
In diesem Artikel wird hauptsächlich die Methode zum Festlegen von Farbe und Transparenz beim Zeichnen von HTML5 Canvas vorgestellt, einschließlich der Einführung des globalen transparenten globalAlpha-Attributs. Freunde in Not können sich auf
Farbe festlegen
Schwarz ist die Standardfarbe für Canvas-Zeichnungen. Wenn Sie zu einer anderen Farbe wechseln möchten, müssen Sie die Farbe vor dem eigentlichen Zeichnen angeben.JavaScript-CodeInhalt in die Zwischenablage kopieren
ctx.strokeStyle = color
JavaScript-Code Inhalt in die Zwischenablage kopieren
ctx.fillStyle = color
JavaScript-CodeKopieren Sie den Inhalt in die Zwischenablage
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgb(192, 80, 77)'; // 红
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(155, 187, 89)'; // 绿
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(128, 100, 162)'; // 紫
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}
Transparenz angeben
ist dasselbe wie in gewöhnlichem CSS. Wenn wir die Farbe angeben, können wir auch einen Alphawert angeben (dieser wird jedoch nicht häufig verwendet und wurde vor IE9 nicht unterstützt). Schauen Sie sich den Code an: JavaScriptJavaScript-CodeKopieren Sie den Inhalt in die Zwischenablage
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
} 
Global transparent globalAlpha
Dies ist ebenfalls ein sehr einfaches Attribut, was bedeutet, dass der Wertebereich 0,0 (völlig transparent) ist 1,0. Diese Eigenschaft ist mit der Schatteneinstellung identisch. Wenn Sie die Deckkraft nicht global festlegen möchten, müssen Sie globalAlpha vor dem nächsten Zeichnen zurücksetzen.
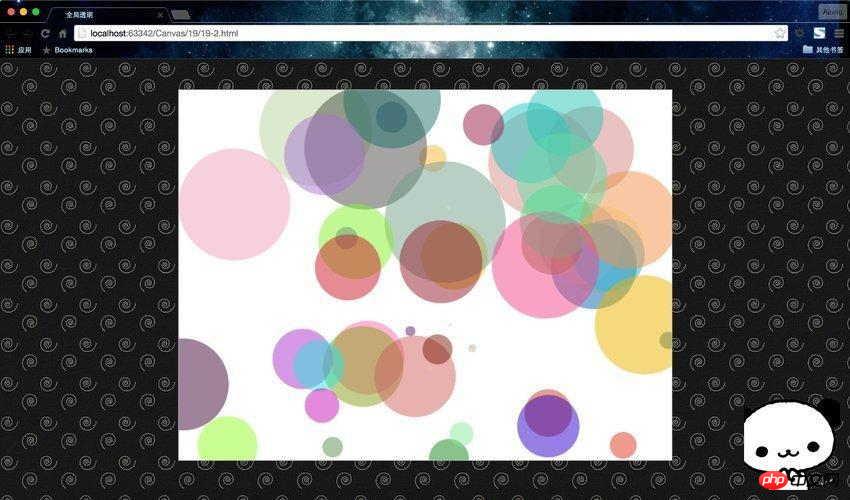
Erleben wir die Magie von globalAlpha durch einen Code Where~
JavaScript-CodeInhalt in die Zwischenablage kopieren
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>全局透明</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.globalAlpha = 0.5;
for(var i=0; i<=50; i++){
var R = Math.floor(Math.random() * 255);
var G = Math.floor(Math.random() * 255);
var B = Math.floor(Math.random() * 255);
context.fillStyle = "rgb(" + R + "," + G + "," + B + ")";
context.beginPath();
context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2);
context.fill();
}
};
</script>
</body>
</html>
Verwenden Sie HTML5 Canvas, um Bilder mit Farbe und Textur zu füllen
Das obige ist der detaillierte Inhalt vonSo legen Sie Farbe und Transparenz beim Zeichnen von HTML5 Canvas fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest
 In Win11 gibt es keine WLAN-Option
In Win11 gibt es keine WLAN-Option
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 Der Unterschied zwischen while-Schleife und do-while-Schleife
Der Unterschied zwischen while-Schleife und do-while-Schleife
 c/s-Architektur und b/s-Architektur
c/s-Architektur und b/s-Architektur
 Welche Inschrift ist im Währungskreis die vielversprechendste?
Welche Inschrift ist im Währungskreis die vielversprechendste?
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024




