
In diesem Artikel wird hauptsächlich ein Beispiel-Tutorial für die Verwendung der Methode „clip()“ in der HTML5-Canvas-API zum Zuschneiden eines Bereichsbilds vorgestellt. Besonderes Augenmerk muss auf die Verwendung der Methoden „save()“ und „restore()“ gelegt werden Bedarf kann darauf verweisen
Wenn wir Canvas zum Zeichnen eines Bildes verwenden, möchten wir oft nur einen Teil des Bildes behalten. Wir können die Bildzuschneidefunktion der Canvas-API verwenden, um diese Idee zu verwirklichen.
Die Bildzuschneidefunktion der Canvas-API bedeutet, dass bei Verwendung eines Pfads innerhalb der Leinwand nur das Bild in dem im Pfad enthaltenen Bereich gezeichnet wird, nicht das Bild außerhalb des Pfads. Dies ähnelt ein wenig den Ebenenmasken in Flash.
Verwenden Sie die Methode „clip()“ ohne Parameter des Grafikkontexts, um die Bildzuschneidefunktion von Canvas zu implementieren. Diese Methode verwendet einen Pfad, um einen Beschneidungsbereich für die Leinwand festzulegen. Daher muss zunächst der Pfad erstellt werden. Rufen Sie nach Abschluss der Erstellung die Methode „clip()“ auf, um den Zuschneidebereich festzulegen.
Es ist zu beachten, dass der Zuschnitt auf der Leinwand nicht wiederhergestellt werden kann, was bedeutet, dass die Leinwand beim Zuschneiden kleiner wird, um sicherzustellen, dass sie immer noch die ursprünglich definierte Größe hat Durch die Leinwand muss beim Zeichnen am Ende auf save () und wiederherstellen () geachtet werden. Vor dem Zeichnen wird die Leinwand zunächst zugeschnitten. Es muss kein Bild sein, der Pfad kann auch eingegeben werden~
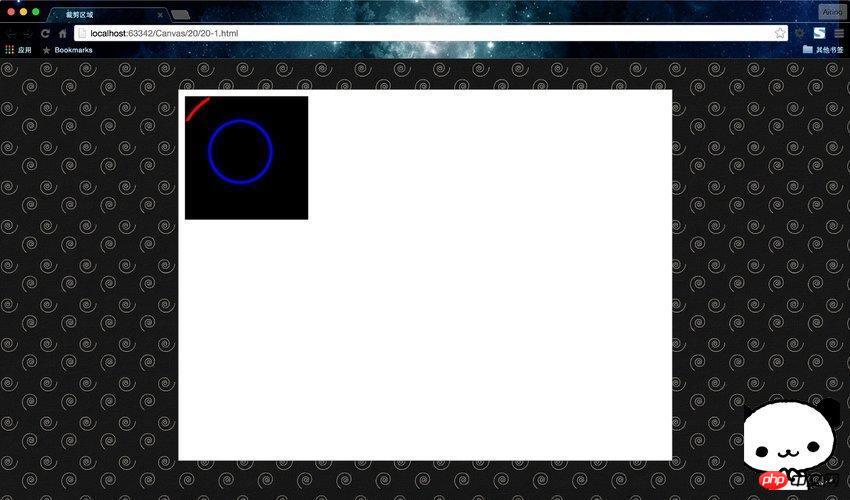
Schauen wir uns zunächst eine einfache Demo an.
JavaScript-CodeInhalt in die Zwischenablage kopieren
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>裁剪区域</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在屏幕上绘制一个大方块
context.fillStyle = "black";
context.fillRect(10,10,200,200);
context.save();
context.beginPath();
//裁剪画布从(0,0)点至(50,50)的正方形
context.rect(0,0,50,50);
context.clip();
//红色圆
context.beginPath();
context.strokeStyle = "red";
context.lineWidth = 5;
context.arc(100,100,100,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
context.restore();
//再次裁切整个画布
context.beginPath();
context.rect(0,0,500,500);
context.clip();
//绘制一个没有裁切的蓝线
context.beginPath();
context.strokeStyle = "blue";
context.lineWidth = 5;
context.arc(100,100,50,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
};
</script>
</body>
</html>Ergebnis ausführen: 
Durch die Verwendung einer Mischung aus den Methoden „save()“ und „restore()“ können wir den Zeichenbereich einschränken. Zuerst können wir die rect()-Methode verwenden, um einen Bereich einzuschließen, den wir zeichnen möchten, und dann die clip()-Methode verwenden, um den Bereich zuzuschneiden.
Auf diese Weise wird unabhängig davon, welche Vorgänge wir im Kontext ausführen, nur der begrenzte Teil angezeigt. Mit anderen Worten besteht die Funktion von clip() darin, den anzuzeigenden Bereich einzuschränken. Wenn wir den Bereich nicht mehr einschränken möchten, können wir mit der Methode „restore()“ herausspringen und den ursprünglichen Kontext weiter bearbeiten.
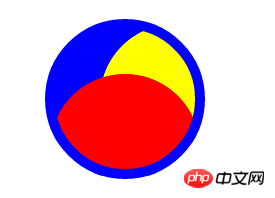
Sehen Sie sich diesen Zuschnitt noch einmal an: 
JavaScript-CodeInhalt in die Zwischenablage kopieren
function drawScreen() {
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 75;
var offset = 50;
//裁剪的区域为 (x, y)为中心半径为75的圆
context.save();
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI, false);
context.clip();
// 先画一个蓝色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x - offset, y - offset, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'blue';
context.fill();
// 画一个黄色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x + offset, y, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'yellow';
context.fill();
// 画一个红色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x, y + offset, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'red';
context.fill();
/*
* restore()方法会返回到context原先的状态,在这里是clip()之前的状态。
* 大家可以移除context.beginPath()方法,试试会发生什么。
*/
context.restore();
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI, false);
context.lineWidth = 10;
context.strokeStyle = 'blue';
context.stroke();
}Noch einmal: Allgemein , die Aufrufform der Zuschneidefunktion ist die Reihenfolge
save(); clip(); restore();
.
Verwandte Empfehlungen:
So legen Sie Farbe und Transparenz beim Zeichnen mit HTML5 Canvas fest
Verwenden Sie HTML5 Canvas für Bildfüllfarbe und Textur
Das obige ist der detaillierte Inhalt vonSchneiden Sie ein Bereichsbild mit der Methode „clip()' in der HTML5-Canvas-API zu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 Gründe, warum Computer oft Bluescreens haben
Gründe, warum Computer oft Bluescreens haben
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Was ist das Vue-Framework?
Was ist das Vue-Framework?
 Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
 Was bedeutet es, dass der Computer nicht unterstützt wird?
Was bedeutet es, dass der Computer nicht unterstützt wird?




