WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Die Verwendung von WeChat Mini-Programmentwicklungsrouting
Die Verwendung von WeChat Mini-Programmentwicklungsrouting
Die Verwendung von WeChat Mini-Programmentwicklungsrouting
Unter Routing verstehen wir normalerweise den Prozess der Bestimmung des Netzwerkumfangs des End-to-End-Pfads, wenn Pakete von der Quelle zum Ziel gesendet werden.
In Anlehnung an die obige Definition sagen wir: kann das Seiten-Routing des Mini-Programms verstehen, Regeln für das Springen von einer Seite zur anderen basierend auf Routing-Regeln (Pfad).
In diesem Artikel können Sie lernen:
Welche Situationen einen Seitensprung auslösen
Wie man zur Seite springt
Seitenparameter
Seitenstapel
》》》Welche Situationen lösen einen Seitensprung aus?
Das Applet startet und initialisiert die erste Seite
Öffnen Sie eine neue Seite, rufen Sie die API wx.navigateTo auf oder verwenden Sie die Komponente
Seitenumleitung, rufen Sie die API wx.redirectTo auf oder verwenden Sie die Komponente
Um zur Seite zurückzukehren, rufen Sie die API wx.navigateBack auf oder der Benutzer drückt die Zurück-Schaltfläche in der oberen linken Ecke
-
Tarbar-Umschaltung
Alle Seiten müssen in app.json registriert sein, zum Beispiel:
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}So springen Sie zu einer Seite
Verwenden Sie wx.navigateZur Schnittstelle Jump, Die Originalseite bleibt erhalten.
wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo接口跳转,关闭原页面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用组件
跳转。
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
wx.navigateBack({
delta: 1
})delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
页面跳转传值
其实这个很简单,形如:
url?key=value&key1=value1
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
如何正确使用页面跳转
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
Für umkehrbare Vorgänge verwenden Sie wx.navigateTo, z. B. das Springen von der Startseite zur sekundären Seite und das Zurückkehren von der sekundären Seite, ohne die Startseite erneut zu rendern
Für irreversible Vorgänge verwenden Sie wx.redirectTo. Nachdem sich der Benutzer beispielsweise erfolgreich angemeldet hat, wird die Anmeldeseite geschlossen und kann nicht zur Anmeldeschnittstelle zurückkehren.
Für einige einführende und andere ungewöhnliche Seiten wx.redirectTo oder wx.navigatrBack
Für ähnliche Neunquadratraster- und Listenelemente verwenden Sie < ;navigator ; Die Vervollständigung der Kernfunktionen auf zwei oder drei Seiten ist die Verkörperung von Zhang Xiaolongs Streben nach „Klein aber fein“
- Seitenstapel
-
Seitenstapel für Stapel (Die Beziehung zwischen Seiten wird in der Form „First In, Last Out“ beibehalten);
Das Applet stellt die Funktion getCurrentPages() bereit, um den Seitenstapel zu erhalten. und das letzte Element ist die aktuelle Seite.
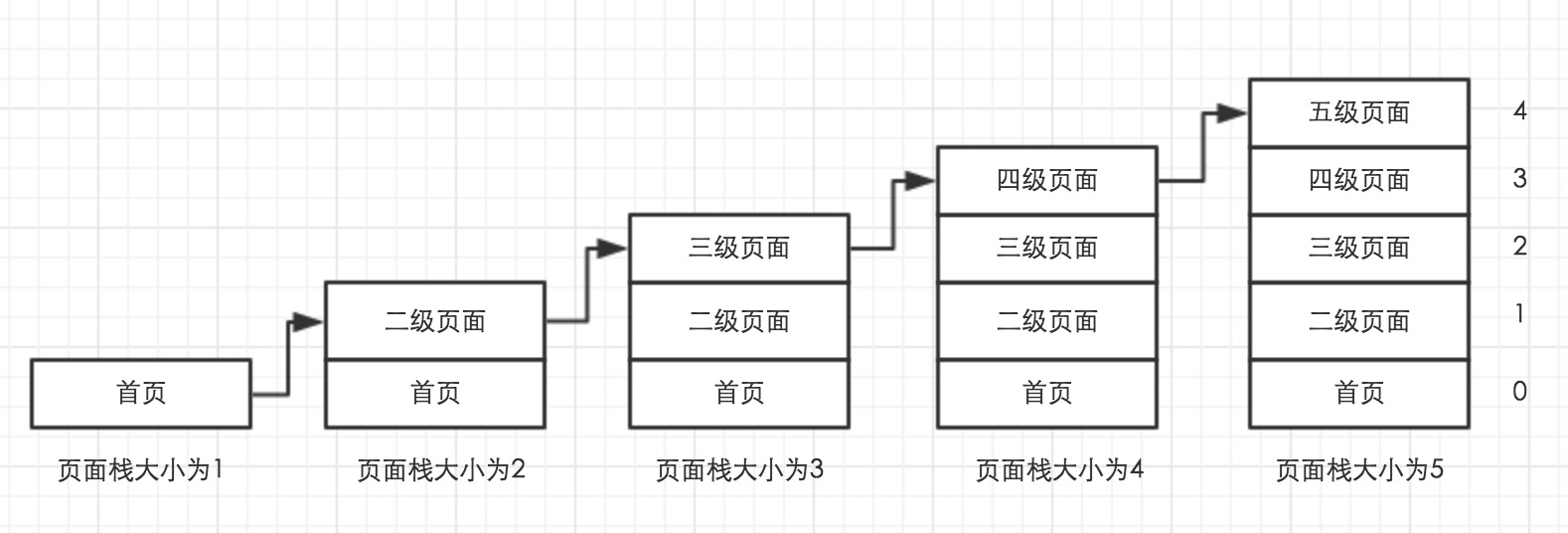
Jedes Mal, wenn wx.navigateTo zum Öffnen einer neuen Seite verwendet wird, erhöht sich die Seitenstapelgröße um 1, bis die Seitenstapelgröße 5 erreicht; 🎜>
Verwenden Sie wx.navigateTo, um die Schnittstelle wiederholt zu öffnen
- unabhängig
- sind.
Die Seitenstapelgröße wird um 1 erhöht
Wenn die Seitenstapelgröße 5 beträgt, ist wx.navigateTo ungültig
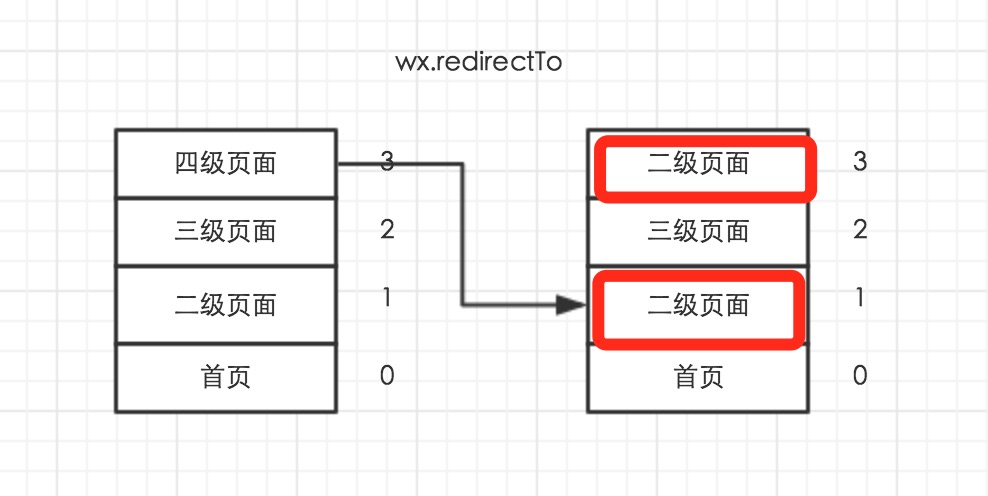
Verwenden Sie wx.redirectTo zum Umleiten

Wenn im Bild oben wx.redirectTo zum Umleiten von der Seite der vierten Ebene zur Seite der zweiten Ebene verwendet wird, Die Seite der vierten Ebene wird geschlossen und die Seite der zweiten Ebene wird als Ersatz für die Seite der vierten Ebene verwendet. Der Status der beiden Seiten ist jedoch unabhängig. Die Seitenstapelgröße bleibt zu diesem Zeitpunkt unverändert. Bitte beachten Sie den Unterschied zur Verwendung von wx.navigateTo.Verwenden Sie wx.navigateBack, um zurückzukehren

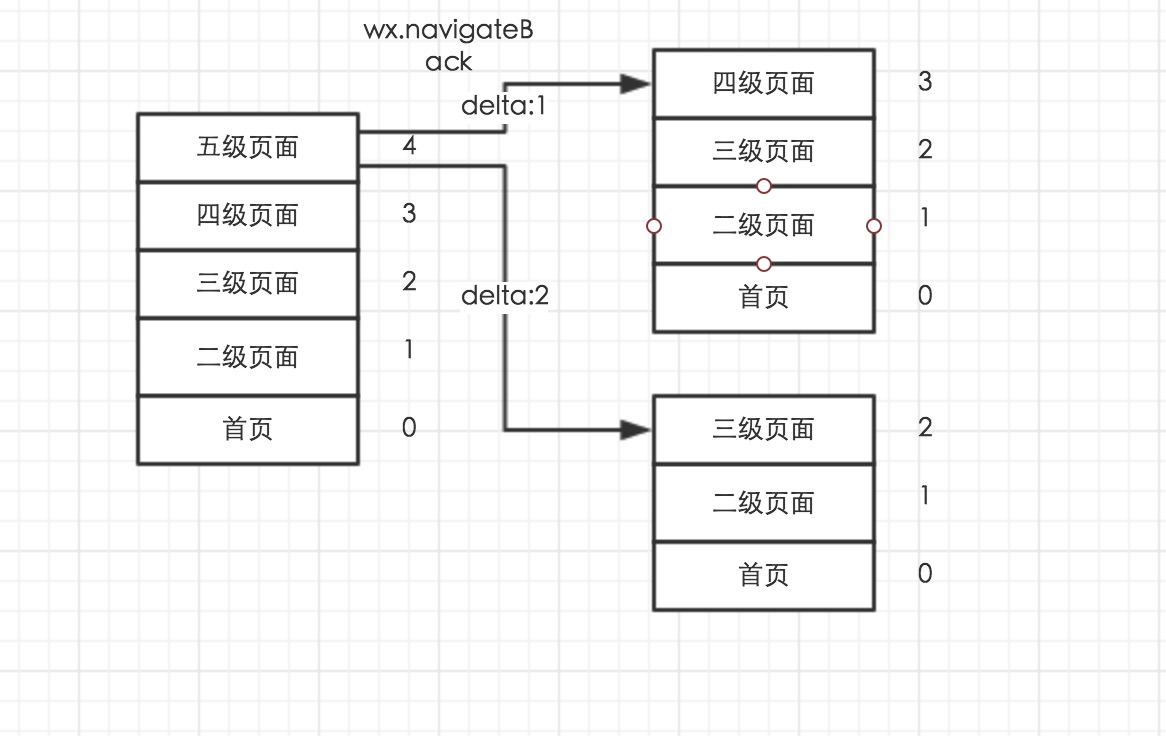
Wenn es sich bei der aktuellen Seite im obigen Bild um eine Seite mit fünf Ebenen handelt, verwenden Sie wx.navigateBack :
Wenn Delta 1 ist, wird die Seite der fünften Ebene geschlossen, die aktuelle Seite ist eine Seite der vierten Ebene und die Seitenstapelgröße wird um reduziert 1;
Wenn Delta 2 ist, schließen Sie die Seite der fünften Ebene und die Seite der vierten Ebene nacheinander. Die aktuelle Seite ist eine Seite der dritten Ebene und die Seitenstapelgröße beträgt um 2 reduziert;
und so weiter, bis zum Ende des Stapels, also der Titelseite.
Das Obige verwendet wx.navigateTo, wx.redirectTo, wx.navigateBack, um den Seitenstapelvorgang auf dem Seitenstapel zu beeinflussen. Es wird möglicherweise nicht im täglichen Leben verwendet, ist aber dennoch vorhanden notwendig, um die Prinzipien dahinter zu verstehen.
Durch das Erlernen des Seitenstapels können Sie zumindest Folgendes wissen:
Wenn das Miniprogramm ausgeführt wird, können Sie die Attribute und Methoden der Initialisierung abrufen Seite
Den aktuellen Seitenpfad dynamisch abrufen
Die Seite springt automatisch
Sie können getCurrentPages () übergeben, um das Seitenobjekt abzurufen und Methoden in nicht aktuellen Seiten-JS auszuführen
Zusammenfassung
wx.navigateTo erhöht die Seitenstapelgröße, bis die Seitenstapelgröße 5 beträgt
wx .redirectTo erhöht die Seitenstapelgröße nicht
wx.navigateBack verringert die Seitenstapelgröße, bis die Seitenstapelgröße 1 beträgt
Ich glaube, dass Sie die Methode in diesem Artikel beherrschen. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So bedienen Sie js, um die längste Palindromzeichenfolge in einer Zeichenfolge zu finden
WeChat-Applet-Entwicklung Wie um switchTab zu verwenden
Das obige ist der detaillierte Inhalt vonDie Verwendung von WeChat Mini-Programmentwicklungsrouting. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Java Apache Camel: Aufbau einer flexiblen und effizienten serviceorientierten Architektur
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: Aufbau einer flexiblen und effizienten serviceorientierten Architektur
Feb 19, 2024 pm 04:12 PM
Apache Camel ist ein auf Enterprise Service Bus (ESB) basierendes Integrationsframework, das problemlos unterschiedliche Anwendungen, Dienste und Datenquellen integrieren kann, um komplexe Geschäftsprozesse zu automatisieren. ApacheCamel verwendet eine routenbasierte Konfiguration, um Integrationsprozesse einfach zu definieren und zu verwalten. Zu den Hauptmerkmalen von ApacheCamel gehören: Flexibilität: ApacheCamel kann problemlos in eine Vielzahl von Anwendungen, Diensten und Datenquellen integriert werden. Es unterstützt mehrere Protokolle, einschließlich HTTP, JMS, SOAP, FTP usw. Effizienz: ApacheCamel ist sehr effizient und kann eine große Anzahl von Nachrichten verarbeiten. Es verwendet einen asynchronen Nachrichtenmechanismus, der die Leistung verbessert. Erweiterbar
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein