
1: Flex-Layout
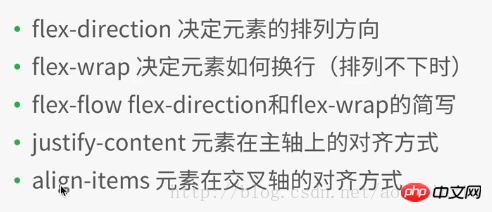
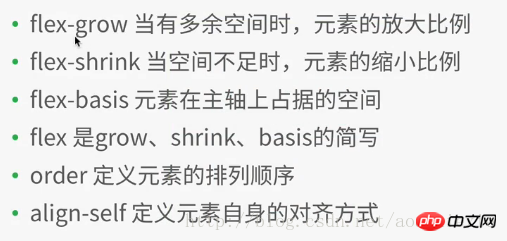
Flex-Layout ist in Abbildung 1 dargestellt

Abbildung 1
1.1 Flex-Container-Eigenschaften

1.2 Flex Die Elementattribute im Container

align überschreiben, sofern definiert, den justify-content in den Containerattributen und die von gesetzten Attribute align-items
Erstellen Sie im WeChat-Applet-Entwicklungsprojekt ein neues Dateilayout und erstellen Sie dann verschiedene Dateien (benannt nach dem Layout),
in layout.wxml Fügen Sie den folgenden Code hinzu:
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
Fügen Sie den folgenden Code zu layout.wxss hinzu:
.container1{
height: 100%;
width:100%;
background-color:beige;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
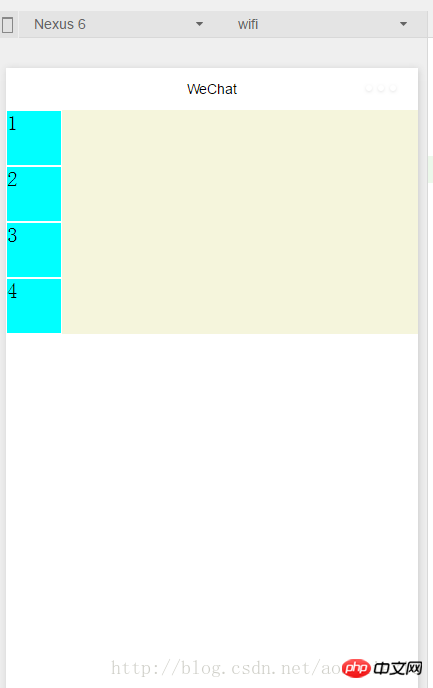
}Kompilieren und ausführen wie gezeigt in Abbildung 2
Hinweis: Im obigen Code werden 4 Unterelementansichten (Element1) zum Container1 hinzugefügt. In der Stildatei von Element1 werden jeweils die Breite und Höhe angegeben item1 ist auf einen festen Wert eingestellt: 100rpx, rpx entspricht der Bildschirmgröße. Die Einheit der zugehörigen Skalierung unterscheidet sich von der festen px. Die Seite jedes Elements1 ist 1px, durchgezogene Linie (durchgezogen), weiß (#fff).

Abbildung 2
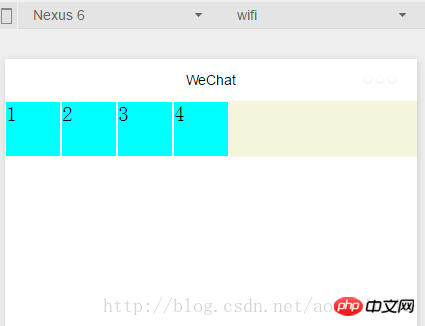
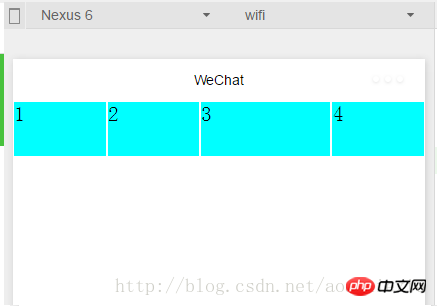
Ändern Sie .container1 wie folgt: (Anzeige hinzufügen:flex;) Kompilieren und Führen Sie den Vorgang wie in Abbildung 3 gezeigt aus: Es ist ersichtlich, dass das Flex-Layout die standardmäßige horizontale Anordnung der Elemente ist
.container1{
height: 100%;
width:100%;
background-color:beige;
display:flex;
}
Abbildung 3
1.1.1 Containereigenschaften: Flex-Richtung
Fügen Sie den folgenden Code in .container1 hinzu: Legen Sie das Flex-Layout fest, um die anzuordnen Elemente vertikal (von links nach rechts als Querachse, von oben nach unten als Hauptachse), wie in Abbildung 2 dargestellt. (Zeile: Flex-Layout ordnet Elemente horizontal an --- von links nach rechts als Hauptachse, von oben nach unten als Querachse)
flex-direction:column
1.1.2 Containerattribute : flex- wrap
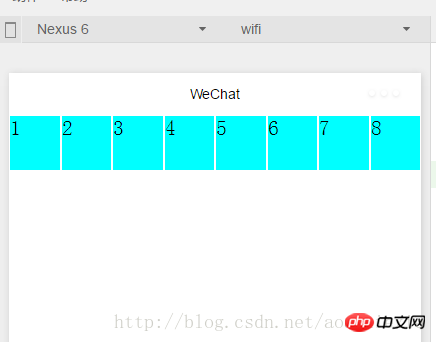
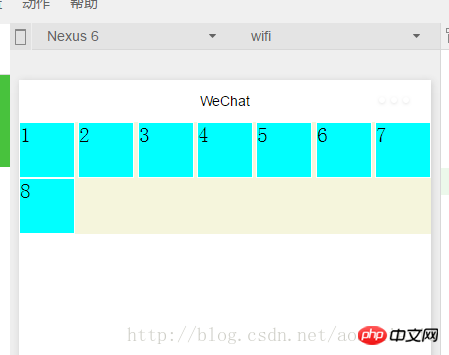
Fügen Sie den folgenden Code zu .container1 hinzu: Kopieren Sie gleichzeitig den Elementcode in layout.wxml in 8 Elementansichten, kompilieren Sie ihn und führen Sie ihn aus Der Effekt ist in Abbildung 4 dargestellt. Sie können sehen, dass die ursprüngliche Höhe und Breite 100 rpx beträgt und die quadratische Ansicht in ein Rechteck umgewandelt wurde.
flex-wrap:nowrap

Abbildung 4
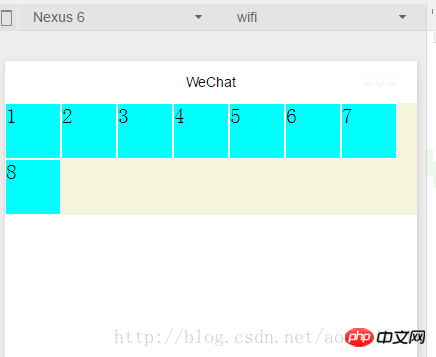
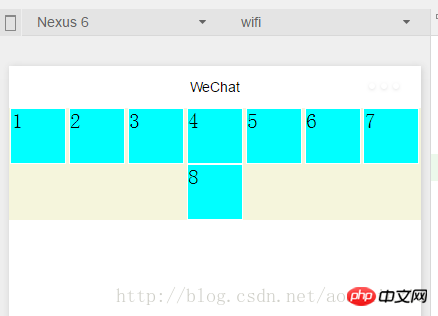
Bei Änderung des folgenden Codes: Kompilieren und ausführen, wie in Abbildung gezeigt 5: Stellen Sie sicher, dass jede Unteransicht ein Quadrat ist, und fügen Sie dann die 8. Unteransicht, die nicht in die nächste Zeile passt, ein
flex-wrap:wrap

Abbildung 5
1.1.3容器属性: flex-flow
Flex-Flow: Zeile umbrechen, Ergebnisse kompilieren und ausführen: Wie in Abbildung 5 gezeigt, Flex-Flow entspricht Flex-Direction. Die Kombination der beiden Attribute
1.1.4容器属性:justify-content
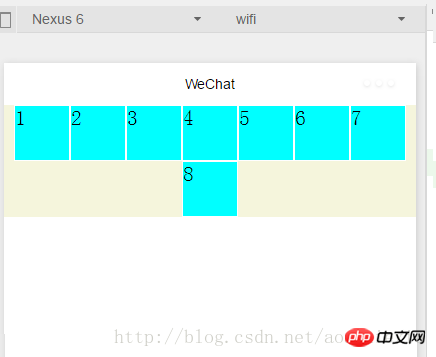
und Flex-Wrap fügt .container1 den folgenden Code hinzu: Kompilieren und ausführen, wie in Abbildung 6 gezeigt. Gibt die Ausrichtung auf der Hauptachse an. Da wir im obigen Code flex-flow: wrap row--- festgelegt haben, entspricht dies der Ausrichtung der Hauptachse von links nach rechts, sodass dies beim 8. Element nicht der Fall ist die in einer Zeile angezeigt werden soll, wird in der Mitte der nächsten Zeile angezeigt, und die ersten sieben Unteransichten werden ebenfalls in der Mitte einer Zeile angezeigt, mit leeren Rändern auf der linken und rechten Seite
justify-content:center

Abbildung 6
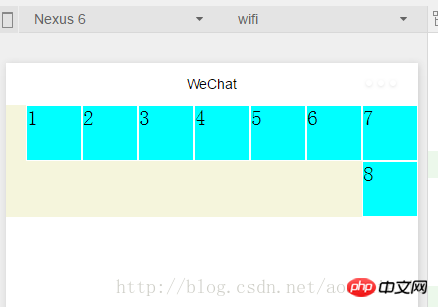
justify-content:flex-end (主轴为左到右情况下:右对齐)
编译运行效果如图7所示:

图7
justify-content:flex-start (主轴为左到右情况下:左对齐)不举例显示了 justify-content:space-around---效果如图8所示,每个子view左右都有留边

图8
justify-content:space-between--- 效果如图9所示,每个子view左右都有留边,但是首尾两个view各自左右对齐不留边

图9
1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
图10
1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
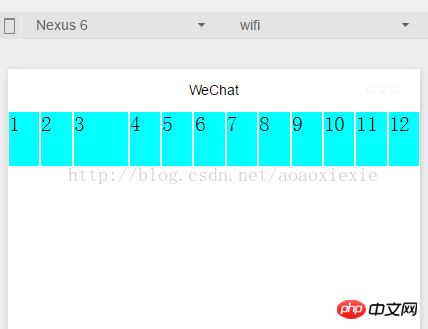
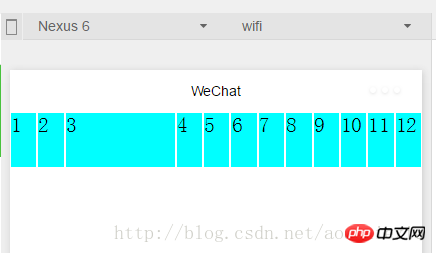
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
图11
1.2.3容器内元素属性: flex-basis
layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果如图12所示
.i3{ flex-shrink: 0; flex-basis: 200rpx
}
图12
1.2.4容器内元素属性: flex
flex是grow,shink,basis几个属性的合并,layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果和图12保持一样
.i3{ flex:0 0 200rpx}
1.2.5容器内元素属性:orderlayout.wxml中修改代码如下:设置每个view的order属性为其显示的顺序,编译运行
<view class="container1"> <view class="item1" style="order:4"> 1 </view> <view class="item1" style="order:3"> 2 </view> <view class="item1 i3" style="order:2"> 3 </view> <view class="item1" style="order:1"> 4 </view> </view>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonWie sollten WeChat-Miniprogramme gestaltet sein?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




