
In diesem Artikel werden hauptsächlich die verschiedenen Bildschirmanpassungs- und Pixel-zu-REM-Konvertierungsprobleme von vue2.0 vorgestellt. Jetzt werde ich ihn mit Ihnen teilen und Ihnen eine Referenz geben.
Aufgrund der Projektanforderungen müssen Vue-Entwicklungsprojekte die geschriebenen Teile in px in rem konvertieren. Wenn alle konvertiert werden, stellt dieser enorme Rechenaufwand selbst für das CSSREM-Plug-In von Sublime Text eine enorme Arbeitsbelastung dar. Daher gibt es keine Diskussion über die direkte Verwendung des Plug-Ins.
Schritt 1: Da rem die Größe basierend auf aktualisierten Elementen berechnet, ist das Erfassen der Größe des aktuellen Bildschirms und das Zuweisen zu HTML einer der Schritte
Schritt 2: Verwenden Sie das px2rem-Plug- in , um alle Pixel des aktuellen Projekts zu erfassen und die entsprechenden Werte direkt zu berechnen.
Auf diese Weise können Sie beim Schreiben von Schnittstellen in Zukunft direkt px verwenden, um die Schnittstelle zu erstellen, ohne sie selbst berechnen zu müssen!
1. Installieren Sie das Plug-in (ich habe das Taobao-Image installiert, also cnpm, wenn es kein Taobao-Image gibt, nur npm)
$ cnpm i postcss-px2rem --save $ cnpm install px2rem-loader --save
2. Konfigurieren Sie px2rem
Build-Verzeichnis Nehmen Sie in vue-loader.conf.js die folgenden Änderungen vor:
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
transformToRequire: {
video: 'src',
source: 'src',
img: 'src',
image: 'xlink:href'
},
postcss:[require('postcss-px2rem')({'remUnit':37.5,'baseDpr':2})]
/*因为我是以750px(iphone6)宽度为基准,所以remUnit为37.5*/
}3. Erstellen Sie im statischen Verzeichnis einen js-Ordner und legen Sie flex.js ab:
(function(win, lib) {
var doc = win.document;
var docEl = doc.documentElement;
var metaEl = doc.querySelector('meta[name="viewport"]');
var flexibleEl = doc.querySelector('meta[name="flexible"]');
var dpr = 0;
var scale = 0;
var tid;
var flexible = lib.flexible || (lib.flexible = {});
if (metaEl) {
//console.warn('将根据已有的meta标签来设置缩放比例');
var match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/);
if (match) {
scale = parseFloat(match[1]);
dpr = parseInt(1 / scale);
}
} else if (flexibleEl) {
var content = flexibleEl.getAttribute('content');
if (content) {
var initialDpr = content.match(/initial\-dpr=([\d\.]+)/);
var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);
if (initialDpr) {
dpr = parseFloat(initialDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
if (maximumDpr) {
dpr = parseFloat(maximumDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
}
}
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi);
var isIPhone = win.navigator.appVersion.match(/iphone/gi);
var devicePixelRatio = win.devicePixelRatio;
if (isIPhone) {
// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3;
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){
dpr = 2;
} else {
dpr = 1;
}
} else {
// 其他设备下,仍旧使用1倍的方案
dpr = 1;
}
scale = 1 / dpr;
}
docEl.setAttribute('data-dpr', dpr);
if (!metaEl) {
metaEl = doc.createElement('meta');
metaEl.setAttribute('name', 'viewport');
metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(metaEl);
} else {
var wrap = doc.createElement('p');
wrap.appendChild(metaEl);
doc.write(wrap.innerHTML);
}
}
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
if (doc.readyState === 'complete') {
doc.body.style.fontSize = 12 * dpr + 'px';
} else {
doc.addEventListener('DOMContentLoaded', function(e) {
doc.body.style.fontSize = 12 * dpr + 'px';
}, false);
}
refreshRem();
flexible.dpr = win.dpr = dpr;
flexible.refreshRem = refreshRem;
flexible.rem2px = function(d) {
var val = parseFloat(d) * this.rem;
if (typeof d === 'string' && d.match(/rem$/)) {
val += 'px';
}
return val;
}
flexible.px2rem = function(d) {
var val = parseFloat(d) / this.rem;
if (typeof d === 'string' && d.match(/px$/)) {
val += 'rem';
}
return val;
}
})(window, window['lib'] || (window['lib'] = {}));4. In index. Fügen Sie in HTML flex.js hinzu
<script type="text/javascript" src="static/js/flex.js"></script>
5. Starten Sie das Projekt neu
Fertig! !
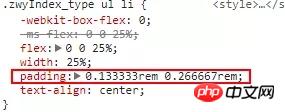
Jetzt können Sie im Browser sehen, wie Ihre px in rem konvertiert werden!

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie das Dialogfeld in Vue
Welche Methoden gibt es zur Verwendung von echarts3.0 adaptiv in Vue? ?
Wie kann das Problem des gleitenden Ausfalls dynamisch geladener Daten im Swiper gelöst werden?
Das obige ist der detaillierte Inhalt vonProbleme mit der px- und rem-Konvertierung in verschiedenen Bildschirmen in vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




