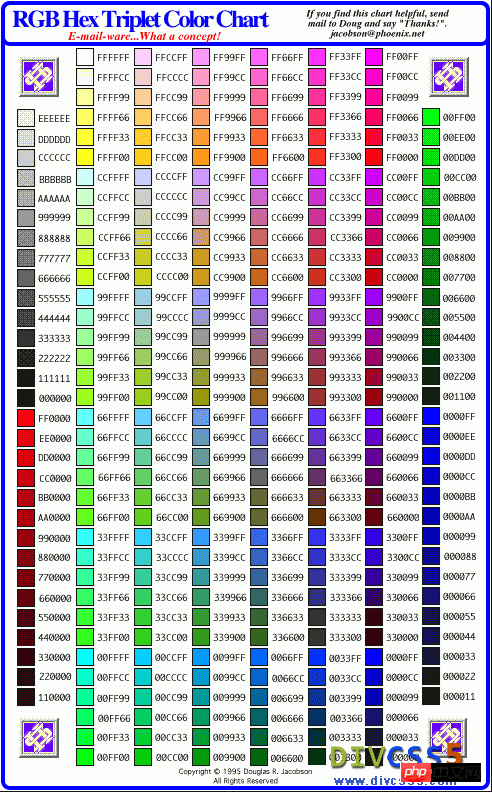
8 ist die RGB-Farbtabelle 
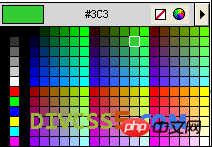
Natürlich verfügt allgemeine Webentwicklungssoftware über Farbwertauswahlmöglichkeiten:

Die CSS-Farbe Picker in der Webentwicklungssoftware DW-Software
Wie erhalte ich den CSS-Farbwert?
Wir können uns nicht an den Farbwert erinnern und wie können wir den exakt gleichen Farbwert wie das Kunstwerk bestimmen? Tatsächlich ist es sehr einfach, den genauen Farbwert über das Farberkennungstool in der PS-Software zu erhalten. Natürlich können wir auch andere spezielle Farberkennungstools verwenden, um den genauen Farbwert zu erhalten.
9. Zusammenfassung des CSS-Farbstils
Verwenden Sie den CSS-Stil, um den Farbstil des Objektinhalts festzulegen. Wir können benannte CSS-Klassenobjekte verwenden, um den Farbstil festzulegen HTML-Tag-Farbstil. Oben haben wir auch diese beiden Methoden zum Festlegen von Farben für Textinhalte ausführlich vorgestellt und geübt.
Verwandte Empfehlungen:
HTML5 Video/Audio spielt lokale Dateien ab
Das obige ist der detaillierte Inhalt vonMethode zur Einstellung der CSS-Textschriftfarbe (CSS-Farbe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




