 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Den Schiebetüreffekt von Webseiten auf Basis von HTML+CSS realisieren
Den Schiebetüreffekt von Webseiten auf Basis von HTML+CSS realisieren
Den Schiebetüreffekt von Webseiten auf Basis von HTML+CSS realisieren
Einen solchen Navigationseffekt sieht man oft auf Webseiten. Programmierer haben ihm aufgrund seiner weiten Verbreitung den Namen „Slide Door“ gegeben. Dieser Artikel stellt Ihnen den Web-Schiebetüreffekt vor, der auf der HTML+CSS-Technologie basiert. Freunde, die ihn benötigen, können darauf verweisen

1. Was ist eine Schiebetür?
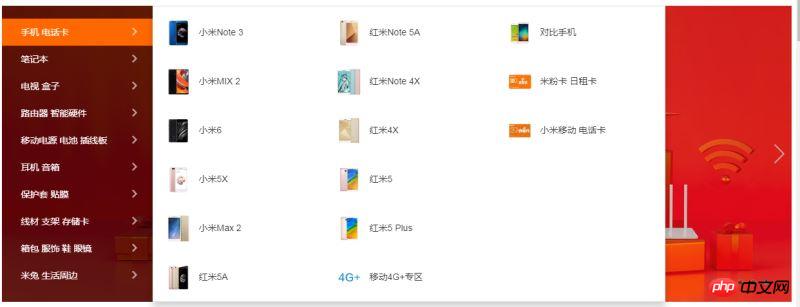
Aufgrund seiner weiten Verbreitung haben die meisten Programmierer ihm den Namen „Schiebetüren“ gegeben. Bevor Sie sich mit Schiebetüren vertraut machen, müssen Sie zunächst verstehen, was Schiebetüren sind.

Offizielle Website von Xiaomi, Web-Schiebetüreffekt
2. Technologie, die zur Realisierung einer Schiebetür erforderlich ist
Einfache HTML-Grundlagen
Einfache grundlegende CSS-Stile
CSS-Positionierung
3. So implementieren Sie eine Schiebetür
1. Bereiten Sie einen HTML-Code vor
rrree 2. Fügen Sie einige Stile zur aktuellen HTML-Struktur hinzu
<p class="bg">
<ul>
<li>
<a href="#">手机 电话卡</a>
<p class="p1">
<p>这是我的第一个滑动门</p>
<img src="img/海贼.jpg" alt="" width="100%" height="100%">
</p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p2"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
</ul>
</p>3. Verwenden Sie die Positionierung, um die Schiebetür zu erreichen Effekt
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>Gemäß den oben genannten Schritten können Sie einen einfachen Schiebetüreffekt erzielen, probieren Sie es aus.
4. Beispiel einer Schiebetür
Das folgende Beispiel wird als Hausaufgabe verwendet. Weitere Informationen finden Sie auf der offiziellen Website von Shanghai Shangxuetang http://www.shsxt.com/

Verwandte Empfehlungen:
css+html zur Implementierung eines einfachen Kalenders
Das obige ist der detaillierte Inhalt vonDen Schiebetüreffekt von Webseiten auf Basis von HTML+CSS realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



